Body and Header Adjust mismatch on scrollX
Body and Header Adjust mismatch on scrollX
in DataTables
Dear all,
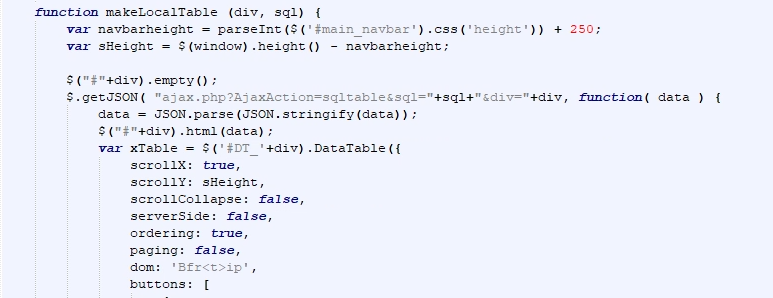
I'm having an issue with the scrollX option set to true with my dynamically generated HTML Tables.
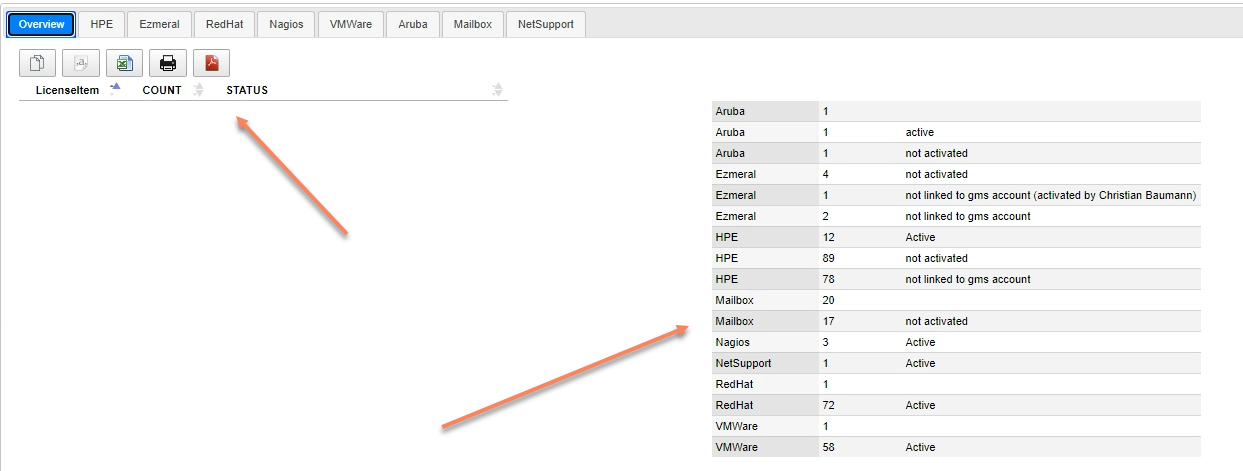
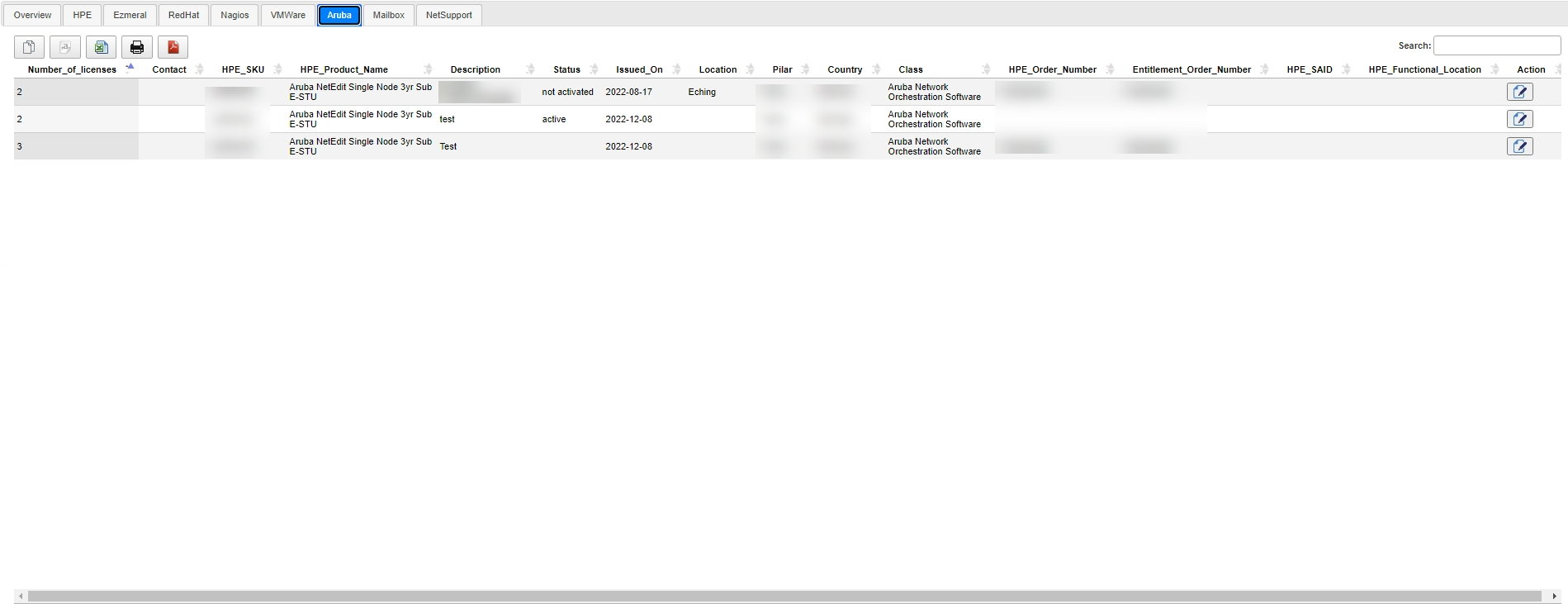
When my tables are too small to fit the browser, the header is aligned left and the body is centred.


It works perfectly if the table is large enough.

Is there a way to fix this ?
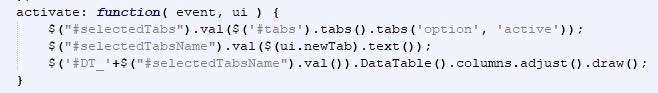
By the way - I did implement the columns.adjust - so this works fine...

Best regards,
David
Answers
Looks like a styling issue specific to your page. Please post a link to your page or a test case replicating the problem so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Dear Kevin,
You guys are absolutely BRILLIANT !
By using the Debug Tool, I was able to find out that I missed to put "style= 'width : 100%'" on the table tag.
I LOVE your Debug Tool :-)
Best regards,
David
A hidden gem .
.