Calculating the average of column
Calculating the average of column

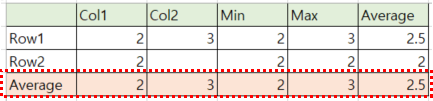
Hello, I want to implement the average value in javascript using the values imported into DB(Row1, Row2). Among the values shown in the figure, I want to obtain rows, minimum, maximum, and average values of col1 to co2, which page should I refer to?
Answers
This example shows how to sum the column, it would be the same principle with a division in there too,
Colin
Colin, in the example that you point to, how do you know how many rows there are? In the original post, there are two rows. Is there a built-in function that gives us the number or rows or do you have to count them as you iterate over them?
@jackalbright There are a couple options.
footerCallbackdocs state the thedataparameter is the full array of table data. You can usedata.lengthto get the full number of rows.count()API you can get the number of rows in the data set if usingselector-modifierto calculate over the page or filtered data. Something like this:Kevin
I have a similar question but my cells are html input elements. Can the footer callback option work with. Columns made up of input text ?
@Samk Yes. Taking the
footerCallbackexample to start with and changing the Age column to text inputs.https://live.datatables.net/tiqezose/1/edit
I added this function to get the value of the input:
I changed the reduce function to call the
inputValfunction to get the input:You solution may need to be different depending on what you are doing and how you have Datatables configured. If you still need help then please provide a test case (update mine if you wish) to show exactly what you have so we can offer more specific suggestions.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
thanks for the pointer kevin. ive posted the datatable here https://live.datatables.net/zalitado/1/edit?html, js, output
where im trying to calc the min, avg and total of the columns. got the total but it doesn't fire dynamically .
@Samk see my answer in your other thread.
Kevin