Cannot style DataTables to Bootstrap 5
Cannot style DataTables to Bootstrap 5
I cannot style Datatables to Bootstrap 5.
Look at my code below.
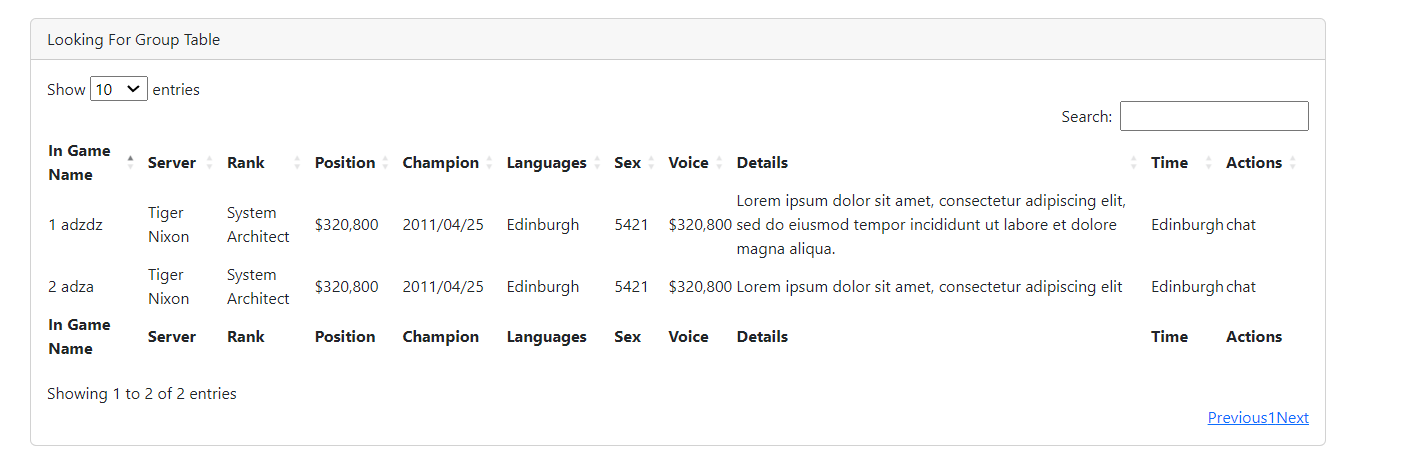
https://i.gyazo.com/312aebedd4ad48ed5cdd123181e6c6a4.png

<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'LFG.GG') }}</title>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.bunny.net/css?family=Nunito" rel="stylesheet">
<!-- Scripts -->
@vite(['resources/sass/app.scss', 'resources/js/app.js'])
<!-- DataTables -->
{{--<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.12.1/css/jquery.dataTables.min.css" />--}}
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.2.0/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.12.1/css/dataTables.bootstrap5.min.css" />
<!-- Custom CSS -->
<link rel="stylesheet" type="text/css" href="/custom.css" />
<!-- jQuery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
<img src="/logo.svg" height="71">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
<li class="nav-item">
<a href="/lfg">
<button class="btn btn-primary">Add a New LFG</button>
</a>
</li>
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
<script src="//cdn.datatables.net/1.12.1/js/jquery.dataTables.min.js"></script>
</body>
</html>
This question has an accepted answers - jump to answer
Answers
Looks like you might be missing
dataTables.bootstrap5.min.js. Best practice is to use the Download Builder to get the correct files for the BS 5 integration.Kevin
Hey Kevin!
Thank you for trying to help me.
Here is my code with
dataTables.bootstrap5.min.jsincluded and it still doesn't work.https://i.gyazo.com/c7403eaaa90303dd5c3dfba85bbd4808.png
In line 20 you have
{{--and--}}. I might be wrong but these aren't comments sojquery.dataTables.min.cssis still being loaded. You can verify by looking at the developer tools. This shouldn't be loaded when using BS 5 styling framework.You now have
dataTables.bootstrap5.min.jsbut removedjquery.dataTables.min.js. You need both. Did you use the Download Builder?Kevin
Thank you for helping me but we are not done.
I'm using the Download Builder:
https://i.gyazo.com/72b433806b1bbe54ee68a709417a044f.png
https://i.gyazo.com/f42dab8a9aedec835f367d021b97294a.png
And here is my code:
But it doens't work:
https://i.gyazo.com/b000e2da047872e8d3515ef4aa932f34.png
You didn't select the option to include the Bootstrp 5 library so you need to include it. I copied lines 18-20 in the above and line 22 from the first code snippet into this test case:
http://live.datatables.net/gozosiwu/1/edit
Kevin
Kevin... thank you so much!!