Checking if Datatable is initialized is not working
Checking if Datatable is initialized is not working
 mustafa_salaheldin
Posts: 42Questions: 2Answers: 0
mustafa_salaheldin
Posts: 42Questions: 2Answers: 0
Hello
I adding these imports to my Typescript file:
import DataTables from "datatables.net";
import "datatables.net-dt";
import "datatables.net-fixedheader";
import "datatables.net-fixedheader-dt";
import "datatables.net-fixedcolumns";
import "datatables.net-fixedcolumns-dt";
import "datatables.net-responsive";
import "datatables.net-responsive-dt";
I need to check if the datatable is intialized or not before trying to create new one, for that I tried
'if ( ! DataTables.isDataTable( '#example' ) ) {
new DataTable('#example');
}
but the Datatables is always undefined
then I used the JQuery version
if ( ! $.fn.DataTables.isDataTable( '#example' ) ) {
$('#example').DataTable();
}
where again isDatatable function is not defined
any advice? I'm using webpack.
Replies
Looks like a typo to me.
Singular, not plural, I guess
should work.
https://datatables.net/reference/api/DataTable.isDataTable()
thanks @rf1234 this is really typo in this post, but this still not the issue.

the isDataTable is not recognized in the DataTable object
I'm not familiar with Typescript but maybe its a problem with your imports. See Allan's answer in your other thread. Likely he will want the same git repo demo to debug the issue.
Kevin
Another possibility is that whatever bundler you are using is using CommonJS rather than ES modules. The initialisation for each of slightly different. What bundler are you using? Perhaps you can show the resulting code, or as Kevin suggests, even better would be a repo showing the issue.
Allan
OK, the configuration in
my webpack is like this:
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
externals: {
jquery: 'jQuery',
bootstrap: 'bootstrap'
}, entry: {
app_bim360pp: "./src/index.js"
},
output: {
path: path.resolve(__dirname, "wwwroot/js"),
filename: '[name].js',
libraryTarget: 'var',
// "library" determines the name of the global variable
library: '[name]'
},
resolve: {
extensions: ['.js', '.jsx', '.tsx', '.ts', '.json'],
},
module: {
rules: [
{
test: /.js$/,
loader: require.resolve('@open-wc/webpack-import-meta-loader'),
},
{
test: /.ts$/,
use: "ts-loader"
},
{
test: /.(css|less)$/,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
]
},
mode: "development",
devtool: "source-map",
plugins: [
// new CleanWebpackPlugin(),
// new HtmlWebpackPlugin({
// template: "./src/index.html"
// }),
new MiniCssExtractPlugin({
filename: "css/[name].[chunkhash].css"
})
]
};
and my tsconfig is like this:
{
"compilerOptions": {
"baseUrl": ".",
"moduleResolution": "node",
"lib": [ "es5", "es2015", "es2016", "es2017", "es2018", "ES2018.Promise", "dom" ],
"noEmitOnError": true,
"noImplicitAny": false,
"target": "es5",
"sourceMap": true,
"module": "commonjs", // this is what will make web browsers load Source Maps.
"outDir": "out",
"esModuleInterop": false
}
}
and the package.json is like this:
{
"name": "bim360pp",
"version": "1.0.0",
"private": true,
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack --mode=development --watch",
"release": "webpack --mode=production",
"publish": "npm run release && dotnet publish -c Release"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"@mdi/font": "^6.6.96",
"@microsoft/signalr": "^6.0.3",
"@open-wc/webpack-import-meta-loader": "^0.4.7",
"@types/jquery.highlight-bartaz": "^0.0.32",
"@types/pako": "^1.0.3",
"@types/uzip": "^0.20201231.0",
"@zip.js/zip.js": "^2.4.10",
"bootstrap-multiselect": "^0.9.13-1",
"bootstrap4-filestyle": "^2.1.0",
"clean-webpack-plugin": "^3.0.0",
"css-loader": "^3.4.2",
"datatables.net": "^1.13.2",
"datatables.net-bs4": "^1.13.2",
"datatables.net-dt": "^1.13.2",
"datatables.net-fixedcolumns": "^4.2.1",
"datatables.net-fixedcolumns-bs4": "^4.2.1",
"datatables.net-fixedcolumns-dt": "^4.2.1",
"datatables.net-fixedheader": "^3.3.1",
"datatables.net-fixedheader-bs4": "^3.3.1",
"datatables.net-fixedheader-dt": "^3.3.1",
"datatables.net-responsive": "^2.4.0",
"datatables.net-responsive-bs4": "^2.4.0",
"datatables.net-responsive-dt": "^2.3.0",
"fflate": "^0.7.3",
"html-webpack-plugin": "^3.2.0",
"jquery": "^3.6.0",
"jquery-highlight": "^3.5.0",
"jstree": "^3.3.12",
"knockout": "^3.5.1",
"mini-css-extract-plugin": "^0.9.0",
"npm-dts": "^1.3.11",
"pako": "^2.0.4",
"qrcode-generator-ts": "^0.0.3",
"qrious": "^4.0.2",
"ts-loader": "^6.2.1",
"typescript": "^3.8.0",
"uzip": "^0.20201231.0",
"webpack": "^4.41.5",
"webpack-cli": "^3.3.10",
"zlib": "^1.0.5"
},
"devDependencies": {
"@types/bootstrap": "^4.3.1",
"@types/bootstrap-filestyle": "^1.2.1",
"@types/bootstrap-multiselect": "^0.9.1",
"@types/browserify": "^12.0.37",
"@types/jquery": "^3.5.14",
"@types/jstree": "^3.3.41",
"@types/node": "^15.14.9"
}
}
I'll try to create a sample project and upload it to github also.
Hello @allan
I've created this repository, and unfortunately the Datatables is not identifies as JQuery plugin:
https://github.com/mustafasalahuldin/Using-datatables.net-in-.Net-7I fixed the issue by installing the jquery types, butt still can't use the fixed columns and other attributes

Something really odd going on here.
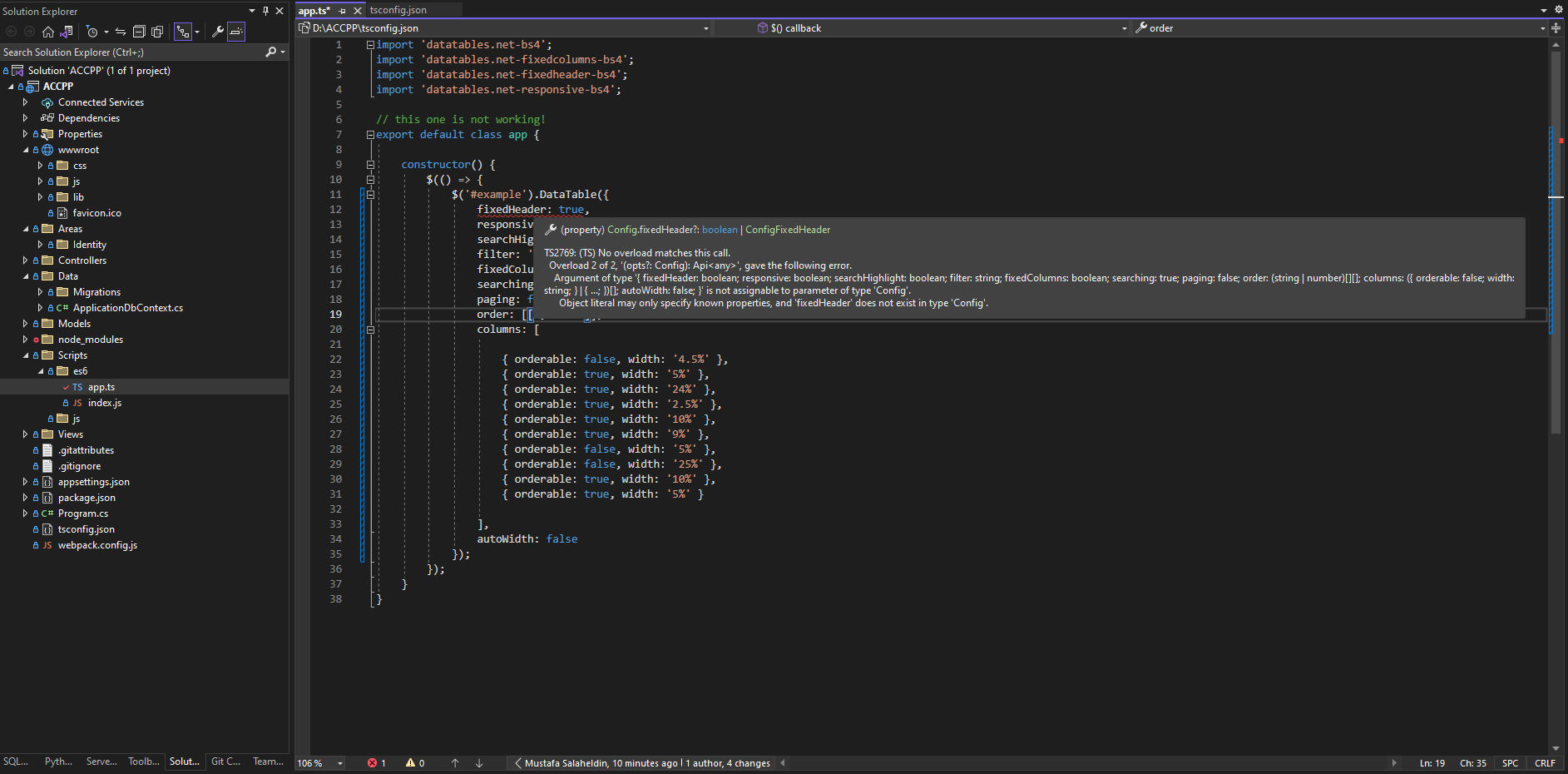
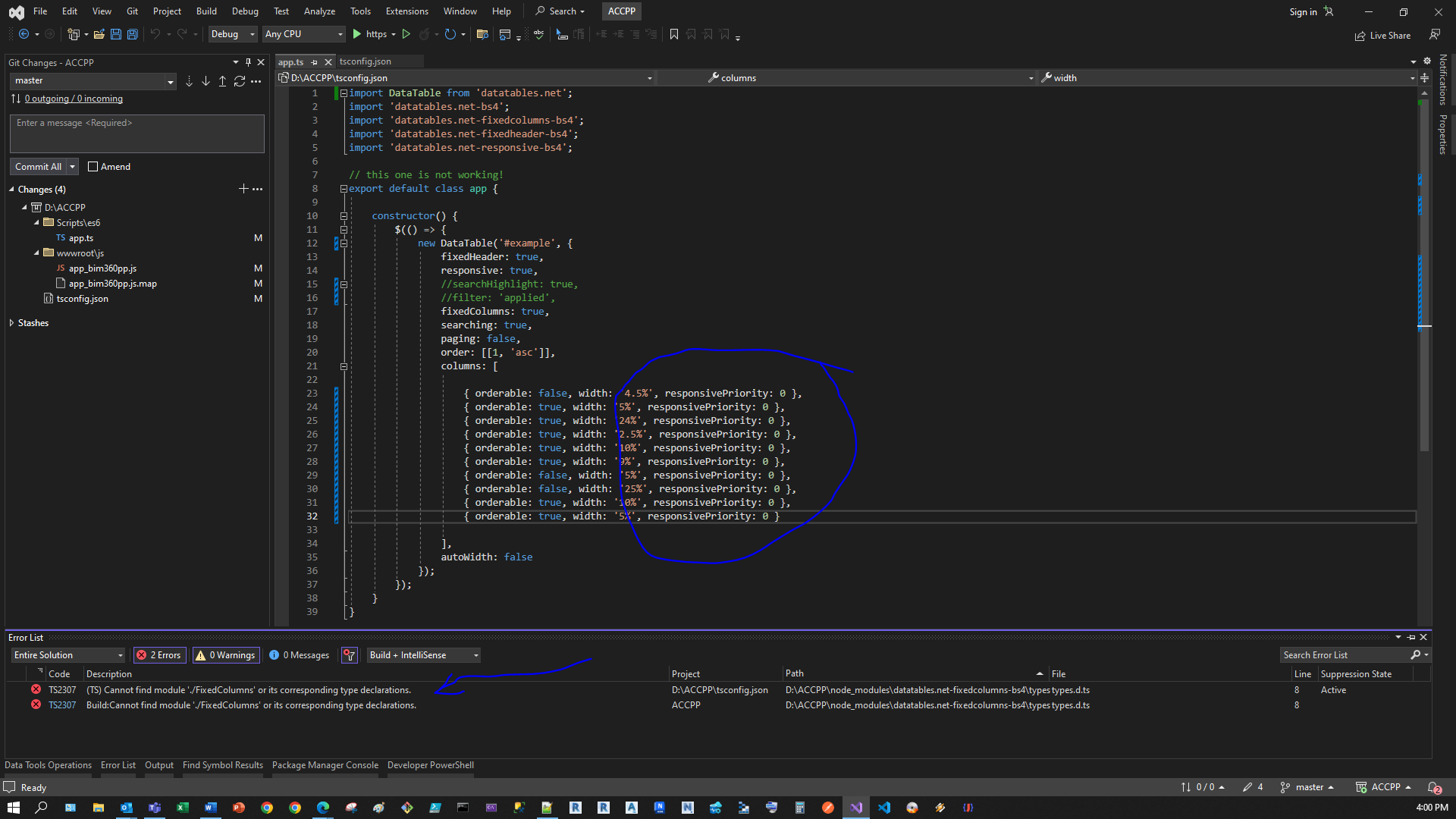
As a quick workaround:
and then use:
rather than:
Also:
Don't exist. The second certainly doesn't and the first is something I'm working on at the moment.
Allan
I did the adjustments, but still not working

There is definitely something wrong with isDataTable and typescript.
I have a project that builds without errors.
I created a new project and used npm install to install all of the same packages as the other project but instead get the latest versions of each.
Building it gets the same error you are getting on isDataTable.
The line of code is simply:
if ($.fn.dataTable.isDataTable('#prop-reports'))I looked at the package.json file in the project that builds without error and I installed all of the same specific package versions it used and now the new code builds without error:
If I reinstall all of the latest packages with the commands below, "isDataTable" throws an error (TS2339).
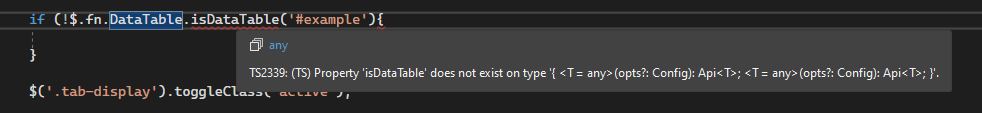
The error is:
error TS2339: Property 'isDataTable' does not exist on type '(opts?: Config) => JQueryDataTables'
You are 100% right. The static methods were not being exposed on the
$.fn.dataTable/$.fn.DataTableobjects. They were on the globalDataTable, but not the jQuery location for them.I've committed a fix for that now and you can grab the types from there. I'll be doing a 1.13.4 release with this change soon as well.
One other thing:
Drop these two packages. DataTables and its extensions all come with their own typings now.
Allan
@allan please free to branch my repo and do the required testing as I'll keep this public for all other users reference as sample project.
Great - thank you.
Allan
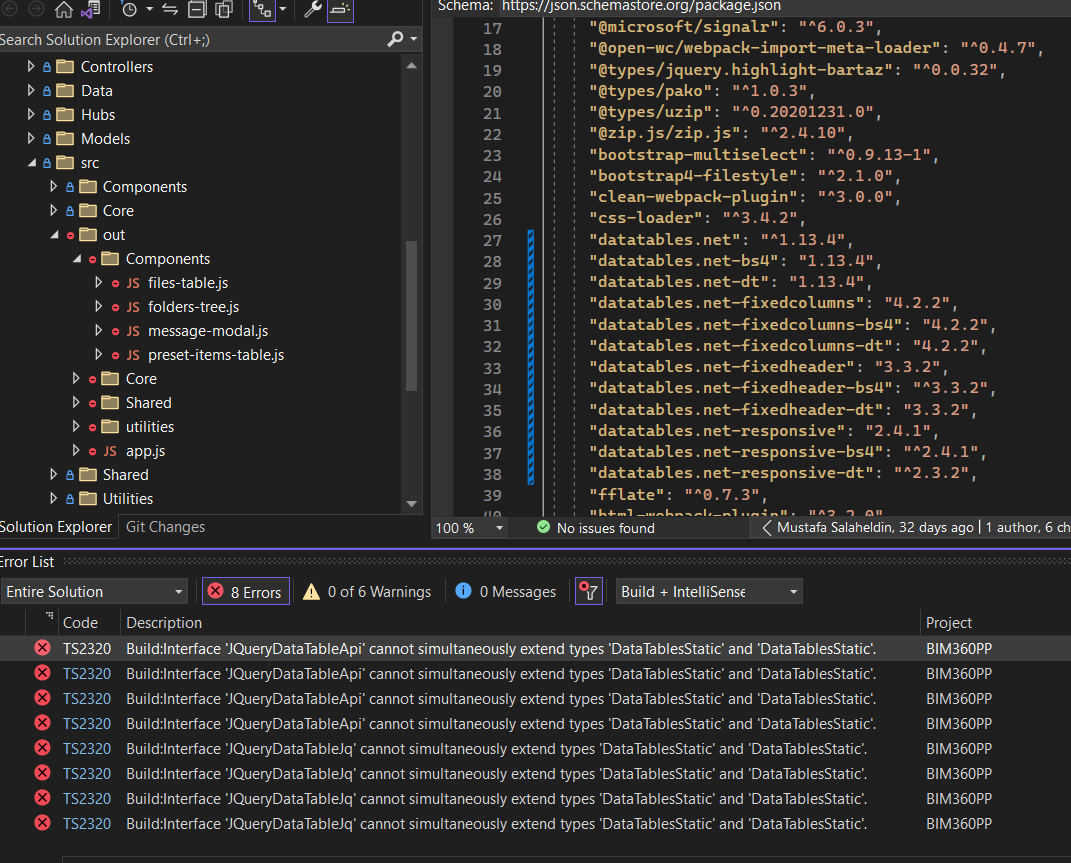
I have new error now:

What version of TypeScript are you using? I've not see that error before I'm afraid. Are you able to create a StackBltiz or repo showing that issue?
Thanks,
Allan
I'm using typescript version 4.9.5, and you still can use the same project I uploaded to GitHub in this repo:
https://github.com/mustafasalahuldin/Using-datatables.net-in-.Net-7.git
You can branch it, or I can add you as a contributor if you like.
@Allan any updates please?