Collapse individual search panes with individual button
Collapse individual search panes with individual button
in SearchPanes
I have implemented Search Pane and i want to have the option to collapse the individual search panes as it is vertically tacked.
Can you please help here
This question has an accepted answers - jump to answer
Answers
How do you mean collapse? Do you mean not to show the pane at all? Or to close it? If you could explain more, please, that will help us understand the issue.
Colin
Thanks @colin for your reply.
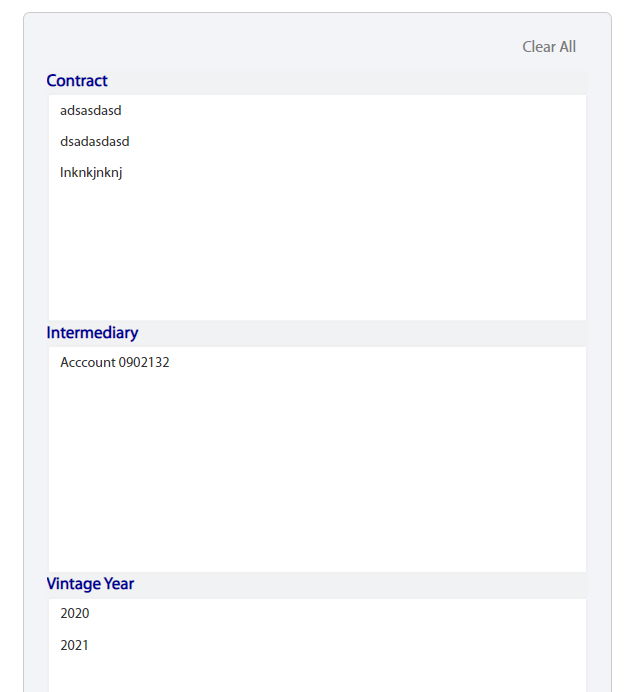
The below is the expected result that i need to achieve
The current implemented looks as below

Ah, I see, thanks for the explanation. There's no option to close them, but you can vertically stack them - see example here. You might be able to collapse them with some clever CSS perhaps, but that's not something currently supported, I'm afraid.
Colin
@colin Thanks for your reply I have vertically stacked it as per the link mentioned but the main requirement was to collapse the individual search pane.
Currently I lack the knowledge of the clever css, I could use some help if you can provide me some guidance like some third party css or something
Thanks
You could try something like this. It's a bit clunky - you have to click on one of the elements in the header of the pane, but it works well enough. It'll work just as well when the panes are vertically stacked too.
Colin
@colin WOW thanks you are a life saver this will do very well. I was tryign all the ugly css code all morning but this looks good. Thanks.
Just one more thing is that i am using the below code like a down ward arrow to indicate the dropdown
Is this the right way of doing it or there is a better way of implementing the same.
Once again really appreciate your help
Could you update the test case to demonstrate that, please, that'll help to get us seeing the same thing,
Colin
@colin Thanks for your reply. Please find below the test case
http://live.datatables.net/kowapasi/4/edit?html,css,js,output
the caret icon changes position if all panes are minimized.
It needs:
http://live.datatables.net/kowapasi/5/edit
Allan
@allan Thanks for your reply.
When it collapse all the pane the span icon changes position, it should remain the same when all the tables are collapsed.
Kindly suggest.
I don't see that behavior with Allan's example using Chrome on the Mac. Please let us know the steps to recreate the issue in Allan's example. Otherwise please update the example to show the problem.
Kevin
Hello @colin,
Would it be possible to get it to work with
initCollapsed: true,on each pane?
http://live.datatables.net/kowapasi/26/edit
meaning - the panes are collapsed initially, and then on a click they'll appear and another click disappear.
Thank you.
I got it to work with
Hi @frenzy1 , @valredr ,
Just to note that the functionality mentioned above here was later added as a full feature. The collapsing of panes should now work with no extra configuration - see here.
Thanks,
Sandy