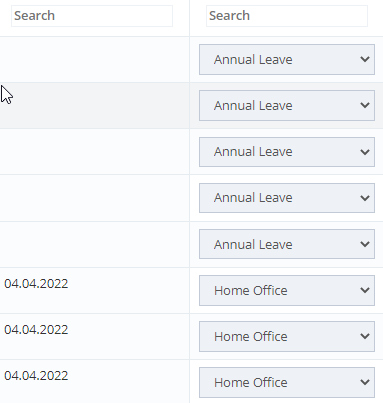
Column Filter Search
Column Filter Search
in DataTables
$(document).ready(function () {
$('#leaveTable thead tr')
.clone(true)
.addClass('filters')
.appendTo('#leaveTable thead');
$.fn.dataTable.moment('DD.MM.YYYY');
$('#leaveTable').dataTable({
orderCellsTop: true,
fixedHeader: true,
initComplete: function () {
var api = this.api();
api
.columns()
.eq(0)
.each(function (colIdx) {
var cell = $('.filters th').eq(
$(api.column(colIdx).header()).index()
);
var title = $(cell).text();
$(cell).html('<input type="text" style="border:1px solid #EEF1F5;" placeholder="Search" />');
$('input',$('.filters th').eq($(api.column(colIdx).header()).index())).off('keyup change').on('keyup change', function (e) {
e.stopPropagation();
$(this).attr('title', $(this).val());
var regexr = '({search})'; //$(this).parents('th').find('select').val();
var cursorPosition = this.selectionStart;
api
.column(colIdx)
.search(
this.value != ''
? regexr.replace('{search}', '(((' + this.value + ')))')
: '',
this.value != '',
this.value == ''
)
.draw();
$(this)
.focus()[0]
.setSelectionRange(cursorPosition, cursorPosition);
});
});
},
pageLength: 50,
order: [[1, 'desc']],
columnDefs: [{
targets: 7,
orderable: false
}],
});
});

The part in the dropdown figure does not work when searching. Search operation works on other columns.How should I go about it?
Answers
Because that's a dynamic element, you need to get the
val()of the select during the search. This example here demonstratesinputelements, the same applies forselect,Colin