Copy data row and save in database
Copy data row and save in database
Hello,
I want to copy a row in a table and save it.
Duplicating works, but now I don't know how to get it saved in the database. Here my code. Maybe someone here can give me a tip.
const editormeldungen = new DataTable.Editor({
ajax:{
url: "./controllers/tagebuch.php",
type: 'post',
data: { einid: ESNR, feuerwehrIDphp:js_variable_feuerwehrid}
},
table: '#meldungen',
fields: [
{
type: 'datetime',
label: "Zeitstempel:",
name: "ZEIT",
def: () => new Date(),
format: 'D.M.YYYY HH:mm',
keyInput: true
},
{
label: 'Meldung:',
name: 'MELDUNG'
},
],
formOptions: {
inline: {
onBlur: 'submit'
}
}
});
//Meldungen Tabelle
const tablemeldungen = new DataTable('#meldungen', {
"language": {url: "./resources/ger.json"},
dom: 'Bfrtip',
ajax:{
url: "./controllers/tagebuch.php",
type: 'post',
data: { einid: ESNR, feuerwehrIDphp:js_variable_feuerwehrid}
},
columns: [
{ data: "ZEIT", title: "Zeitstempel", render: function(d) {return d ? moment(d).format("DD.MM.YYYY HH:mm") : ''} },
{ data: "MELDUNG", title: "Meldung" }
],
columnDefs: [
{ "width": "230px", "targets": 0 },
{ "width": "20px", "targets": 0 },
],
order: [ 0, 'asc' ],
keys: {
keys: [ 9 ],
editOnFocus: true,
editormeldungen: editormeldungen
},
select: {
style: 'os',
blurable: true,
selector: 'td'
},
buttons: [
{
extend: "selected",
text: "Duplicate",
action: function (e, dt, node, config) {
var rowData = tablemeldungen.rows({ selected: true }).data().toArray();
var rowNode = tablemeldungen.row.add(rowData[0]).draw(false).node();
$(rowNode).css("color", "red").animate({ color: "black" });
},
},
],
"autoWidth": false,
"deferRender": false,
"info": false, // Infozeile ausblenden
"processing": false, //Prozesssymbol auslenden
"paging": false // Seitenanzahl ausblenden
} );
tablemeldungen.on('click', 'tbody td:not(:nth-child(4))', function (e) {
editormeldungen.inline(this);
});
This question has an accepted answers - jump to answer
Answers
This example shows how you can create a duplicate button through the API - hopefully that should get you going,
Colin
Thanks. Can you write the line directly into the table without the form being displayed? I have already integrated the table in one form and saving the second form does not work.
Yes, you could have the Editor form submit immediately:
Allan
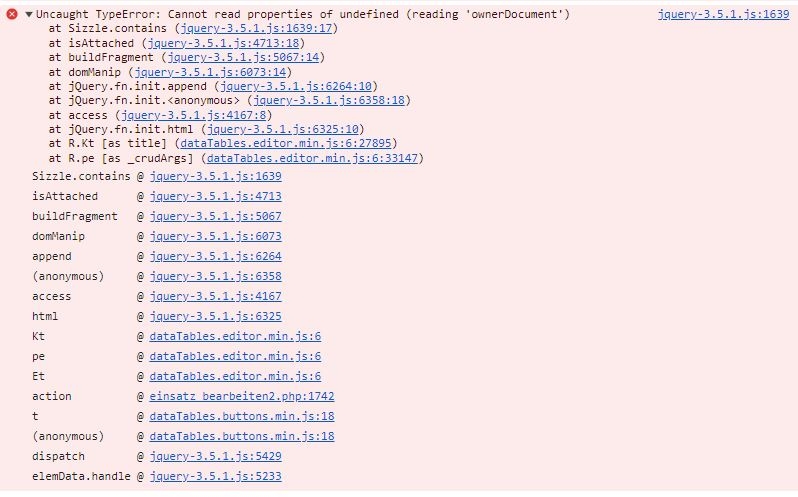
Hi, I now receive the following error message (see Appendix)

Doh - sorry, I got the arguments in the wrong order. And if you aren't showing the form, then the form options aren't needed. This will do the job:
Allan
Hi allan. Now I have this massage
Uncaught Unable to automatically determine field from source. Please specify the field name.
in my table the first column is the index column with AutoIncrement. Could that be the reason?
Yes it might be, but that should only be relevant with inline or bubble editing, which dis is not doing. Are you able to give me a link to your page so I can investigate please?
Allan
Hello Allan
Here would be the link to the page
https://www.feuerwehr-biburg.eu/FOM/login.php
To log in, I created you as a user.
I would email you the login details if you get my email.
If it's okay.
Attached are three more pictures of how to get to the table.
Thanks in advance for watching.
Greetings Chris
If you could PM me the details by clicking my forum user name and then "send message", that would be great.
Thanks,
Allan
Thanks for the login. It isn't the click on the "Neue Meldung" button that is causing the error - that button doesn't currently do anything:
Rather the issue is when you click on the checkbox to select the row. This is the code that is triggering the error:
It means that when the first column in the table is clicked on, it tries to perform inline editing on it. But it is a checkbox column and as no field associated with it, hence the error.
Don't trigger inline editing on that column:
Allan
Hi allan,
Thanks for the help.
That worked.
But now I still have the problem that
When you create a new data record using the form, the following message appears:
'TypeError: Cannot read properties of undefined (reading 'oFeatures')'
I checked the number of columns in HTML and in JS and Ajax.
The number is the same. The entry in the database is also created.
Could you please support again.
Thanks
Best regards, Chris
Could you give me the steps to reproduce that please? It looks like the buttons have changed, and I don't want to poke around in case I delete or change some data by mistake! It looks like it might be production data.
Thanks,
Allan
Hi allan,
when you click on the “Duplicates” button. “Create message” or “Edit message” fills out the form
then the window no longer closes after saving. However, the data is transferred to the database.
This does not happen with all 3 methods. What could be the reason?
Hier noch mein Tabellenaufbau
The login to the site is still activated
Grüße Chris
Ah, thanks for the clarification.
That will happen if the
tableattribute doesn't resolve to a DataTable. In this case that appears to be happening on the#tabmeldungentable.It looks like that table does exist when the page starts up but then gets removed? If I put a break point just before the error I can see it doesn't exist in the document:
Allan
Hi allan
Thanks for the reply. But unfortunately I can't get any further with it. Can I send you my source code file to your personal email address so that you can check again what I did wrong? Greetings Chris
Yes - allan @ this domain will come to me.
There must be something, somewhere, removing the
#tabmeldungenelement from the page. That would be the place to look first.Allan
Hello Allan, did you receive my email with the PHP file?
Greetings Chris
Hi Chris,
Apologies - yes. I'll get back to you about this tomorrow. Sorry for the delay!
Allan
Hi Allan,
no Problem.
Chris
Could you change:
To be:
please? I think that will allow it to keep the reference.
The problem is that the DataTable is inserted into another Editor modal, but it is done as a template, so Editor doesn't really know anything about it, and Editor can detach the contents from the modal. Then when another instance attempts to resolve the DataTable, it can't find it, as it isn't in the document any more. The above should account for that since the reference is now direct, rather than needing to query the document for it.
A bit confusing, but I think that should do it.
Allan
Hi Allan,
Great, thank you very much, that works. Unfortunately I can't create a new data record. What could be the reason?
Chris
Hi Allan,
Great, thank you very much, that works. Unfortunately I can't create a new data record. What could be the reason?
Chris
Hi Allan,
it's been dealt with. Found it myself. Thanks for the great help.
Chris