DataTable Editor inline editing is not working for all columns
DataTable Editor inline editing is not working for all columns
 bbrindza
Posts: 300Questions: 69Answers: 1
bbrindza
Posts: 300Questions: 69Answers: 1
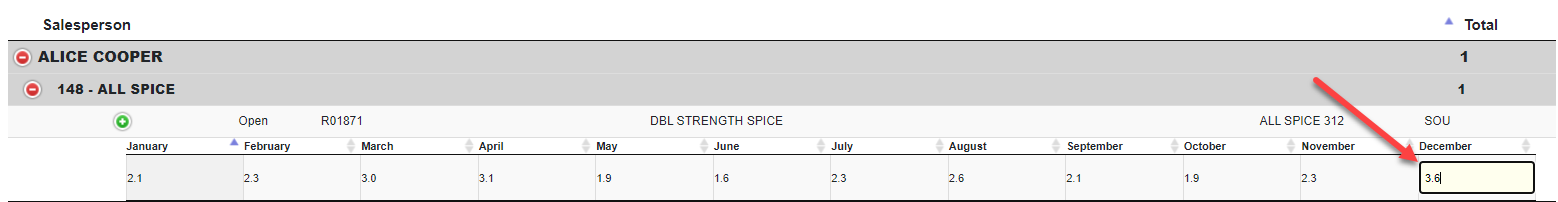
Can not inline edit all columns in the front-end. The only column that in editable in the last one in the row . (see image below)

var childTable;
var childTable2;
var childTable3;
var editor; // use a global for the submit and return data rendering
var salespersonNumber;
var customerNumber;
var productNumber;
$(document).ready(function() {
function format(rowData) {
var childTable = '<table id="customerRows_' + rowData.salespersonNumber + '" class="display compact nowrap w-100"
width="100%">' +
'<thead style="display:none"></thead >' +
'</table>';
return $(childTable).toArray();
}
function format2(rowData) {
var childTable2 = '<table id="productRows_' + rowData.customerNumber + '" class="display compact nowrap w-100"
width="100%">' +
'<thead style="display:none"></thead >' +
'</table>';
return $(childTable2).toArray();
}
function format3(rowData) {
var childTable3 =
'<table id="budgetRows_' + rowData.productNumber + '" class="display budgetDetailRow cell-border" width="85%">' +
'<thead><tr><th>January</th><th>February</th><th>March</th><th>April</th><th>May</th><th>June</th>
<th>July</th><th>August</th><th>September</th><th>October</th><th>November</th><th>December</th></tr>
</thead >' +
'</table>';
return $(childTable3).toArray();
}
// **** Main table
var table = $('#salespersonByBillTo').DataTable({
dom: 't',
ajax: { type: 'POST',
url: 'getSalepersonByCustomerBillTo_SalespersonData.php',
data: {salespersonNumber: '5'},
},
pageLength:100,
columns: [
{
className: 'detail-level-control_1',
orderable: false,
data: null,
defaultContent: '',
width: '8px'
},
{ data: "salesperson", },
{ data: 'count', orderable: false },
{ data: 'salespersonNumber', visible: false }
],
order: [[1, 'asc']],
});
// **** Event listener for opening and closing 1st level child details
$('#salespersonByBillTo tbody').on('click', 'td.detail-level-control_1', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
var rowData = row.data();
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
// Destroy the Child Datatable
$('#customerRows_' + rowData.salespersonNumber).DataTable().destroy();
}
else {
// Open this row
row.child(format(rowData)).show();
var id = rowData.salespersonNumber;
salespersonNumber = rowData.salespersonNumber;
childTable = $('#customerRows_' + id).DataTable({
dom: 't',
ajax: {
type: 'POST',
url: 'getSalepersonByCustomerBillTo_CustomerData.php',
data: {salespersonNumber: salespersonNumber},
},
pageLength:100,
columns: [
{
className: 'detail-level-control_2',
orderable: false,
data: null,
defaultContent: '',
width: '8px'
},
{ data: 'customer'},
{ data: 'count',
orderable: false
},
{ data: 'customerNumber',
visible: false
}
],
select: false,
});
tr.addClass('shown');
}
});
// **** Event listener for opening and closing 2nd level child details
$('tbody').on('click', 'td.detail-level-control_2', function () {
var tr = $(this).closest('tr');
var row = childTable.row(tr);
var rowData = row.data();
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
// Destroy the Child Datatable
$('#productRows_' + rowData.customerNumber).DataTable().destroy();
}
else {
// Open this row
row.child(format2(rowData)).show();
var id = rowData.customerNumber;
customerNumber = rowData.customerNumber;
childTable2 = $('#productRows_' + id).DataTable({
dom: "t",
ajax: {
type: 'POST',
url: 'getSalepersonByCustomerBillTo_ProductData.php',
data: {salespersonNumber: salespersonNumber,
customerNumber: customerNumber
},
},
pageLength:100,
columns: [
{
className: 'detail-level-control_3',
orderable: false,
data: null,
defaultContent: '',
width: '8px'
},
{ data: 'status' },
{ data: 'productNumber'},
{ data: 'productDescription' },
{ data: 'customerShipToName' },
{ data: 'location' }
],
select: false,
});
tr.addClass('shown');
}
});
// *** Event listener for opening and closing 3nd level child details
$('tbody').on('click', 'td.detail-level-control_3', function () {
var tr = $(this).closest('tr');
var row = childTable2.row(tr);
var rowData = row.data();
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
// Destroy the Child Datatable
$('#budgetRows_' + rowData.productNumber).DataTable().destroy();
}
else {
// Open this row
row.child(format3(rowData)).show();
var id = rowData.productNumber;
productNumber = rowData.productNumber;
editor = new $.fn.dataTable.Editor( {
ajax: {
type: 'POST',
url: 'ssp_getSalepersonByCustomerBillTo_BudgetData.php',
data: { salespersonNumber: salespersonNumber,
customerNumber: customerNumber,
productNumber: productNumber
},
},
table: '#budgetRows_' + id,
fields: [ {
label: 'January Budget:',
name: 'BD$01'
}, {
label: 'February Budget:',
name: 'BD$02'
}, {
label: 'March Budget:',
name: 'BD$03'
}, {
label: 'April Budget:',
name: 'BD$04'
}, {
label: 'May Budget:',
name: 'BD$05'
}, {
label: 'June Budget:',
name: 'BD$06'
}, {
label: 'July Budget:',
name: 'BD$07'
}, {
label: 'August Budget:',
name: 'BD$08'
}, {
label: 'September Budget:',
name: 'BD$09'
}, {
label: 'October Budget:',
name: 'BD$10'
}, {
label: 'November Budget:',
name: 'BD$11'
}, {
label: 'December Budget:',
name: 'BD$12'
}
]
} );
// Activate an inline edit on click of a table cell
$('#budgetRows_' + id).on( 'click', 'tbody td:not(:first-child)', function (e) {
editor.inline( table.cell( this ).index(), {
onBlur: 'submit'
} );
} );
childTable3 = $('#budgetRows_' + id).DataTable({
dom: 't',
ajax: {
type: 'POST',
url: 'ssp_getSalepersonByCustomerBillTo_BudgetData.php',
data: { salespersonNumber: salespersonNumber,
customerNumber: customerNumber,
productNumber: productNumber
},
},
serverSide: true,
columns: [
{ data: 'BD$01'},
{ data: 'BD$02'},
{ data: 'BD$03'},
{ data: 'BD$04'},
{ data: 'BD$05'},
{ data: 'BD$06'},
{ data: 'BD$07'},
{ data: 'BD$08'},
{ data: 'BD$09'},
{ data: 'BD$10'},
{ data: 'BD$11'},
{ data: 'BD$12'}
],
select: {
style: 'os',
selector: 'td:first-child'
},
} );
}
});
} );//END $(document).ready(function()
} );
This question has an accepted answers - jump to answer
Answers
Your selector is
'tbody td:not(:first-child)', so all cells apart from the first column should be editable.Are you able to give me a link to your page so I can take a look?
Thanks,
Allan
Unfortunately it is behind our firewall, I could try to put together a test case how the data from the SSP is dynamically generate in the front-end, however I can not see where I can provide JSON for the front end in https://live.datatables.net/.
Would the SSP JSON data impact this in anyway, I wouldn't see how?
I'm wondering if the
$in the names is causing an issue, but I don't think it is used at all in CSS selectors. The jQuery docs don't mention$for escaping.I've just tried creating a simple test case with those same data names and it seems to work okay.
Are there any messages on the console? Is it possible you have more than one definition for the
editorvariable (I see you have it global there)?Allan
No messages in the console log.
Could it be something to do with dynamically creating the table from the JSON retuned data in my format3 function?
No that looks okay, but looking at that code might have lead me to what the issue is.
But:
I think the
tablevariable is wrong and should be replaced withchildTable3.Allan
Yes! Good eyes.. mine are getting older
That guy was hiding on me. You rock. Thank You.
Phew - good to hear we got to the bottom of it
Allan