DataTable Header and Body is not aligned
DataTable Header and Body is not aligned
in FixedColumns
Hey guys,
Basically, I am using two data tables in my view.
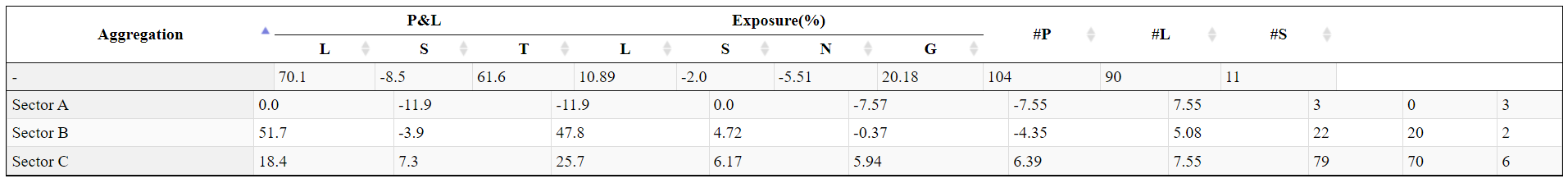
First table contains headers, sub headers and aggregated data.
Second one contains actual dataset.
Fiddle link: https://jsfiddle.net/dhruvsha2707/w85x9bmL/
Both tables have same numbers of columns and shares same properties (eg. width, height, colspan, rowspans etc) but even then, both have asymmetric column width. Is there any solution for this?
This is how columns looks like: 
Answers
I found a few issues, see this example:
https://jsfiddle.net/8tc74py5/
thelements in the second header row of each table. You only need enough to cover the 7 columns usingcolspan.dom: "F"is. Maybe you have a custom feature that you aren't showing. I have found thattalways needs to be included when using thedomoption or strange things happen with the table. So I changed it todom: "t"for the example.The
columns.widthdocs explain a little about calculating column widths. The only thing I could find to do is to display the header of the second table. Maybe @allan can provide further help.Are you doing this because you want a particular row always displayed at the top? If so maybe the solution in this blog will help.
Kevin