Datatables headers not vertically align with Bootstrap 4
Datatables headers not vertically align with Bootstrap 4
Link to test case: http://live.datatables.net/jutozegu/1/edit
Debugger code (debug.datatables.net):
Error messages shown: No error message
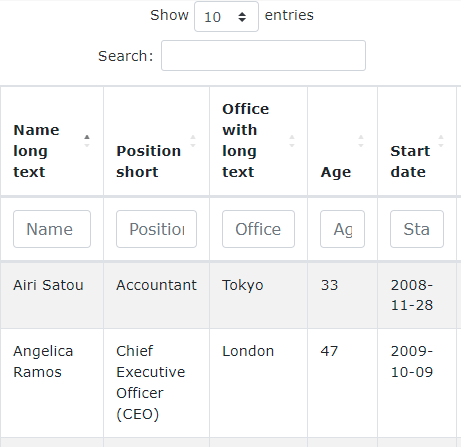
Description of problem: When using bootstrap 4 with long text in header, you can see in test case that header are not verticaly align.
This behavior is also reproductible in official documentation when you resize your browser (https://datatables.net/extensions/fixedheader/examples/styling/bootstrap4.html)
Is it a small bug or do I have to "play" with css?
Thanks for your help and I have a nice day.
See screenshot below.

This question has an accepted answers - jump to answer
Answers
Do you mean the text is aligned at the top of the header cell? If so, yep, that's intentional as the alignment is on the bottom - you'd need CSS as you said to deal with that.
Colin
Hi colin,
Thanks for your answer.
I mean the text is not verticaly align on the middle of the cell.
But if you say "that's intentional as the alignment is on the bottom" I understand.
I think it would be nicer to have a vertical center alignement into the cell.
I will try to find the correct css to have this behavior.
Thanks and have a nice day.
If you look at Excel or LibreOffice Calc, they do the same - aligned for table by standard is at the bottom:
Shout if you can't find the CSS and I'll take a look,
Colin