Datatables not updating after AJAX
Datatables not updating after AJAX
I have the following Editor configuration:
editor = new $.fn.dataTable.Editor({
ajax: {
url: "updatepoints.php",
type: "post",
},
table: "#example2",
idSrc: "points_id",
fields: [
{ label: "Points ID:',
name: "points_id",
type: "hidden"
},
{ label: 'Name: ',
name: "full_name",
type: 'readonly',
},
{ label: 'Points:',
name: 'points'
}
]
});
Update works fine, the return object is:
{ points_id: 30296, full_name: 'Smith, John', points: '1.50'}
After the update, the grid is not updated... No errors are presented
This question has an accepted answers - jump to answer
Answers
Looks like the return object is not what Editor expects. See the Client Server data docs for examples. Basically the updates need to be in an array that is in the
dataobject. I think it should look more like this:Kevin
It is even a lot more complex. I don't see DT_RowId in your object either.
Here is an example of a very simple Editor that uses Editor's front and back end components with PHP. If you used the Editor PHP components you wouldn't have to worry about this by the way. This is all done automatically for you.
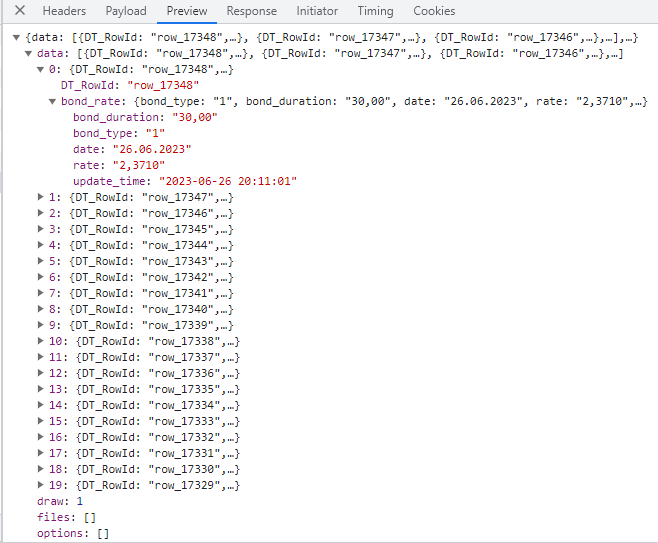
And this is the object returned from the server with the PHP Editor instance:

DT_RowIdisn't required in this case asidSrcis set and is pointing topoints_id, which is in the data returned.The issue is, as Kevin says, that the response is not wrapped in a
dataarray. Editor is a multi-row editor, hence the need for an array, and we put it in adataproperty to allow for other properties to also be returned such as error information (e.g. from the validators rf1234 shows).If your server-side API is already set and can't be changed, then you can use
postSubmitto modify the data being returned from the server into something Editor expects. If that is the case, let me know and we'll take it from there.Allan
Thanks to all... Inclusion of the DT_RowId in the return set solved my problem. Many thanks!!
Fuller explanation: What works, which I'm now returning from PHP is:
$dret = ['DT_RowId' => 30296, points_id = 30296, full_name: 'Smith, John', points: '1.50'];
return json_encode(['data' => [$dret]]);