Datatables takes more time to load. Datatables appear after data loads.
Datatables takes more time to load. Datatables appear after data loads.
Hello, I made a page where I am fetching data from database and displaying it in to html table with Datatables. Page is working perfectly fine but when page load data loads first and after few seconds Datatables appeared. I tried using some options available in FAQ like orderClasses but nothing is working.
Here is the link of page - https://sandpit.assettrack.cx/reportMatrix/reportmatrix.php
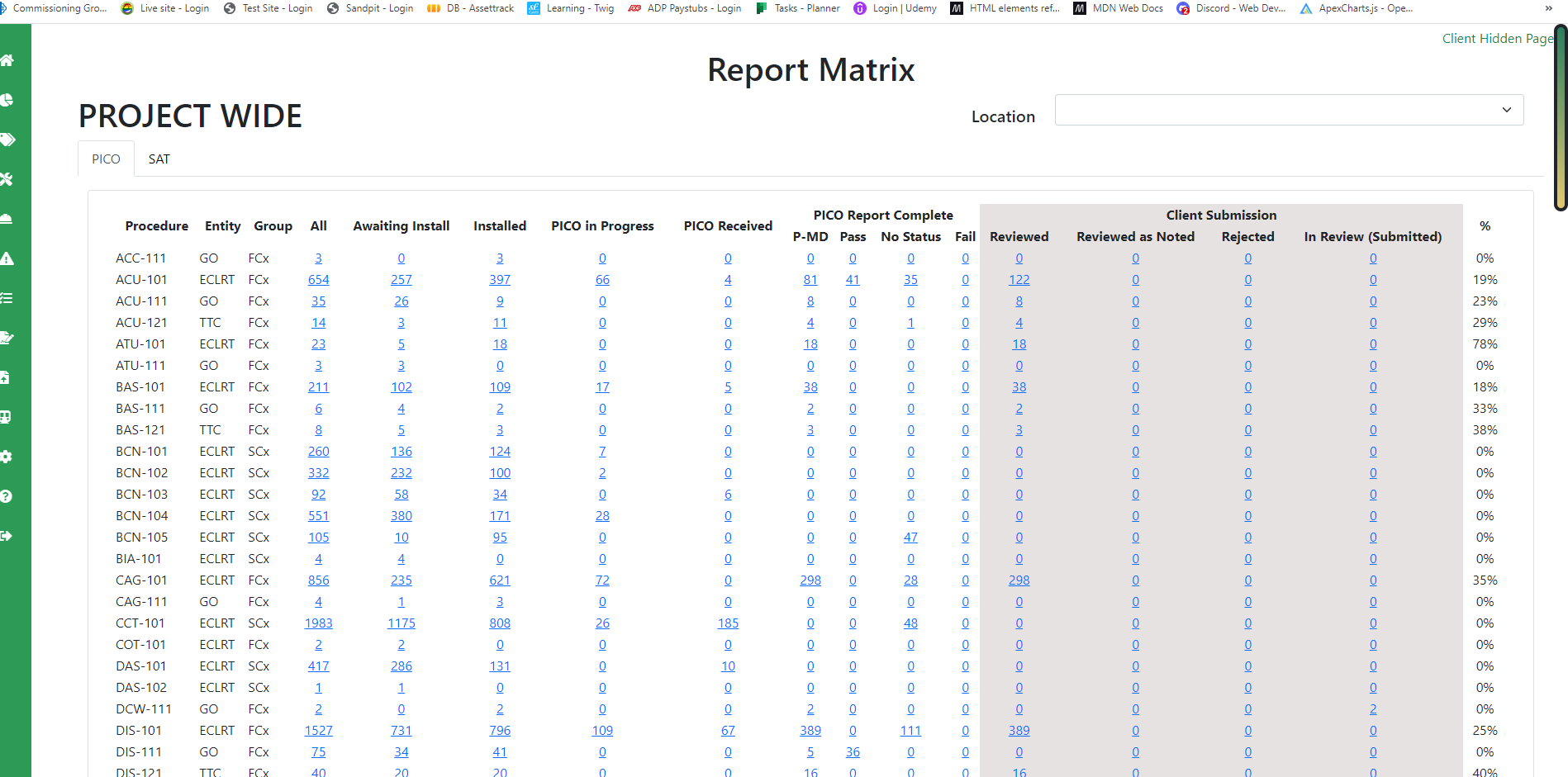
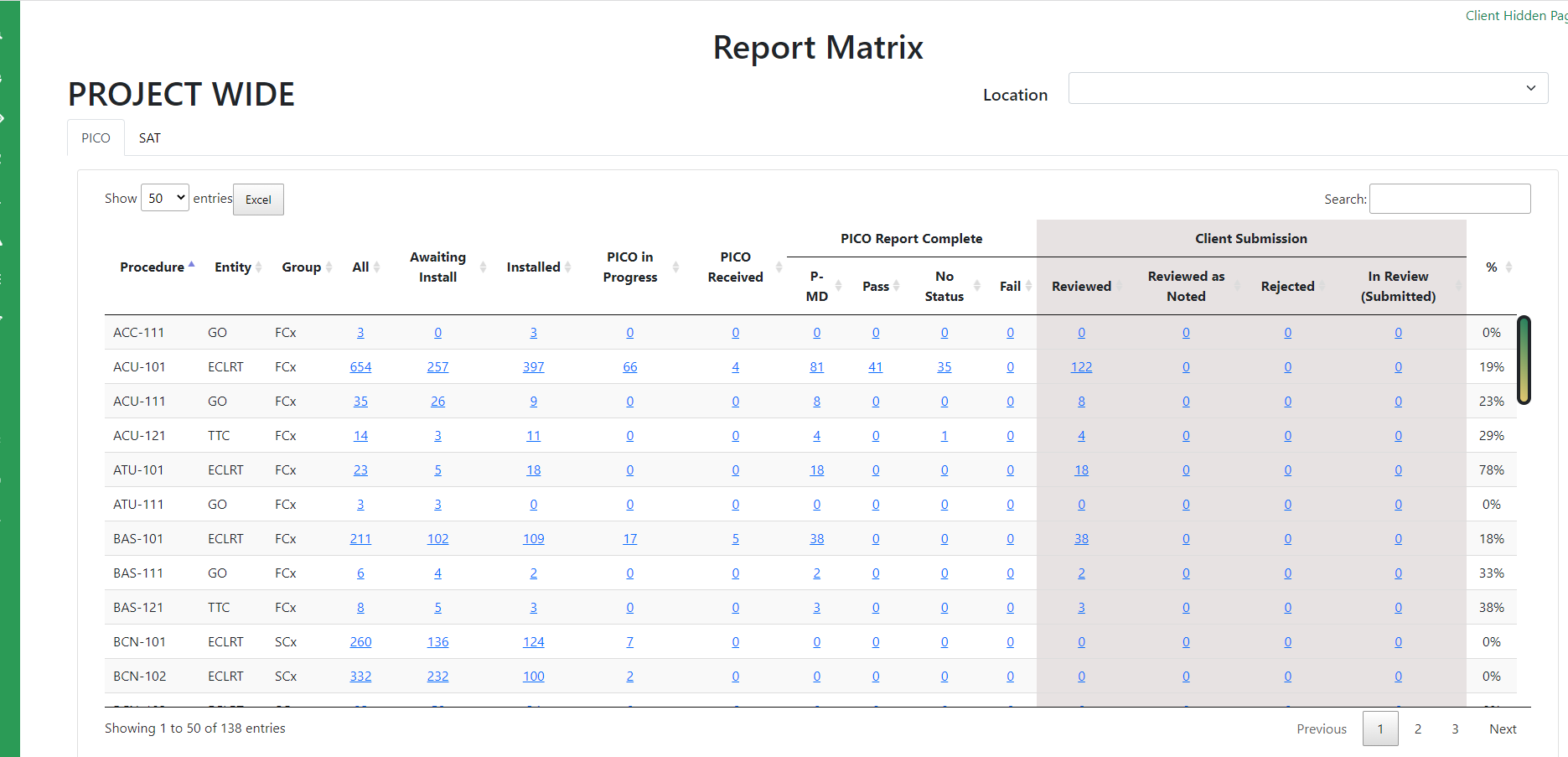
Incase if you are not able to view the page here is the picture.
First it loads Data

After it load Datatables like below

Here is code where I used Datatable:
<?php
require("../functions/chain.php");
$sql = " My SQL Query to fetch Data from DB";
?>
<div class='container-fluid ms-7 w-auto'>
<div class='card'>
<div class='card-body'>
<div id='phaseTable' class='content'>
<table id='reportMatrix' class='stripe row-border order-column' style='width:100%'>
<thead>
<tr class=''>
<th class='text-center', rowspan="2">Procedure</th>
<th class='text-center', rowspan="2">Entity</th>
<th class='text-center', rowspan="2">Group</th>
<th class='text-center', rowspan="2">All</th>
<th class='text-center', rowspan="2">Awaiting Install</th>
<th class='text-center', rowspan="2">Installed</th>
<th class='text-center', rowspan="2">PICO in Progress</th>
<th class='text-center', rowspan="2">PICO Received</th>
<th class='text-center', colspan="4">PICO Report Complete</th>
<th class='text-center grey', colspan="4">Client Submission</th>
<th class='text-center', rowspan="2">%</th>
</tr>
<tr class=''>
<th class='text-center'>P-MD</th>
<th class='text-center'>Pass</th>
<th class='text-center'>No Status</th>
<th class='text-center'>Fail</th>
<th class='text-center grey'>Reviewed</th>
<th class='text-center grey'>Reviewed as Noted</th>
<th class='text-center grey'>Rejected</th>
<th class='text-center grey'>In Review (Submitted)</th>
</tr>
</thead>
<tbody>
<?php
if($result = query($sql)){
while ($row = mysqli_fetch_array($result)) {
if($loc != "") { ?>
<tr class=''>
</tr>
<?php }
?>
<?php
echo "
</body>
</table>
</div>
</div>
</div>
</div>";
?>
<script>
$(document).ready(function() {
var table = $('#reportMatrix').DataTable( {
dom: 'lBfrtip',
processing: true,
orderClasses: false,
//TABLE WINDOW
scrollY: "50vh",
scrollX: true,
scrollCollapse: true,
paging: true,
stateSave: true,
responsive: true,
colReorder: true,
//BUTTONS
buttons: [],
//PAGINATION OPTIONS
pageLength: 50,
lengthMenu: [[50, 100, 250, 500, -1], [50, 100, 250, 500, "All"]],
});
$('a[data-bs-toggle="tab"]').on('shown.bs.tab', function(e){
$($.fn.dataTable.tables(true)).DataTable()
.columns.adjust();
});
} );
</script>
This question has accepted answers - jump to:
Answers
One suggestion is to not show the tab until Datatables has completed initialization or hide the container the table is in. until Datatables has completed initialization. Using
initCompleteyou can show the tab or the container. This way you won't see the transition from the HTML to to the Datatable.Kevin
@kthorngren Hi Kevin.. I tried using initComplete as below. but nothing changed.
I tried using table id as well but its hiding the datatable itself. ( #reportMatrix)
See if this example helps:
http://live.datatables.net/mixozala/15/edit
Kevin
@kthorngren I tried using example you shared. Still its loading first data with html table and in Datatables columns name disappeared.
You will probably want to use
style="display:none"on hetabletag in HTML instead of a using this in ducment.ready():The document.ready() function isn't executing until after the HTMl is built, including the table so the timing is wrong to use the command.
If the header is still missing then maybe you will need to hide the parent
div(<div id='phaseTable' class='content'>) instead. If you still need help then please post a link to your page or a test case replicating the issue so we can help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
@kthorngren tried both options you suggested. If I use style="display:none" in table tag its not displaying anything on page. Empty data table only.
And If I hid
<div id='phaseTable' class='content'>than datatable is disappear from the page. Only html table display.Here is the Link of my page
https://sandpit.assettrack.cx/reportMatrix/reportmatrix.php
In the test case I see
initCompletecommented out and I don't see either thedivortablewithstyle="display:none. Please update the test case with one of those hidden andinitCompletemaking the element visible.Kevin
https://sandpit.assettrack.cx/reportMatrix/reportmatrix.php
Please check above link -
Without Commented out both - 1) Added style='display:none' and initComplete.
this one is without style='display:none'. So you can see the problem.
https://sandpit.assettrack.cx/reportMatrix/reportmatrix.php
In your HTML you need to use
style="display:none"on thedivortabletag. On one of these two lines:This way its hidden before populating the. table with your for loop. Then use
initCompleteto make it visible.Kevin
<table id='reportMatrix' class='stripe row-border order-column' style="display:none">Like this ? Its still not displaying any data. Empty Datatable only. Also tried with
<
div id='phaseTable' class='content' style="display:none"> - same result
https://sandpit.assettrack.cx/reportMatrix/reportmatrix.php
Using jQuery toto the element seems to work. Use this instead:
Kevin
here is the result.. Columns missing
https://sandpit.assettrack.cx/reportMatrix/reportmatrix.php
That is likely due to using the scrolling features. Datatables clones the header and uses the cloned header for scrolling. Looks like it pickes up the styling of the original table:
So the header is hidden. As I suggested above if the header is missing then hide the parent
divinstead. In both tabs the parentdivhas the ID ofphaseTable. You will need to rename one of them as the IDs are required to be unique in HTML.Kevin
Changed the id name of parent div and apply style="display:none" but this is the result. Blank only
I am not sure why but also all other pages on website with HTML table have same parent div with same id= 'phaseTable'
Not seeing this in your test case. Did you change
$('#reportMatrix').show();to$('#phaseTable').show();ininitComplete?You can assign the same ID name to multiple elements. The problem is since they are expected to be unique the utilities to get the element by ID like
$('#phaseTable')ordocument.getElementById('phaseTable')will only find one and it may not be the one you want selected.Kevin
@kthorngren Thank you Kevin. You are right I forgot to change
$('#reportMatrix').show();to >$('#phaseTable').show();in initComplete.Now its working correctly. Thanks a lot!