Display an LTR Editor dialog in an RTL page
Display an LTR Editor dialog in an RTL page
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
We have a dual language site where in the Arabic version we need to display the Editor dialog in LTR format but the rest of the page in RTL. This is because the users will be entering English text / numbers which don't display properly in RTL.
Answers
https://datatables.net/extensions/fixedcolumns/examples/styling/rtl
Editor's SCSS contains the following:
So the selector for how it determines whether to move into RTL mode is done at the
htmltag level.To make it LTR inside a RTL page there are a couple of options:
1) Remove the RTL CSS from Editor's CSS files, and add:
That will basically cause Editor to be in LTR mode all the time. The downside to this approach is that if you need Editor in RTL mode, then you'd need to add in some more CSS for that.
2) Override that CSS based on some selector that would determine if you have LTR Editor inside a RTL page. This has the benefit of not changing the Editor source CSS, but might be a little more complex to implement (not much - it is mostly just altering the SCSS I showed above - updated for whatever your selector would be).
Let me know how you get on - this is an interesting one
Allan
Hi Allan - nearly right
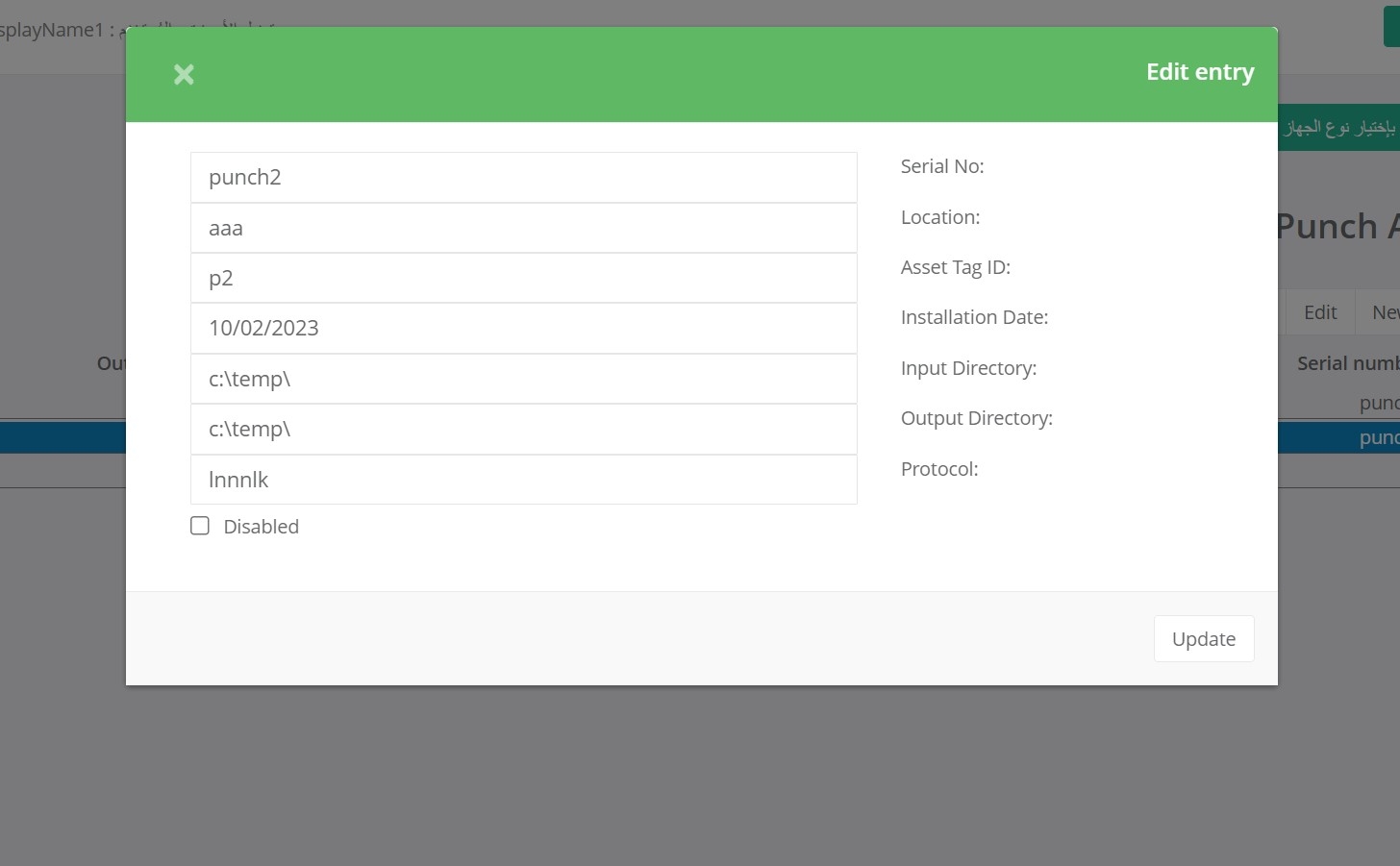
The labels have not moved to the left, still on the right.
Ideally I would like the labels in both English and Arabic versions be be on the left of the fields.
Best regards
Uist
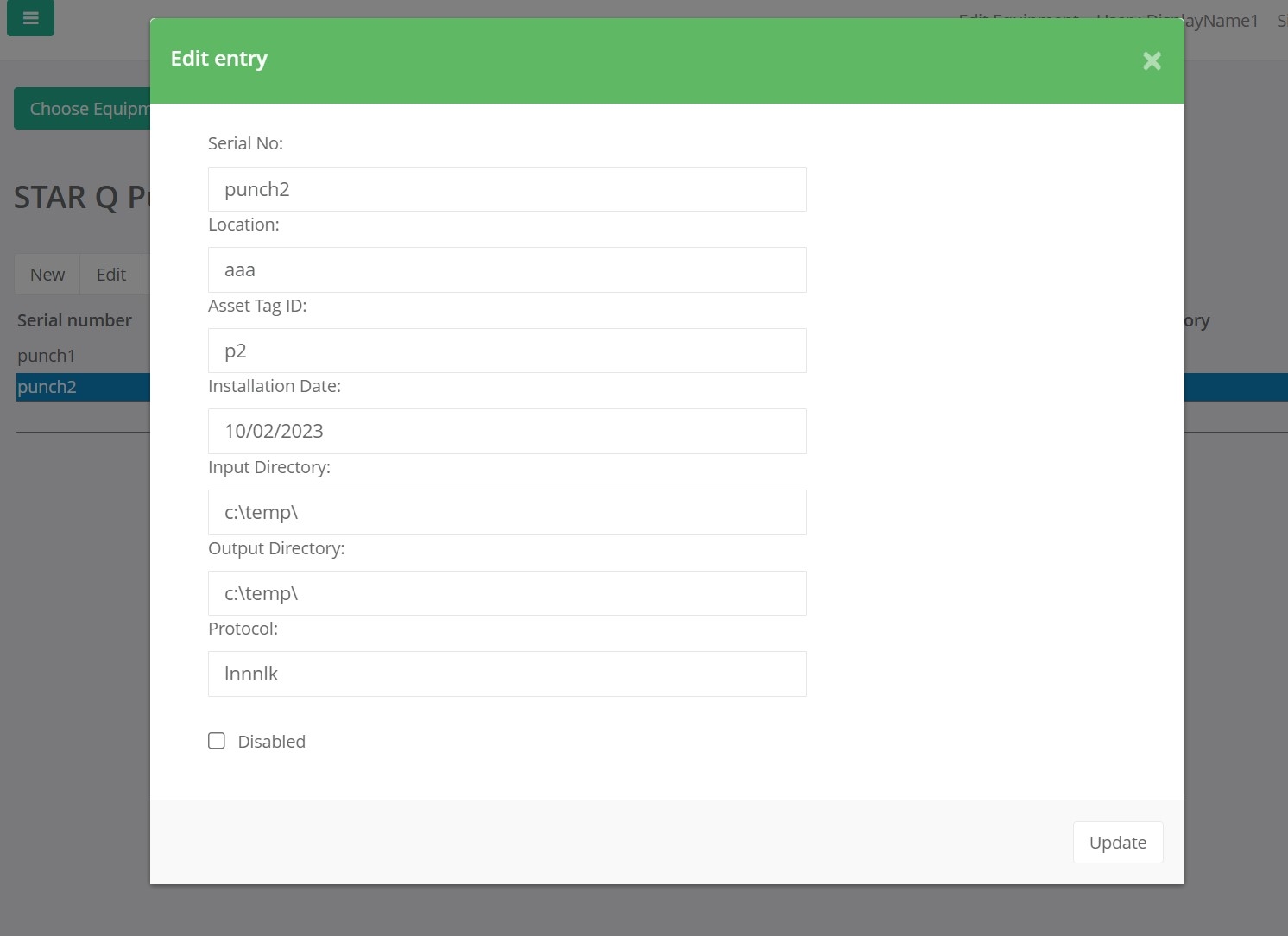
English

Arabic

I've just tried it in this little example and it appears to work okay. It looks like perhaps the CSS to override wanted updated or something?
If you can't get it working based on the CSS in that example, perhaps you can give me a link to your page so I can take a look into it please?
Allan