Exporting to Excel from DataTables and add messageTop from datepicker
Exporting to Excel from DataTables and add messageTop from datepicker
Hi, this works ok but only with the originally loaded date, but when I change the date and when I press the excel button, the messageTop gives the initial date. How dynamically to take a value from txtFromDate and txtToDate and show in messageTop. Ty 

function CreateDataTable(data) {
** var fDate = $('#<%= txtFromDate.ClientID %>').val();
var tDate = $('#<%= txtToDate.ClientID %>').val();**
table = $('#tblUsers').dataTable({
'lengthChange': true,
'data': data,
'autoWidth': true,
'paging': true, // Table pagination
'ordering': true, // Column ordering
'info': false, // Bottom left status text
'searching': true,
'responsive': true, // https://datatables.net/extensions/responsive/examples/
// Text translation options
// Note the required keywords between underscores (e.g _MENU_)
oLanguage: {
sSearch: 'Пребарај:',
sLengthMenu: '_MENU_ Записи по страна',
info: 'Showing page _PAGE_ of _PAGES_',
zeroRecords: 'Nothing found - sorry',
infoEmpty: 'No records available',
infoFiltered: '(filtered from _MAX_ total records)'
},
// Datatable Buttons setup
dom: '<"html5buttons"B>lTfgitp',
buttons: [
{
extend: 'csv',
className: 'btn-sm',
title: $('#docTitle').text(),
charset: 'UTF-8',
bom: true,
},
{
extend: 'excel',
className: 'btn-sm',
charset: 'UTF-8',
bom: true,
title: $('#docTitle').text(),
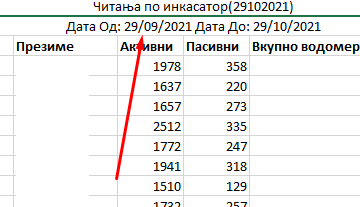
** messageTop: 'Дата Од: ' + fDate + ' ' + 'Дата До: ' + tDate,**
exportOptions: {
columns: ':not(:last-child)',
}
},
{ extend: 'pdf', className: 'btn-sm', title: $('#docTitle').text(), bom: true },
{ extend: 'print', className: 'btn-sm', charset: 'UTF-8', title: $('#docTitle').text(), bom: true }
],
Replies
Thank you
messageTop: function () {
return 'Дата Од: ' + $('#<%= txtFromDate.ClientID %>').val() + ' Дата До: ' + $('#<%= txtToDate.ClientID %>').val();
},
Thanks for posting back. You are correct - use
messageTopas a function to have it execute when the button is pressed.Allan