How Can I set Background color of selected Headers only in table ?
How Can I set Background color of selected Headers only in table ?
Hello, I would like to change the background color of specific column header which has complex headers. I found many example but all of them are for whole table headers. But I would like to only change One column header with child headers.
Basically I want to change single column's color with its header.
Here is what I done so far to change the cells color.
<!-- CSS For Client Submission Columns -->
<style>
.pink {
background-color: #d1cccc !important;
}
</style>
<div class='container-fluid ms-7 w-auto'>
<div class='card'>
<div class='card-body'>
<div id='phaseTable' class='content'>
<table id='reportMatrix' class='stripe row-border order-column' style='width:100%'>
<thead>
<tr class=''>
<th class='text-center', rowspan="2">Procedure</th>
<th class='text-center', rowspan="2">All</th>
<th class='text-center', rowspan="2">Awaiting Install</th>
<th class='text-center', rowspan="2">Installed</th>
<th class='text-center', rowspan="2">PICO in Progress</th>
<th class='text-center', rowspan="2">PICO Received</th>
<th class='text-center', colspan="4">PICO Report Complete</th>
<th class='text-center', colspan="4">Client Submission</th>
</tr>
<tr class=''>
<th class='text-center'>P-MD</th>
<th class='text-center'>Pass</th>
<th class='text-center'>No Status</th>
<th class='text-center'>Fail</th>
<th class='text-center'>Reviewed</th>
<th class='text-center'>Reviewed as Noted</th>
<th class='text-center'>Rejected</th>
<th class='text-center'>In Review (Submitted)</th>
</tr>
</thead>
<tbody>
<script>
$(document).ready(function() {
var table = $('#reportMatrix').DataTable( {
dom: 'lBfrtip',
processing: true,
//TABLE WINDOW
scrollY: "65vh",
scrollX: true,
scrollCollapse: true,
paging: true,
stateSave: true,
responsive: true,
colReorder: true,
//BUTTONS
buttons: [],
//PAGINATION OPTIONS
pageLength: 50,
lengthMenu: [[50, 100, 250, 500, -1], [50, 100, 250, 500, "All"]],
});
// Client Submission Colums - color
table.rows().every( function ( rowIdx, tableLoop, rowLoop ) {
var cell = table.cell({ row: rowIdx, column: 10 }).node();
var title = table.columns( cell ).header(); // Tried adding this line but its not working
$(cell).addClass('pink');
});
table.rows().every( function ( rowIdx, tableLoop, rowLoop ) {
var cell = table.cell({ row: rowIdx, column: 11 }).node();
$(cell).addClass('pink');
});
table.rows().every( function ( rowIdx, tableLoop, rowLoop ) {
var cell = table.cell({ row: rowIdx, column: 12 }).node();
$(cell).addClass('pink');
});
table.rows().every( function ( rowIdx, tableLoop, rowLoop ) {
var cell = table.cell({ row: rowIdx, column: 13 }).node();
$(cell).addClass('pink');
});
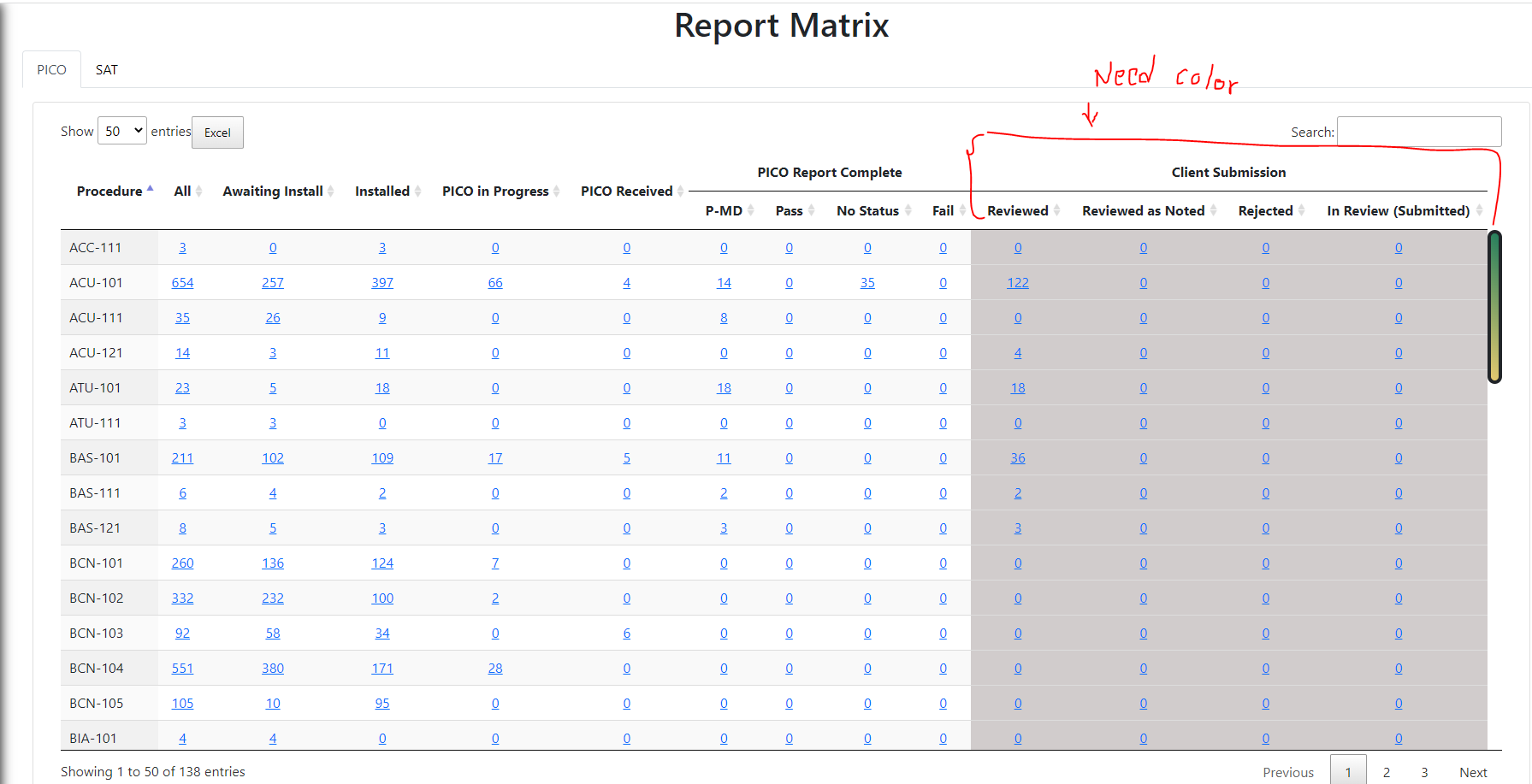
Here is the picture of output: I am able to color column's data ( cells) but not headers.

This question has an accepted answers - jump to answer
Answers
Ok I found my mistake and did below changes still I am only able to color child headers. How do I color the header ' Client Submissions' ?
Here is updated code:
Here is output:
Datatables only knows about one header, the one that has the sorting event handlers. You can use standard jQuery, Javascript and CSS settings to apply the background to the other desired headers.
Kevin
Thank you Kevin , I figure it out. I just simply added CSS class in to html <th> tag.
Thank you.