It seems OK here. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Yep, there looks like an issue there, but unless we can see it, we can't help. As I said above, please update my test case, or link to your page, so we can see the issue,
There are several line that make this issue
* this.dom.container.css('margin-left', this.dom.logicContainer.outerHeight(true));
* var newPos = currentLeft - shuffleLeft - this.dom.logicContainer.outerHeight(true);
For above line, I trying to adjust from outerHeight to outerWidth and it working fine.
* this.dom.clear.outerHeight(this.dom.logicContainer.height());
This line will comment
We still will need to see a test case in order to debug and make a fix for this properly. As Colin said, information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Answers
It seems OK here. Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
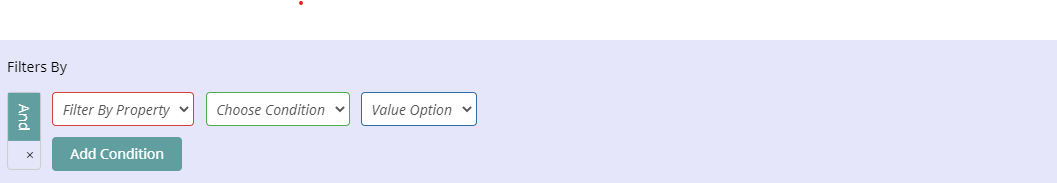
As follow your example and here an issue that I meet.
Yep, there looks like an issue there, but unless we can see it, we can't help. As I said above, please update my test case, or link to your page, so we can see the issue,
Colin
There are several line that make this issue
* this.dom.container.css('margin-left', this.dom.logicContainer.outerHeight(true));
* var newPos = currentLeft - shuffleLeft - this.dom.logicContainer.outerHeight(true);
For above line, I trying to adjust from outerHeight to outerWidth and it working fine.
* this.dom.clear.outerHeight(this.dom.logicContainer.height());
This line will comment
Hi @Sok Virak ,
We still will need to see a test case in order to debug and make a fix for this properly. As Colin said, information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Thanks,
Sandy