Icon in buble editor and searchbuilder
Icon in buble editor and searchbuilder
Hi,
My table is set up like this :
{ data: "BILANPRET", name:"BILANPRET", className: "editable", searchBuilderTitle: '[BILAN] Prêt',
render: function (data, type){
if (type === "display"){
if (data == "0.0" || data == "0" || data == null ) return "<i class='ri-close-line text-danger'></i>";
if (data == "1.0" || data == "1") return "<i class='ri-check-fill text-success'></i>";
}
return data;
}
},
preview :

This part work perfectly.
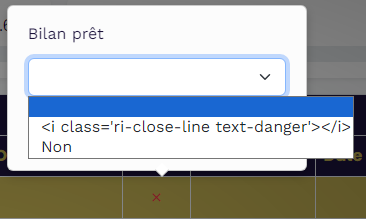
What i would like to do is to insert those icons in the buble editor but look like it doesn't work ![]()
{
"label": "Bilan prêt",
"name": "BILANPRET_SM2",
"type": "select",
options: [
{ label: "", value: "" },
{ label: "<i class='ri-close-line text-danger'></i>", value: "1" },
{ label: "Non", value: "0" },
]
},

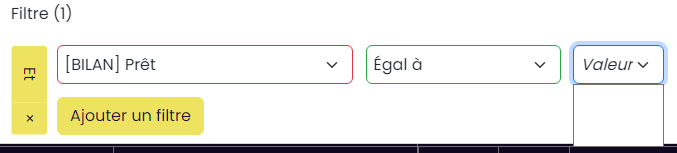
Same problem with searchuilder, it display nothing (but if i click, the filtering work correcly lol) :

How to fix both case (buble editor + searchbuilder) pls ?
Thx ![]()
This question has an accepted answers - jump to answer
Answers
A
selectcannot have HTML inside it (at least not rendered). Sorry - that is a limitation of the browser / OS.There was a recent thread about this as well - see here.
If you have the icon as a font, you could use that. Or you might need to use a text replacement.
Allan
even with the character ✓ or ✓ or ✓
it doesn't work :
it doesn't show the icon but the whole text which should create it
I put your field into this test case:
https://live.datatables.net/guwafemu/443/edit
The code works when placed in the HTML doc. Inspecting the select element with the browser I see this:
In Chrome I had to use the Copy Element option to see the
&. @allan can confirm but it looks like Editor is encoding the&to&for display purposes.Kevin
ok it work in the html element but doesn't work in the editor, in your test case when i click edit :
https://live.datatables.net/guwafemu/444/edit
Use the UTF8 characters directly. Editor is disallowing the use of HTML entities in the option tag as a security mechanism (otherwise, it opens it up to an injection attack).
Allan