JSON data from server side is not displaying
JSON data from server side is not displaying
Hi,
I'm converting the data from SQL to JSON at server side using JavaScriptSerializer and I'm getting Valid JSON data as shown below, but it's displaying in datatables.
{
"d": "[{\"Name\":\"02.F_Inter_Account_Transfer Load\",\"Step_name\":\"Validation Check_Dependencies to complete\",\"step_id\":1,\"Start_DateTime\":\"\\/Date(1646094250000)\\/\",\"End_DateTime\":\"\\/Date(1646094254997)\\/\",\"last_run_duration\":\"00:00:05\"},{\"Name\":\"02.F_Inter_Account_Transfer Load\",\"Step_name\":\"Extract_BAJX0PF\",\"step_id\":2,\"Start_DateTime\":\"\\/Date(1646094255000)\\/\",\"End_DateTime\":\"\\/Date(1646094303997)\\/\",\"last_run_duration\":\"00:00:49\"}]"
}
My ASPX code:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test.aspx.cs" Inherits="DataTablesAccordion.test" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.11.4/css/jquery.dataTables.min.css" />
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script type="text/javascript" src="https://cdn.datatables.net/1.11.4/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
/* Formatting function for row details - modify as you need */
function format(d) {
// `d` is the original data object for the row
return '<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">' +
'<tr>' +
'<td>Full name:</td>' +
'<td>' + d.Start_DateTime + '</td>' +
'</tr>' +
'<tr>' +
'<td>Extension number:</td>' +
'<td>' + d.End_DateTime + '</td>' +
'</tr>' +
'</table>';
}
$(document).ready(function () {
var table = $('#example').DataTable({
"processing": true,
"serverSide": true,
"columns": [
{
"className": 'dt-control',
"orderable": false,
"defaultContent": ''
},
{ "data": "Name" },
{ "data": "Step_name" },
{ "data": "step_id" },
{ "data": "last_run_duration" }
],
ajax: {
url: "test.aspx/GetData",
contentType: "application/json; charset=utf-8",
dataType: "json",
},
"order": [[1, 'asc']]
});
// Add event listener for opening and closing details
$('#example tbody').on('click', 'td.dt-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="demo-html">
<table id="example" class="display" style="width: 100%">
<thead>
<tr>
<th></th>
<th>Name</th>
<th>Step_name</th>
<th>step_id</th>
<th>last_run_duration</th>
</tr>
</thead>
</table>
</div>
</form>
</body>
</html>
Edited by Kevin: Syntax highlighting. Details on how to highlight code using markdown can be found in this guide
Answers
The JSON is valid but for Datatables to use it there are a few issues:
1: Looks like your server script is JSON encoding the data twice. The array is in a string and the data in the array has escaped quotes:
It needs to look like this in the browser's network inspector:
2: It doesn't look like you are returning all the parameters required for Server Side Processing. See the docs for more details. Do you need Server Side Processing? If not you should disable it as it will make life much easier
3: You are returning the data in the
dobject. Datatables, by default, looks for the row data in thedataobject. This can be changed withajax.dataSrc. Not sure you can change this with Server Side Processing.Here are some docs and examples with more details:
https://datatables.net/manual/ajax
https://datatables.net/examples/ajax/objects.html
https://datatables.net/examples/server_side/object_data.html
In the server side example look at the Ajax tab for what is expected in the response.
Kevin
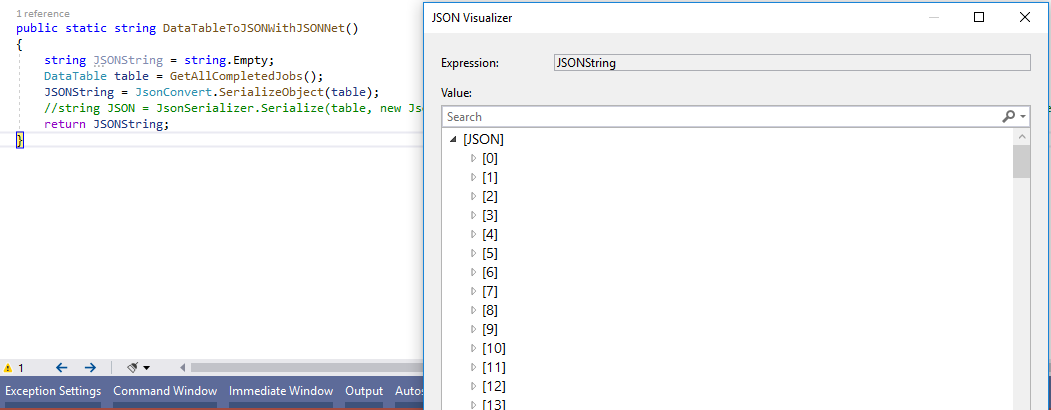
I have modified the server side code as shown in the attached image. Now, data is missing in JSON. Kindly advice.
Hi,
Client side data.
Did you change
ajax.dataSrcas Kevin suggested, too? Can you link to your page, please, so we can take a look, it'll be easier to debug.Colin
Hi
After adding below code, it's working now.
"dataSrc": function (data) {
return $.parseJSON(data.d);
}
Thanks