Make content overflow table content with fixed columns
Make content overflow table content with fixed columns
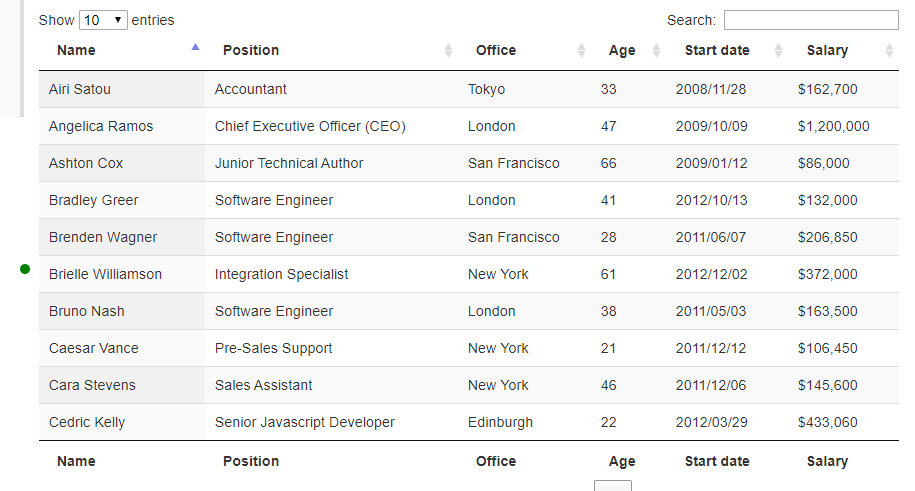
Hello, is it possible to achieve overflowing of fixed column content? I would like to to make some icon indicators outside of fixed columns like can be seen on following example (green dot):

This can be easily achieved in normal table using the relative position and negative left value on icon container placed in table cell.
However I'm unable to achieve this when using fixed columns. The icons is not visible.
Could anyone help with this?
Thanks in advance.
This discussion has been closed.
Answers
It's not possible with FixedColumns I'm afraid. The fixed column is placed inside a
divcontainer, which hasoverflow: auto;to allow scrolling - otherwise it wouldn't be possible to have the scrolling fixed column!The only way to do something like this would be to mark it visibility inside the row.
Allan