Only DataTables core is done. None of the extensions have an integration yet. Unfortunately, due to lack of feedback, completing the integration for the extensions isn't a high priority at this time.
hi, i tried this today, the integration looks broken.
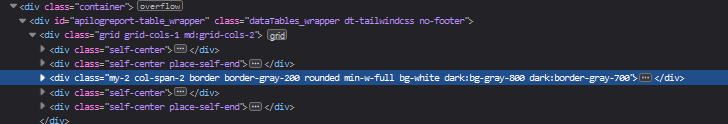
on bootstrap layout goes row by row, where each row puts header, body and footer element. but when i included tailwind.js,
that 'my-2 col-span-2 border border-gray-200 rounded min-w-full bg-white dark:bg-gray-800 dark:border-gray-700' should be on their own line, next last 2 should also use new grid parent.
the content of table is overflowing its parent, and there is no text coloring, even header is unreadable with ' dark:text-gray-50 dark:bg-gray-700/25' color
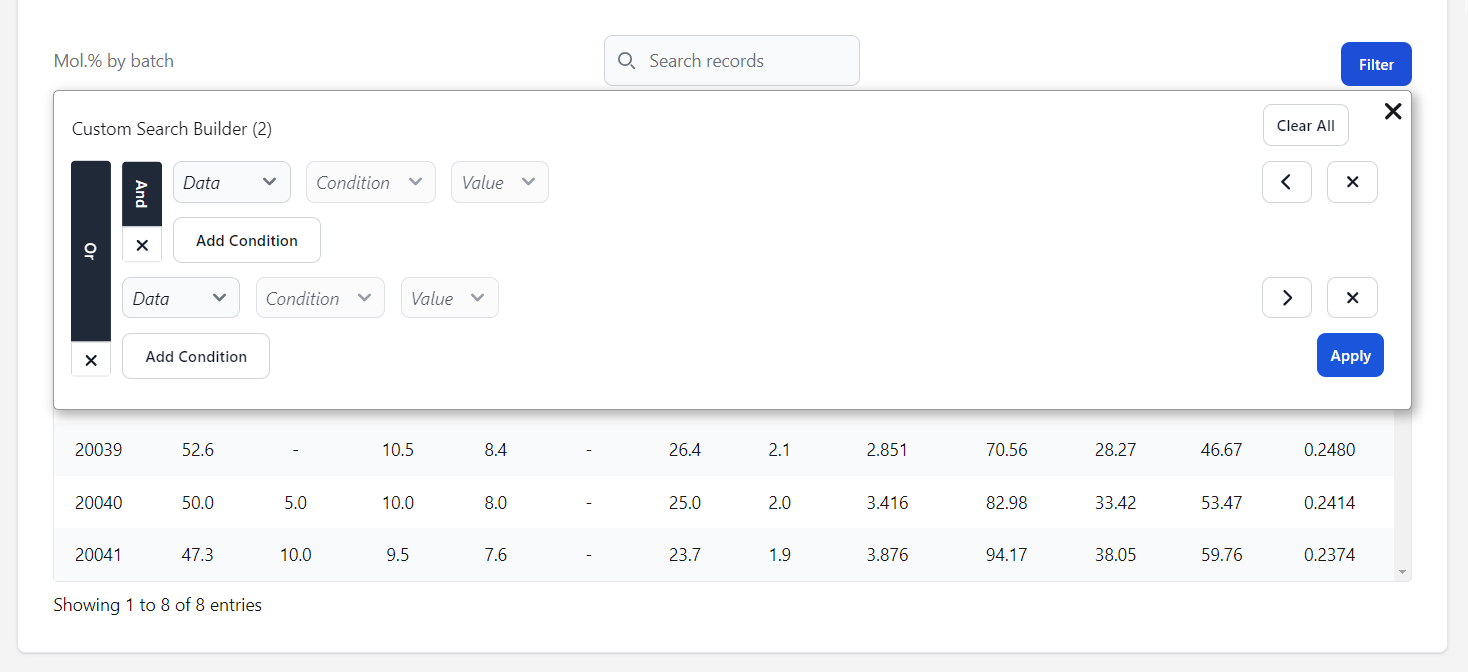
But when I use the selection options, the input element with the class "dtsb-input" is displayed as soon as the condition is selected, e.g. "Less than".
(P.S. I am using Flowbite and the focus effect of the input element is not working because the input element does not have the type="search". Is there a way to add the type when the input element is created?)
I would like to know if there is a way to prevent these default classes, e.g. dtsb-button and dtsb-dropDown from being displayed so that my tailwind classes can take effect?
Since the searchoption is missing in the cdn version (see: https://datatables.net/forums/discussion/77320?), so I had to use the source code locally and change the source code so that the search button appears which I renam it to Apply (means apply the filter) and I think it's better than the word Search by default.
Note: I manually remove all the default classes from the datatables.min.js file that affect the tailwind classes, e.g., dtsb-button and dtsb-dropDown, ...
Somehow I don't know why I cannot use ! character (means !important;) in dataTables.tailwindcss.min.js file, e.g.,
jquery.min.js:2 Uncaught Error: Syntax error, unrecognized expression: .relative.inline-block.truncate.text-gray-900.bg-white.border.border-gray-300.font-medium.!rounded-lg.text-sm.px-5.py-2.5
at I.error (jquery.min.js:2:11769)
at Y (jquery.min.js:2:17234)
at re (jquery.min.js:2:20008)
at Function.I [as find] (jquery.min.js:2:7520)
at ce.fn.init.find (jquery.min.js:2:21991)
at ce.fn.init (jquery.min.js:2:22483)
at ce (jquery.min.js:2:1077)
at B.action (datatables_mod.min.js:68:71577)
at a (datatables_mod.min.js:26:6577)
at HTMLButtonElement.<anonymous> (datatables_mod.min.js:26:6948)
I figured out how to add the missing type for input elements!
In https://github.com/DataTables/SearchBuilder/blob/master/src/criteria.ts#L525
I insert .attr("type", "text") after the six input elements (Less Than, Less Than Equal to, Greater Than Equal to, Greater Than, Between, and Not Between) and got it to work!
In Line 525:
let el = $('<input/>')
.addClass(Criteria.classes.value)
.addClass(Criteria.classes.input)
fix:
let el = $('<input/>')
.attr("type", "text")
.addClass(Criteria.classes.value)
.addClass(Criteria.classes.input)
Interesting... thanks for the links, I'll check everything out!
Getting this on the new .mjs: Uncaught TypeError: Failed to resolve module specifier "jquery". Relative references must start with either "/", "./", or "../".
Tried several ways to import jQuery, npm, html head etc... no change.
//import $ from "jquery"
//import { $, jquery } from "jquery"
//import { $, jQuery } from "jquery"
//import $ from "/js/libs/jquery/dist/jquery.js"
//import * as $ from "jquery/dist/jquery"
import { $, jquery } from "/node_modules/jquery/dist/jquery.js"
//import * as jquery from "https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"
Import it from https://esm.sh/jquery@3.6.3 (see this blog post). You are right, jQuery 3.x and earlier can't be loaded without a shim. I can't recall if v4 does or doesn't need it.
Do you not need to define where the jquery package can be found though? (similar to the importmap)? I don't know how you are currently building it.
Datatables w/o jquery on the horizon?
Unlikely. It would be a massive amount of work for very little benefit. I'd just be replacing the utility libraries of jQuery with my own, so there would be no real size benefit, and it would be a ton more code to maintain and support.
For DataTables / Tailwind integration? No, I'm afraid not. It won't be until I've completed a full integration with Tailwind for all the extensions of DataTables.
DataTables core and the other styling integrations are available on npm though.
Answers
Only DataTables core is done. None of the extensions have an integration yet. Unfortunately, due to lack of feedback, completing the integration for the extensions isn't a high priority at this time.
Allan
hi, i tried this today, the integration looks broken.

on bootstrap layout goes row by row, where each row puts header, body and footer element. but when i included tailwind.js,
that 'my-2 col-span-2 border border-gray-200 rounded min-w-full bg-white dark:bg-gray-800 dark:border-gray-700' should be on their own line, next last 2 should also use new grid parent.

the content of table is overflowing its parent, and there is no text coloring, even header is unreadable with ' dark:text-gray-50 dark:bg-gray-700/25' color
thanks
found the problem, seems i need to add the files to tailwind's content.
Thanks for the update. Good to hear you've got it working.
Allan
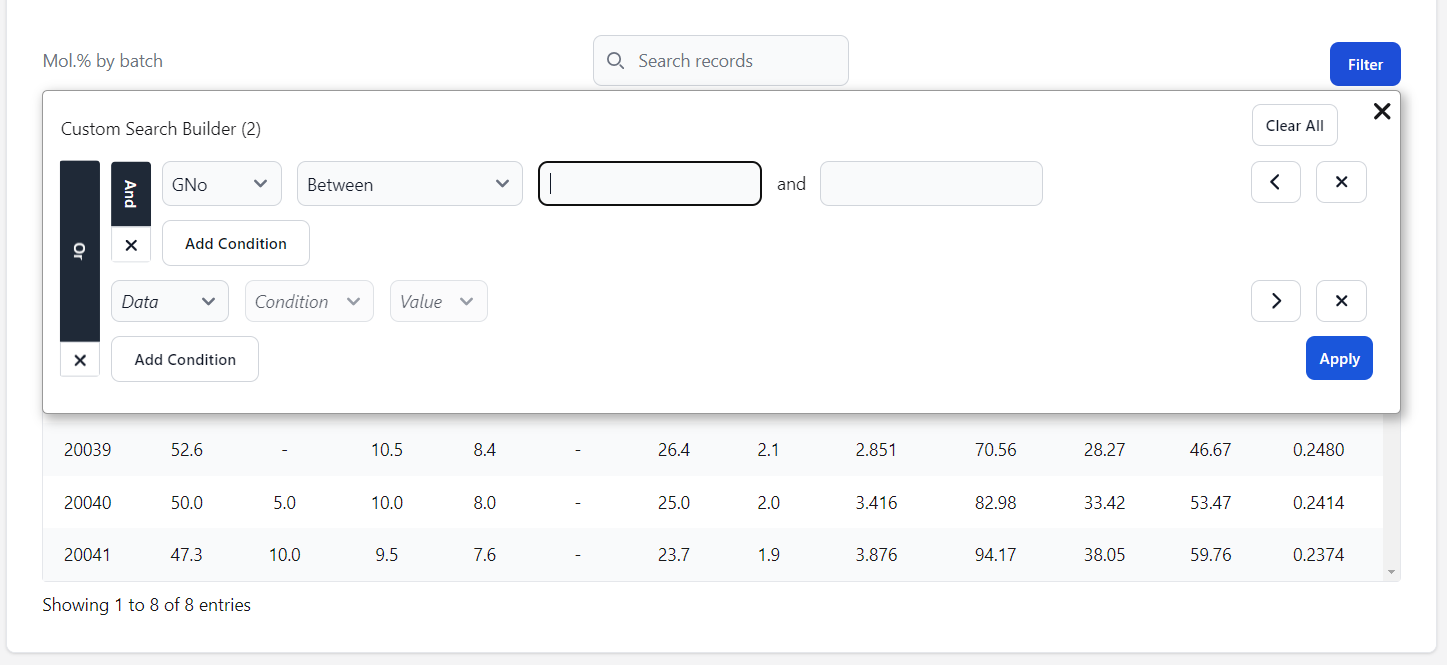
I am trying to customize the Search Builder extension based on https://github.com/DataTables/SearchBuilder/blob/master/src/searchBuilder.bootstrap5.ts and https://datatables.net/extensions/searchbuilder/examples/styling/bootstrap5.html
But when I use the selection options, the input element with the class "dtsb-input" is displayed as soon as the condition is selected, e.g. "Less than".
(P.S. I am using Flowbite and the focus effect of the input element is not working because the input element does not have the
type="search". Is there a way to add the type when the input element is created?)I would like to know if there is a way to prevent these default classes, e.g.
dtsb-buttonanddtsb-dropDownfrom being displayed so that my tailwind classes can take effect?Currently, I use this file (https://cdn.datatables.net/1.13.6/js/dataTables.tailwindcss.min.js) and add below snippet with tailwind classes to customize:
I'm not sure if I'm on the right track, do you have any advice for customizing datatables extension with tailwind?
Thank you
I use flowbite buttons (from https://flowbite.com/docs/components/buttons/) and Font Awesome svg icons (https://fontawesome.com/icons) as you can see below what it looks like



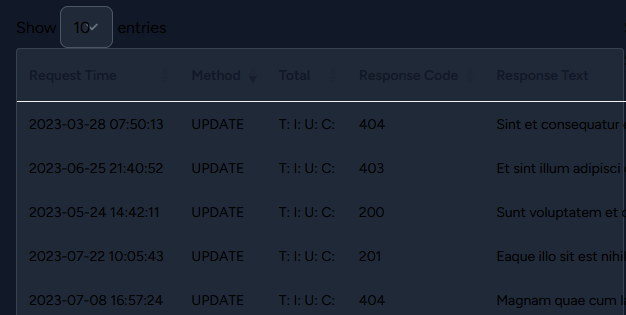
(This is the issue with the type of the input element)
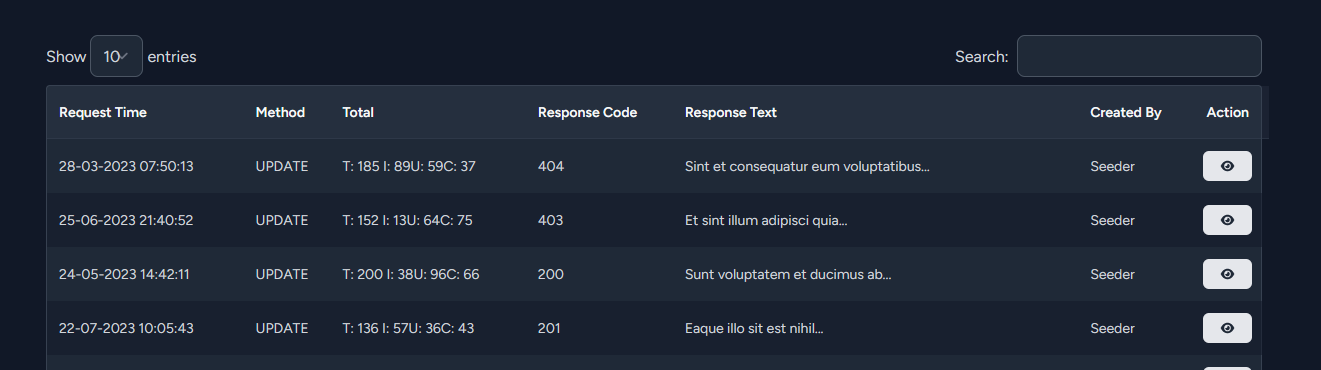
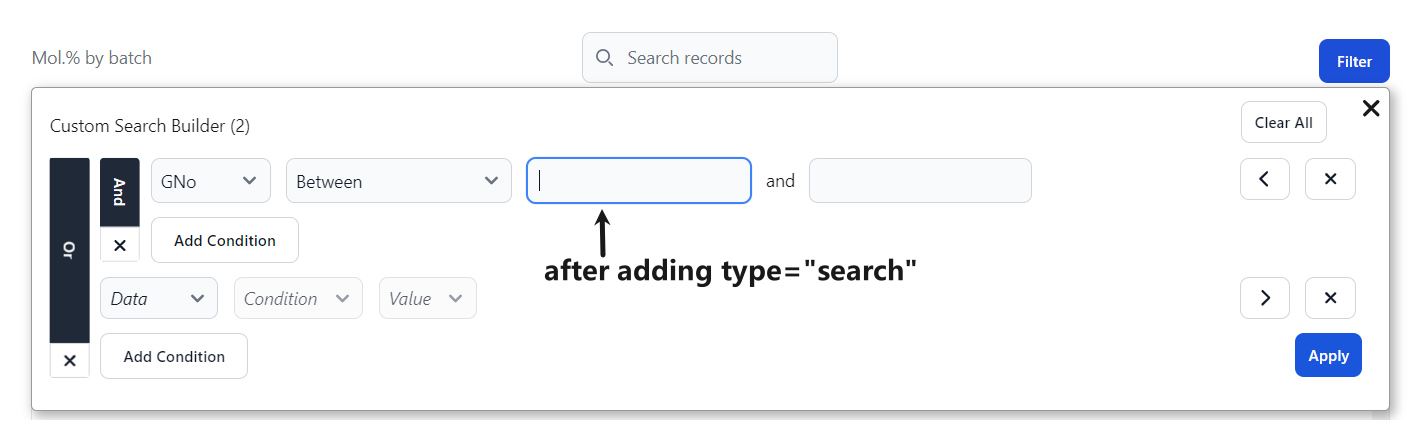
(This is how it should be)
Snippet in dataTables.tailwindcss.min.js:
Since the
searchoption is missing in the cdn version (see: https://datatables.net/forums/discussion/77320?), so I had to use the source code locally and change the source code so that the search button appears which I renam it toApply(means apply the filter) and I think it's better than the wordSearchby default.Note: I manually remove all the default classes from the
datatables.min.jsfile that affect the tailwind classes, e.g.,dtsb-buttonanddtsb-dropDown, ...Somehow I don't know why I cannot use
!character (means!important;) indataTables.tailwindcss.min.jsfile, e.g.,or
!focus:outline-noneI will get error:
I figured out how to add the missing type for input elements!
In https://github.com/DataTables/SearchBuilder/blob/master/src/criteria.ts#L525
I insert
.attr("type", "text")after the six input elements (Less Than,Less Than Equal to,Greater Than Equal to,Greater Than,Between, andNot Between) and got it to work!In Line 525:
fix:
Can this be added to a module?
import "https://cdn.datatables.net/2.0.1/js/dataTables.tailwindcss.js"
Getting ReferenceError: DataTable is not defined
at dataTables.tailwindcss.js:9:17
other imports:
import "https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"
import DataTable from "datatables.net"
import "datatables.net"
Works adding everything in the <head> tags...
And a dumb question... how to we actually use this? For example say tweak the <td> padding, dark mode, extend/replace css etc. -- the official way?
Not a dumb question. This is actually the exact issue that I have with Tailwind. You need to modify these class strings if you want to tweak the classes I've selected. I don't really see what is attractive about that to be honest.
Maybe I'm just too much in the component mind set of Bootstrap and the other styling frameworks, when you just add a "table" class to the
table!And yes, good point about that file not being available as a module. It is there now: https://cdn.datatables.net/2.0.1/js/dataTables.tailwindcss.mjs . It will be in the next npm module release as well.
Allan
Interesting... thanks for the links, I'll check everything out!
Getting this on the new .mjs: Uncaught TypeError: Failed to resolve module specifier "jquery". Relative references must start with either "/", "./", or "../".
Tried several ways to import jQuery, npm, html head etc... no change.
How are you defining where the modules should be loaded from?
Allan
Here's what I've tried so far...
//import $ from "jquery"
//import { $, jquery } from "jquery"
//import { $, jQuery } from "jquery"
//import $ from "/js/libs/jquery/dist/jquery.js"
//import * as $ from "jquery/dist/jquery"
import { $, jquery } from "/node_modules/jquery/dist/jquery.js"
//import * as jquery from "https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"
BUT.... maybe jQuery can't be loaded as a module?
in the HTML head...
<head>
console.log("jQuery " + (jQuery ? $().jquery : "NOT") + " loaded")
jQuery 3.7.1 loaded
...still get the error...
ugh ;D Datatables w/o jquery on the horizon?
Import it from
https://esm.sh/jquery@3.6.3(see this blog post). You are right, jQuery 3.x and earlier can't be loaded without a shim. I can't recall if v4 does or doesn't need it.Do you not need to define where the
jquerypackage can be found though? (similar to the importmap)? I don't know how you are currently building it.Unlikely. It would be a massive amount of work for very little benefit. I'd just be replacing the utility libraries of jQuery with my own, so there would be no real size benefit, and it would be a ton more code to maintain and support.
Allan
Building it with Vite... Was thinking and suspect it may just work once you have it as an npm module.
Understood re: no jquery, sounds good!
Hi! Is the npm package live?
For DataTables / Tailwind integration? No, I'm afraid not. It won't be until I've completed a full integration with Tailwind for all the extensions of DataTables.
DataTables core and the other styling integrations are available on npm though.
Allan
Sharing my Vite build of TailwindCSS, DT 2 and Editor integration, hoping that official support will be available soon.
Laravel Demo Project: https://github.com/yajra/laravel-datatables-tailwind-experiment
Integration Script: https://github.com/yajra/laravel-datatables-tailwind-experiment/blob/main/resources/js/dataTables.tailwindcss.js
P.S. This is still a work in progress and just an experimental build.
Very cool! Thank you
Allan