.pluck for row group returns Object
.pluck for row group returns Object
 bbrindza
Posts: 300Questions: 69Answers: 1
bbrindza
Posts: 300Questions: 69Answers: 1
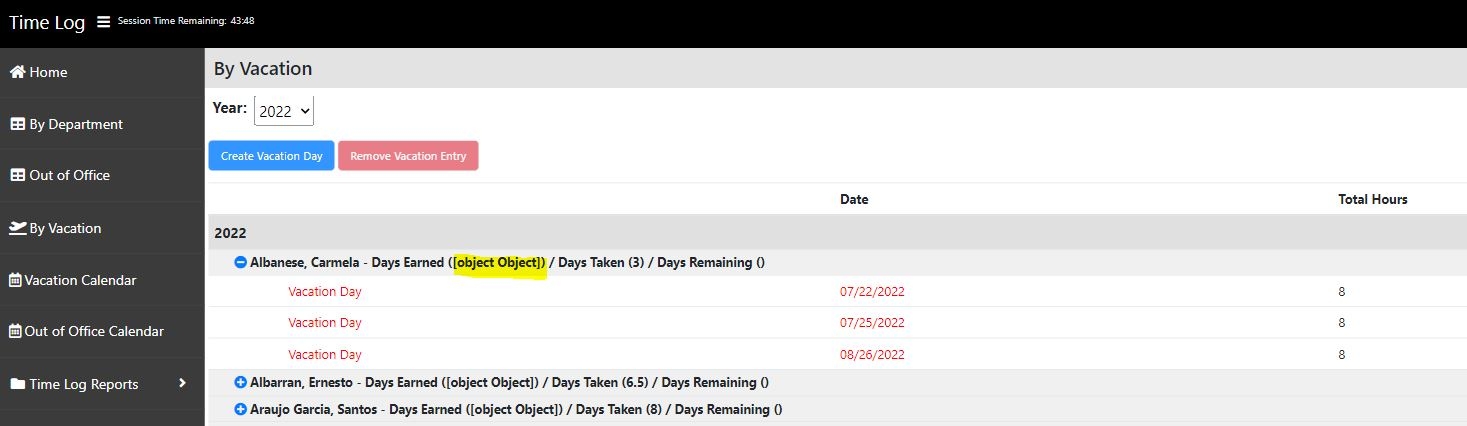
Apparently I am not using .pluck correctly . It is returning [object Object ] for the totalDaysEarned variable in my rowGroup function. (reference line 83 in code example)
I need column data from { data: 'vacation_days_earned', visible: false}

table = $('#timeLogTable_Vacation').DataTable( {
rowCallback: function(row, data, index){
if(data['time_log_date_yyyymmdd'] <= date){
$(row).find('td:eq(0)').css('color', 'red');
$(row).find('td:eq(1)').css('color', 'red');
$(row).find('td:eq(2)').css('color', 'red');
}
},
displayLength:100,
//scrollY: '495px',
paging: false,
dom: 'Bfrtip',
language: { sSearch: 'Table Search: '},
buttons: {
buttons: [
{ text: 'Create Vacation Day',
attr: { id: 'displayVacationDayModalButton'},
action: function ( e, dt, node, config ) {displayVacationDayModal(); }
},
{ text: 'Remove Vacation Entry',
className: 'btn-danger',
attr: { id: 'removeVacationDayModalButton'},
action: function ( e, dt, node, config ) {removeVacationDayModal(); },
enabled: false
}
],
dom: {
button: { className: 'btn btn-primary'},
buttonLiner: { tag: null }
}
},
//processing: true,
// serverSide: true,
ajax: {
url: "ssp_TimeLogTable_Vacation_Template.php",
dataType: 'json',
data: {employeeNumber: employeeNumber,
employeeDepartmentCode: employeeDepartmentCode,
selectedYear: $('#yearSelect').val() },
},
columns: [
{ data: 'time_log_year', visible: false}, //0
{ data: 'employee_last_name', visible: false}, //1
{ data: 'employee_full_name', visible: false}, //2
{ data: 'employee_manager_number', visible: false}, //3
{ data: 'sort_date', visible: false}, //4
{ data: 'created_by', visible: false}, //5
{ data: 'created_on', visible: false}, //6
{ data: 'time_log_date_yyyymmdd', visible: false}, //7
{
sortable: false, //8
"render": function ( data, type, full, meta ) {
if(full.comments == null) {
return '';
}else{
return '<img class="ui-corner-all" src="../../../images/document-16.ico" alt="'+full.comments+'">';
}
}
},
{ data: 'out_of_office', orderable: false}, //9
{ data: 'time_log_date', orderable: false }, //10
{ data: 'total_hours', orderable: false}, //11
{ data: 'vacation_days_earned', visible: false} //12
],
select: {style: 'single'},
order: [[0, 'desc'],[2, 'asc'],[1, 'asc'],[4, 'asc'],[10, 'asc']],
rowGroup: {
dataSrc: [ 'time_log_year', 'employee_full_name'],
startRender: function (rows, group, level) {
var totalDaysTaken = rows
.data()
.pluck('total_hours')
.reduce( function (a, b) {
return a + b ;
});
totalDaysTaken = totalDaysTaken / 8;
var totalDaysEarned = rows
.data()
.pluck('vacation_days_earned');
var all;
if (level === 0) {
level_1 = group;
all = group;
level_2 ='';
} else {
// if parent collapsed, nothing to do
if (!!collapsedGroups[level-1]) {
return;
}
if (level === 1) {
level_2 = group;
}
all = level_1 + level_2 + group;
}
var collapsed = !!collapsedGroups[all];
rows.nodes().each(function (r) {
r.style.display = 'none';
if (collapsed) {
r.style.display = '';
}});
//fontawsome + and -
var toggleClass = collapsed ? 'fa fa-minus-circle' : 'fa fa-plus-circle';
var groupTD = '';
if(level === 0){
groupTD = '<td colspan="' + rows.columns()[0].length +'">' + group + '</td>';
}else{
groupTD = '<td colspan="' + rows.columns()[0].length +'"><span style="color:#007bff" class="fa fa-fw' + toggleClass + ' toggler"></span> ' + group + ' - Days Earned ('+ totalDaysEarned +') / Days Taken (' + totalDaysTaken + ') / Days Remaining () </td>';
}
// Add category name to the <tr>
return $('<tr/>')
.append(groupTD)
.attr('data-name', all)
.toggleClass('collapsed', collapsed);
}
}//End rowGroup
});//END .dataTable
Answers
totalDaysEarnedwill be an array of all thevacation_days_earnedvalues in the group. Do you want it to be a sum liketotalDaysTaken? If yes then add the reduce method. If not what do you want to display?Kevin
I do not want to sum this value.
It is computed if the ssp. The value is a number of vacation days each employees has based on their date of hire.
I just want to use that column value in the 2nd level group row.
The second level could have more than one row based on your screenshot. Is the
vacation_days_earnedthe same for all rows within the second level group? If so then you can just get the first element, something like this:Kevin
I think there is a misunderstanding about what
pluck()does. It will return a DataTables API instance. That is why you are getting[object Object]when you try to insert it into a string (i.e..toString()is performed on the object).If you were to
console.log( totalDaysEarned.toArray() )you'll see an array of data.Just before that you create the variable
totalDaysTakenwhich is the return ofpluck()followed by areduce().pluck()returns a vector (an array) whilereduce()converts that into a scalar in some way.So the key here is that you aren't dealing with a single row. It might be that value is the same for all rows in the group (? I'm not sure without seeing the data). If that is the case then you could do:
Allan
Thank you both for the insight.
Allan's suggestion did the job . All is good.