Responsive: How to get rendered data in details child row?
Responsive: How to get rendered data in details child row?
 kniel_edv
Posts: 9Questions: 2Answers: 0
kniel_edv
Posts: 9Questions: 2Answers: 0
We use a DataTable with almost 50 columns to show our products (eg https://kniel.de/stromversorgungen-wandmontage-4-ausgaenge). Only 9 of the columns are visible. The others are set to visible: false using columDefs and contain data (mostly only 0 (zeroes) and 1 (ones)) indicating whether a product has a certain property. Row callbacks use the data from the hidden columns to create the data shown in some of the visible columns, often in combination since some of the properties are not exclusive and should appear in the same column. From these invisible columns I also create the filter buttons above the table.
Now I'm trying to make the table responsive. In my test environment on my computer I integrated jquery 3.4.0, DataTables 1.10.18 and Foundation 6.5.1 and got the general function working. I used the last example from https://datatables.net/reference/option/responsive.details.renderer as basis. If columns get hidden due to a small viewport, the button in the first column appears and can be used to toggle the display of the data of the (now) hidden columns in a child row.
But the data shown in the child row are the raw data, not the rendered data as they would be displayed when the column is visible.
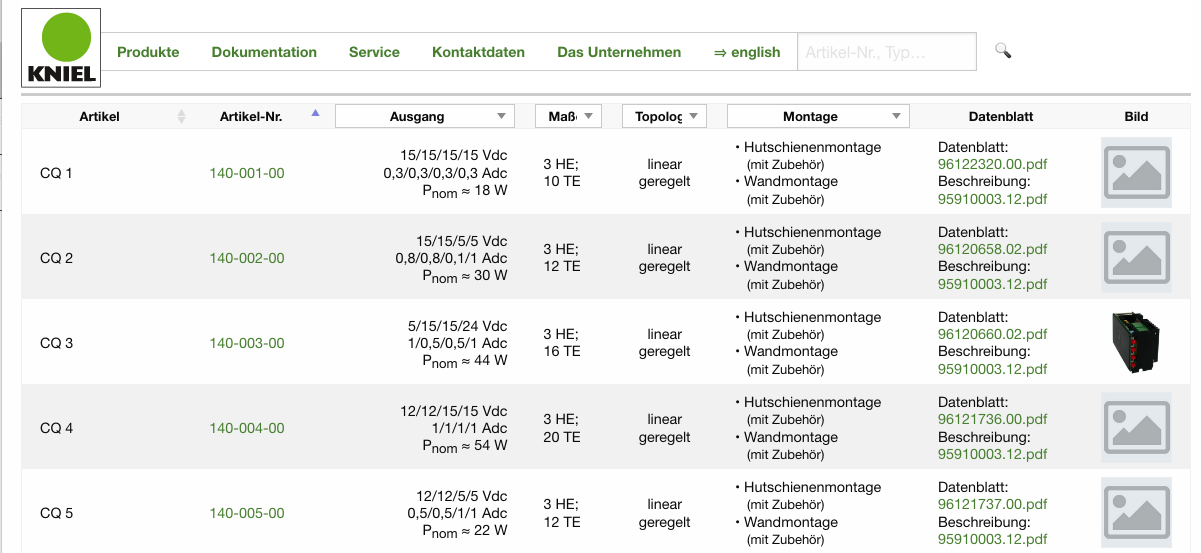
This is the table at full width:

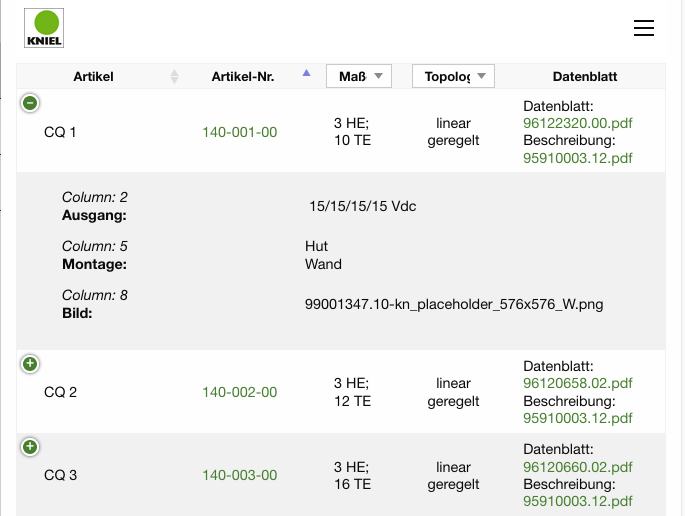
This is the table reduced to 5 columns and the details opened for the first row:

Is there a way to display the data in the same way as when the column is visible?
And is there a way to fetch the data from a column that has been made invisible with columDefs [visible: false] in the first place to include them into the child row?
Thanks for your time and your help.
Hans
Answers
"responsive.details.renderer" requires the Responsive extension for DataTables.
https://datatables.net/extensions/responsive/
@tangerine:
If you read the second paragraph of my post and compare the two screenshots you see that the responsive functionality is there, so the extension works.
Hi @kniel_edv ,
I tried your site, but it's not looking responsive - not sure if you've changed it since you posted the link. The way to go is to use
cell().render()orcells().render(). This will give you the rendered data for the cell if you pass indisplay,Cheers,
Colin
The site I linked to is the current production site and shows the table I want to turn into a responsive one. The production site will stay as is until all technical issues are solved and the design is approved. I just thought it might be interesting for the reader and maybe help finding a solution being able to explore the table data.
This is why I posted the screenshots from my development machine which has a responsive table but I can't link to. I'm sorry I did not make that clear enough before.
In the meantime I built a show case:
https://kniel.de/_dev/foundation-mit-tabelle
Thanks for looking into this,
Hans
Thanks for the example. Did you try my suggestion of using
cells().render()as in my previous comment?@colin:
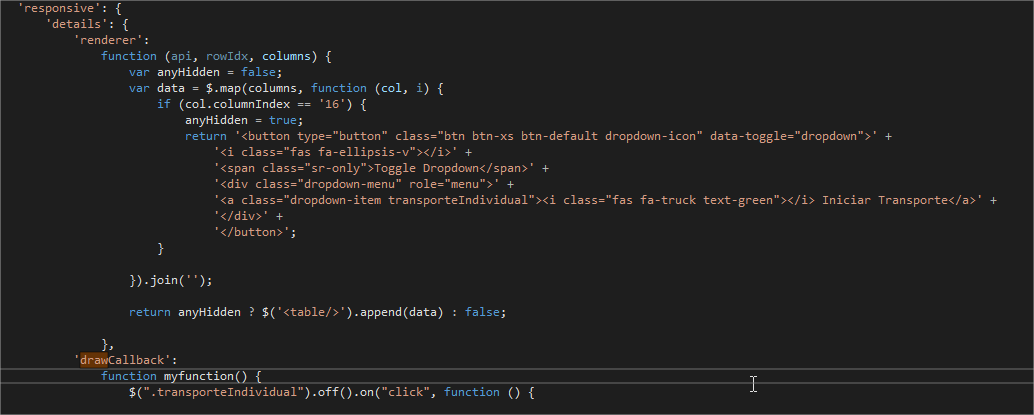
To display the details of the hidden columns I started with the example of the custom renderer. In the renderer I replaced
col.datawithtable.cell(rowIdx, i).render('display'), but this does not seem to make a difference:I get the impression I'm on a completely wrong path here.
Hi @kniel_edv ,
The
col.hiddenis only for those rows that have been hidden by Responsive, not by the API or the user. This example here is doing what I think you want.Cheers,
Colin
@colin
Thanks for helping, but I think my problem is still not clear.
If you look at the sreenshots above, compare the content of columns 2 (Ausgang) and 5 (Montage) in the full table and when the cell are displayed in the child row. There should not be any difference.
I made a simplified example http://live.datatables.net/lepujizo/1/ and added explaining comments in the JavaScript.
Hi @kniel_edv ,
Thanks for that example, that helped explain it. As you say, when you overwrite the cell data in
rowCallback, then Responsive wouldn't know.The best thing to do is to make the change in the
columns.render, as in the example here.The only potential gotcha with this would be if something changes -
columns.renderis only called once and then cached, whereas that calculation inrowCallbackis called on each draw. If the data is static, then what I suggested would be fine.Hope that helps,
Cheers,
Colin
Thanks so far, Colin. I'll see, how far I can get with your suggestion. Perhaps it is time to think about the way the data are stored in the database and change that so there would not be the need to manipulate them afterwards so much. With better data quality maybe I can reduce the amount of hoops dataTables has to jump through.
Since there is no easy solution, I'm not going to mark this question solved.
Best regards,
Hans
Hi, @colin ,
Would you mind explaining what "data is static" means when you said, "If the data is static, then what I suggested would be fine."? I'm asking this is because, in our experiments, both server-side processing and changing data via
ajax.reloadresult in expected behavior.In addition, this "data is static" is not documented on columns.render.
Thanks.
By static I mean the data won't change - once loaded in the table, it will be the same and not modified.
Colin
Hi @colin , sorry I'm still confused. As I said,
Calling
ajax.reloadto reload the data is still "the data won't change" case?If then, would you mind enlighten me on the way to make the data really "change", in your context?
Thanks.
That is the case!
See my comment in that thread you're referring to:
By static, I mean once the data is loaded it's not expected to change. If you call
ajax.reload()the old data is removed from the table, and the data is loaded. You can update the data withcell().data()orrow().data()(and their plurals), that's what I mean by update.Colin
@colin
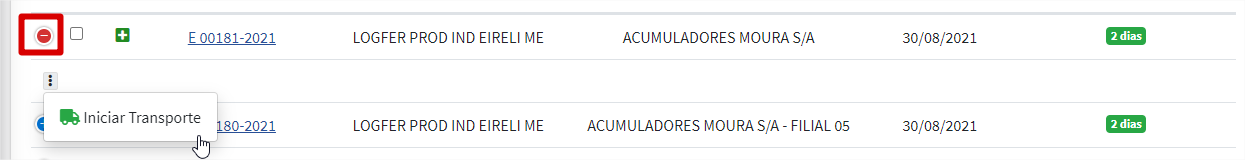
How can I get the action?

To do click from $('.transporteIndividual')
Because de datatable are creating this

@thun_an This is a duplicate question you have in this thread. Please don't duplicate questions. See my response in the other thread.
Kevin