Searchpanes custom panes filtering logic using Django DOM
Searchpanes custom panes filtering logic using Django DOM
Hi,
I've been using DT for quite some time now and i like it, I've been struggling to get the searchpanes filter right but I am new to JS and i can't get the right filtering result.
As you can see in the test case the logic is incorrect and i don't know how to separate Car Model in multiple lines since it's requiring AJAX feed not DOM loop.
I am trying to filter each Part by the right car Year\Make\Model, Backend using Django "DOM" loop.
Link to test case: https://jsbin.com/ceqohuzala/edit?html,output
Any help in the right direction is much appreciated.
Answers
Hi,
Just checking I understand the question correctly first - if we take the row which has:
you want each of those to be its own entry in the "Modal" pane. Is that correct?
If so, you need to basically do the same as you have done for the make and the year - list each option individually. Is the problem that you want it done automatically?
If so, there are two way to do it:
Allan
Thank you Allan,
Everything works as expected when assigning one car make/model to a single part, things get complicated if i assigned multiple car maker/models to a single part.
For example part #5 in the table is assigned to 3 different car maker/models but when searchpanes render the column it's treating both make/model rows as a single line values, i am trying to separate them individually.
I am trying to avoid creating individual custom searchpanes and make it auto render them.
If you can give examples for your suggestion num1 and num2.
Thank you
Assuming you have an array of data from Django somehow, then you would do something like:
You'd need to enter in the rowData index, but you could perhaps wrap this in a function so you can just pass in the column index and reuse the function for the various columns.
Allan
Thank you Alla,
So i made a table specificly for each car in this example :
Toyota row number 12
Kia row number 13
etc ...
Regarding the Year i used row 11 which has all the compatible cars "didn't know how else i can obtain the years since this requires to create a year for each car".
This is how i did so far :
But there's something wrong here

I'm not actually clear on what is wrong from there image there. Can you update your test case plase?
Thanks,
Allan
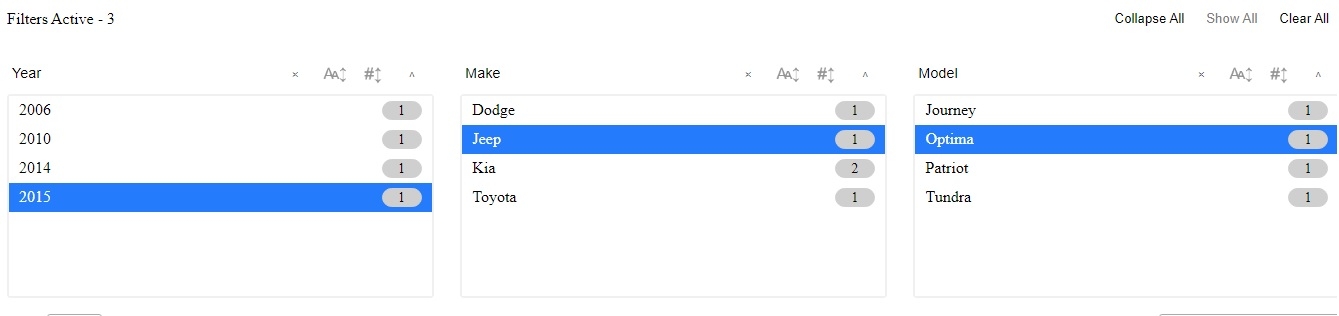
When i click Jeep the model pane should hide all other models except the one who belong to jeep only.
Okay here's an update to my test case :
https://jsbin.com/nasoyicule/edit?html,output
Please note there's a hidden row which is row number 11 that has all the compatible cars in this format "Year\Make\Model\Trim\Engine".
I can get this issue fixed if i can use this function to check more than one rowData, for example :
Because the test examples hosted on live.datatable site was not working for me for weeks now i found what i was looking for after using the incognito mode in browsers to look for examples.
This solved my problem
https://datatables.net/forums/discussion/62304