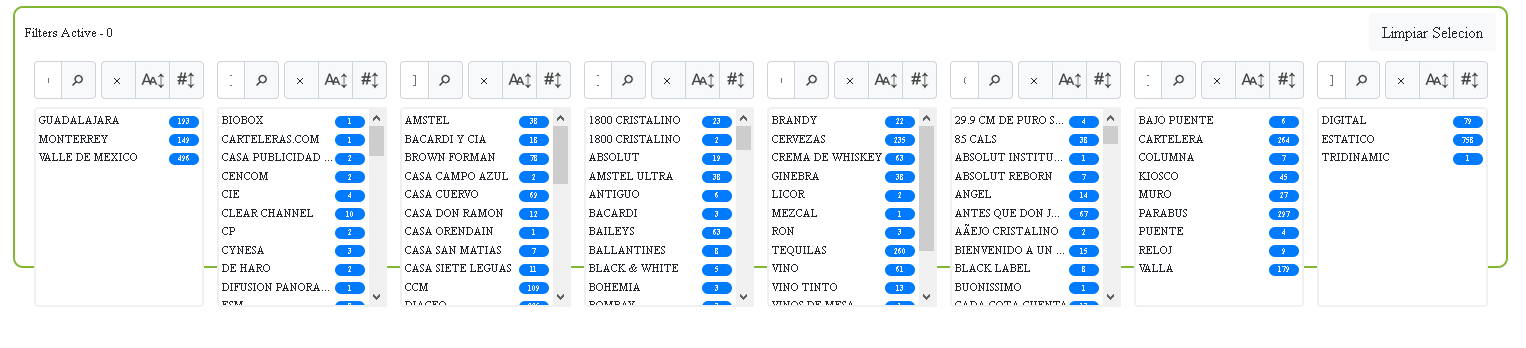
searchPanes: { height
searchPanes: { height
in SearchPanes
necesito que solo se vean 5 renglones en intente esto sin exito
div.dtsp-searchPanes {
flex-direction: row;
height: 200px;
}

This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
I don't understand by what you mean by "only need 5 lines to be seen".
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
OK, but do you want the viewing area to be five lines long and the rest scrollable, or just five lines in total.
If you could add words to explain what you want, it would help move this along faster.
Colin
exacto, si que el area de visualizacion tenga 5 lineas y me pueda desplazar
Hi @Aries1104 ,
Take a look at this example - I think it does what you want.
All I've done here is add some the following css styling as follows to resize the body of the datatables within SearchPanes.
Hope this helps,
Sandy
muchas gracias exactamente lo que necesitaba