SearchPanse about Custom Filtering Options with json data not work
SearchPanse about Custom Filtering Options with json data not work
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Hi frieds
SearchPanse about Custom Filtering Options with json data not work. How can I fix it .his is my code
this is html:
<table id = records_table class="table table-bordered table-striped table-hover table-condensed">
<thead >
<tr >
<th>ID</th>
<th>opertor</th>
<th>position</th>
<th>phone ID</th>
<th>temperature</th>
<th>acc(mm/s²)</th>
<th>spd(mm)</th>
<th>speed(mm/s)</th>
<th>ver</th>
<th>rssi(dBm)</th>
<th>soc(%)</th>
<th>time</th>
</tr>
</thead>
<tbody>
{#% for item in acc_queryset %#}
<!--tr class="active" style="text-align:center; visibility:hidden;">
<td >{{item.meid}}</td>
<td >{{item.usr}}</td>
<td >{{item.pst.name}}</td>
<td >{{item.imei}}</td>
<td >{{item.temp}}</td>
<td >{{item.acc}}</td>
<td>{{item.dsp}}</td>
<td>{{item.spd}}</td>
<td >{{item.ver}}</td>
<td>{{item.rssi}}</td>
<td>{{item.soc}}</td>
<td >{{item.tim}}</td>
</tr-->
{#% endfor %#}
</tbody>
</table>
This is js
<script>
$(document).ready(function(){
$('div > table > tbody > tr').css('visibility','visible');
var json1={{ acc_queryset |safe }};
console.log(json1);
//var json2 = JSON.parse(json1);
//console.log(json2);
var table =$('#records_table').DataTable({
data:json1,
columns:[
{data:'imei'},
{data:'usr'},
{data:'pst'},
{data:'imei'},
{data:'temp'},
{data:'acc'},
{data:'dsp'},
{data:'spd'},
{data:'ver'},
{data:'rssi'},
{data:'soc'},
{data:'tim'}
],
searchPanes: {
layout: 'columns-1',
},
searchPanes: {
initCollapsed: true
},
//dom: 'Plfrtip',
dom: '<"dtsp-dataTable"Bfrtip>',
buttons: [
'copy', 'print','excel', 'pdf'
],
columnDefs: [
{
searchPanes: {
options:[
{
label:'less than 20',
value: function(rowData,rowIdx) {
return rowData[4] <20;
}
},
{
label:'20 to 30',
value: function(rowData,rowIdx) {
return rowData[4] <=30 && rowData[4] >=20;
}
},
{
label:'30 to40',
value: function(rowData,rowIdx) {
return rowData[4] <=40 && rowData[4] >= 30;
}
},
{
label:'40 to50',
value: function(rowData,rowIdx) {
return rowData[4] <=50 && rowData[4] >= 40;
}
},
{
label:'50 to 60',
value: function(rowData,rowIdx) {
return rowData[4] <=60 && rowData[4] >= 50;
}
},
{
label:'more than 60',
value: function(rowData,rowIdx) {
return rowData[4] > 60;
}
},
]
},
targets:[4]
},
{
{
searchPanes: {
show: true
},
targets: [0, 1, 2, 3, 8,11]
}
],
});
table.searchPanes()
$("div.dtsp-verticalPanes").append(table.searchPanes.container());
$("#table_local_filter input[type=search]").css({ width: "auto" });//右上角的默认搜索文本框,不写这个就超出去了。
$('.datatables_lenth').addClass('bs-select');
});
</script>
but data from table tbody tr ,this option can work.
Thanks
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Replies
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi sir,
It's nice of you to reply me.
@colin thanks for your help.
this is my test case linksearchPane Custom Filtering Options not work with json variable .

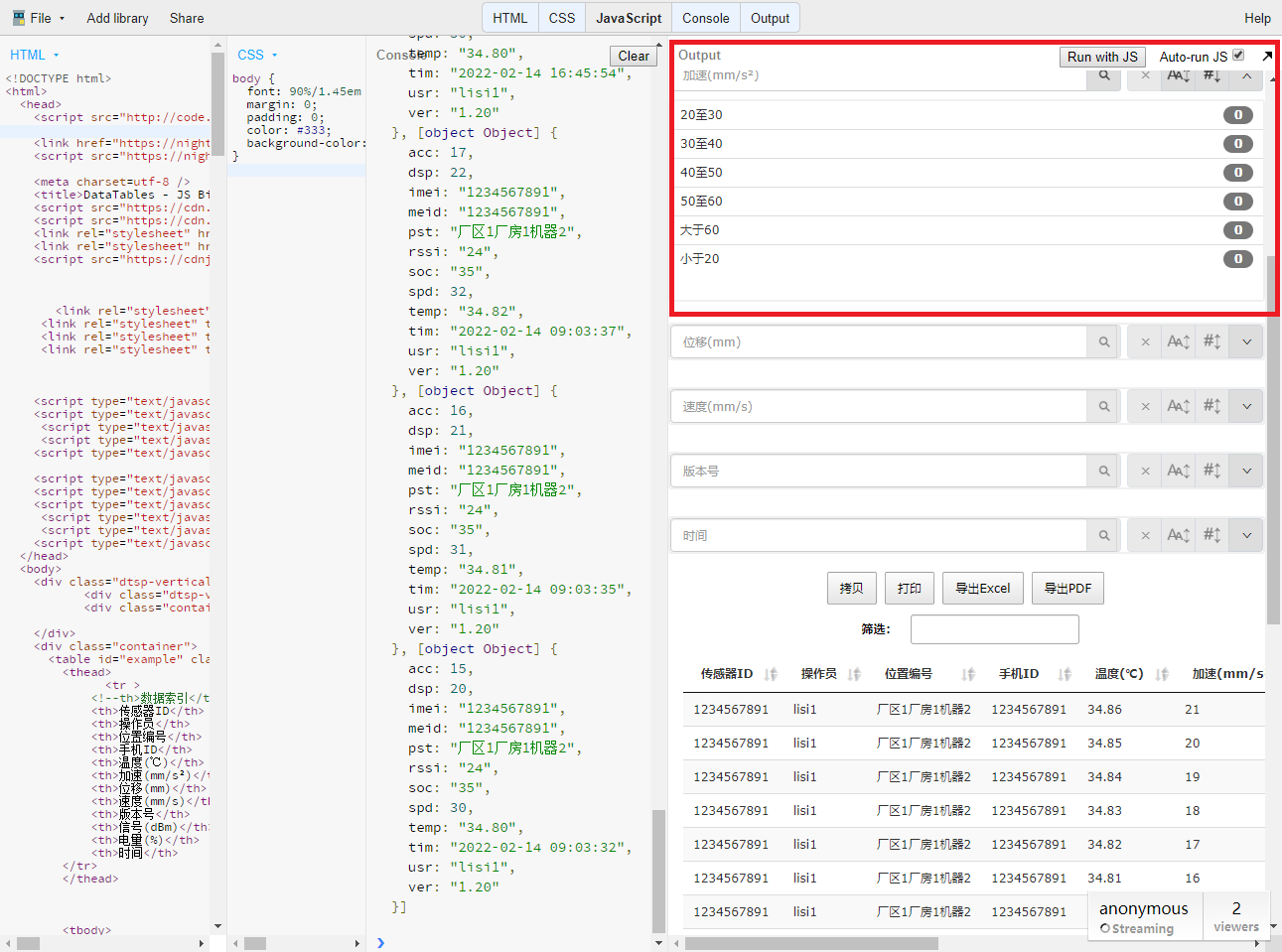
now work pic screenshot as follow:
Hi @xiaoyan ,
Because you are using object data, the
rowDatapassed into your value function is also an object, so you have to access the data using the property names. I've changed the first few panes in your example for you to take a look at.Hope this helps,
Sandy
Hi @sandy
Thanks you very much for your help. you guys rocks!
One the last question:
Is it possible to get period datetime with value: function(rowData,rowIdx)? How can I return valid rows.
For example, about tim column. link to test case searchPanes about custom filter option value:function.
Thanks.
I'm sorry, but I'm not clear what "period datetime" is. Please could you perhaps use screenshots to point to the area of your test case that this would refer to, and say what you would like to happen,
Colin
Hi @colin ,
 .
.
It's nice of you to reply my question.
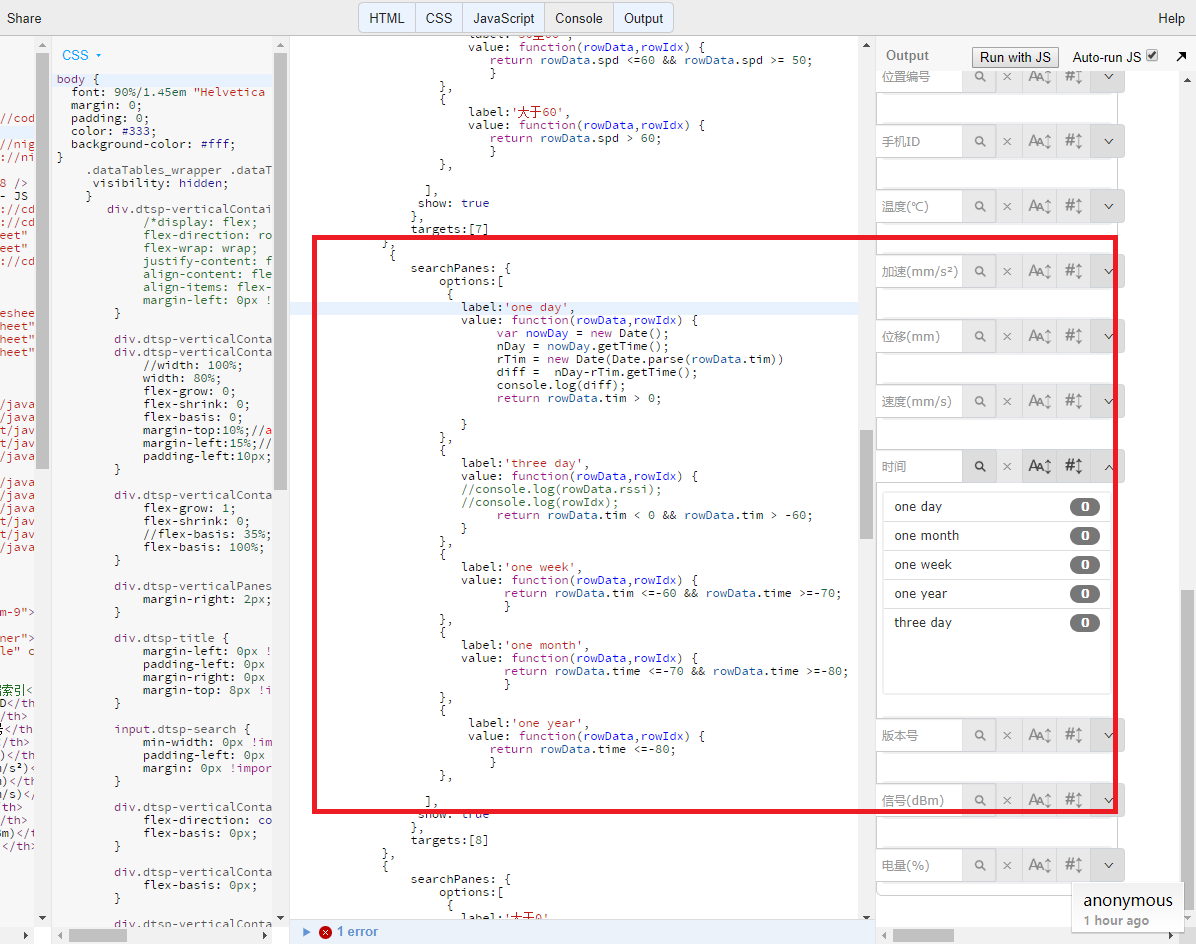
screenshots as follow to point to the area of test case that this question would refer to. I want to return within oneday, threee days, one week and so on from now datetime.
Thanks.
Hi @colin @sandy ,
I would like to add something about my last question. link to test case time rang.
Thanks.
It looks like your logic for "one day" is spot on, however, the others won't work. For example, your "one year" logic is:
This is wrong for two reasons. First,
rowData.timedoesn't exist, it'srowData.tim, and secondly it has values like:So that logic wouldn't make sense. Use the "one day" as a template and do similar things for the others,
Colin
Hi @colin ,
It is nice of you to give me some cues,thanks for the response.
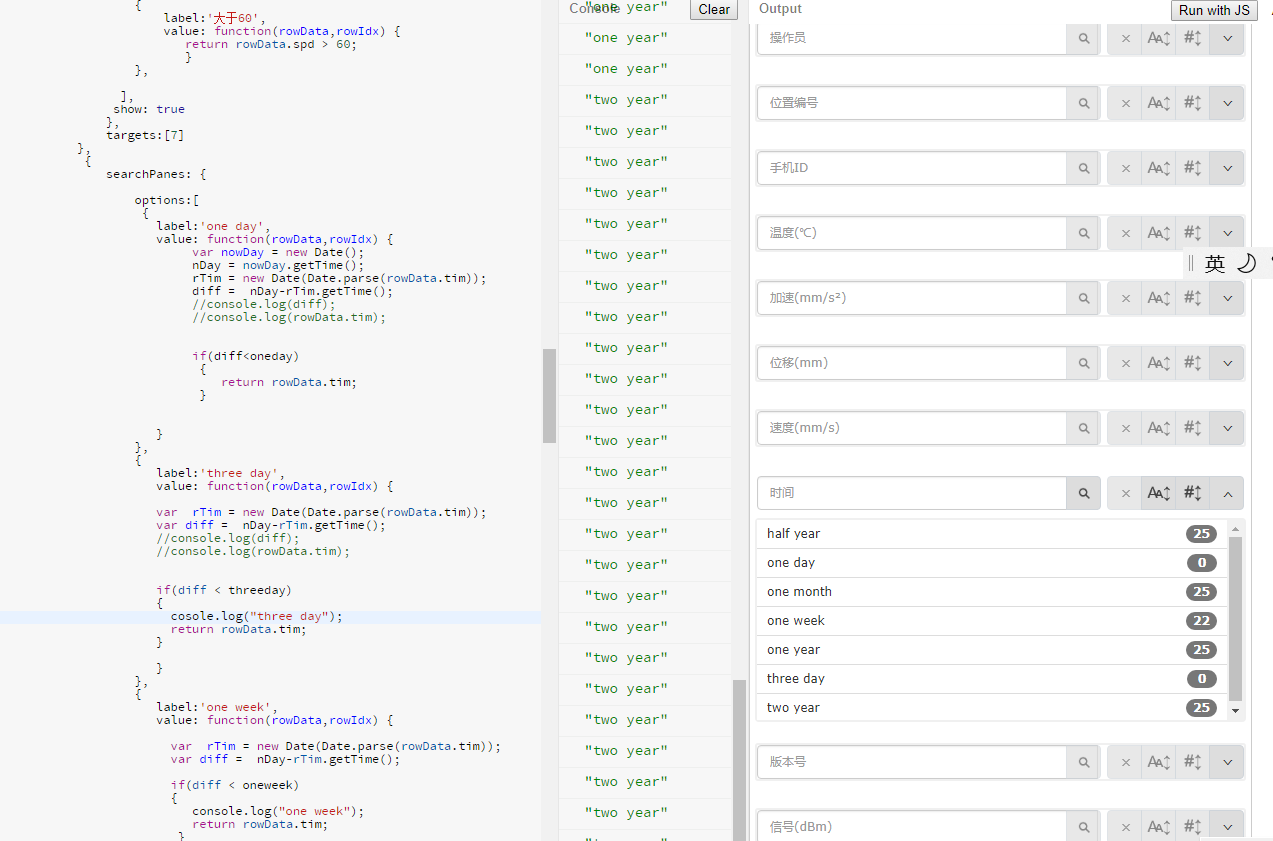
It can work. The result as following:
link to test case
There is screenshots:
Thanks again,
Xiaoyan.