Select with checkboxes not working properly
Select with checkboxes not working properly
I just stared using DataTables. Thanks for the great component.
I want to use select with checkboxex, multi style. I want selected with checboxes to be highlighted and only them.
I have problems:
1-Header checkbox "select all" is not appearing
2-I tried several variations of styles, but all have problems.
2.1) if I use "multi", I see 2 select groups: A ) with checkboxes; B ) higlighted. And they are not the same. Select returns highlighted members
2.2) If I use "api", highlight is not working and select returns nothing
2.3) If I use "os", only one is highlighted, multiple checkgoxes selected and select returns only hightlited.
3) button selectNone does not uncheck checkboxes
Code fragments
select: {
style: 'os',
selector: 'td:first-child',
headerCheckbox: true,
className: 'bg-warning'
},
columns: [
{ //0
orderable: false,
visible: true,
render: DataTable.render.select(),
width: "50px",
},
layout: {
top1Start: {
buttons:
[
'selectNone',
{
text: 'Get selected data',
action: function () {
let myRows = myTable.rows({ selected: true });
let data = myRows.data();
let ids = myPluck(data, 'id');
let idsString = ids.toArray().join(',');
alert('Selected:'+idsString);
}
},
{
text: 'Deselect',
action: function () {
let myRows = myTable.rows({ selected: true });
myRows.deselect();
}
}
]
}
Answers
It's working as expected here, so there must be something wrong with your initialisation.
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin
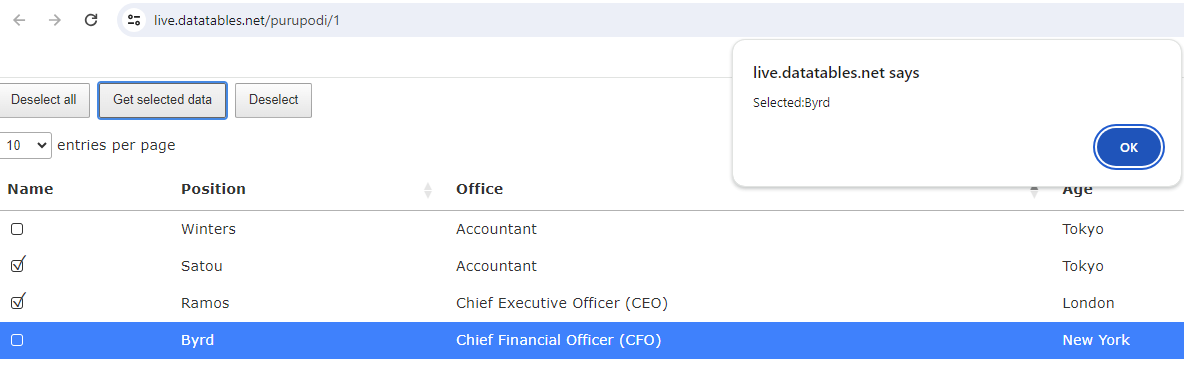
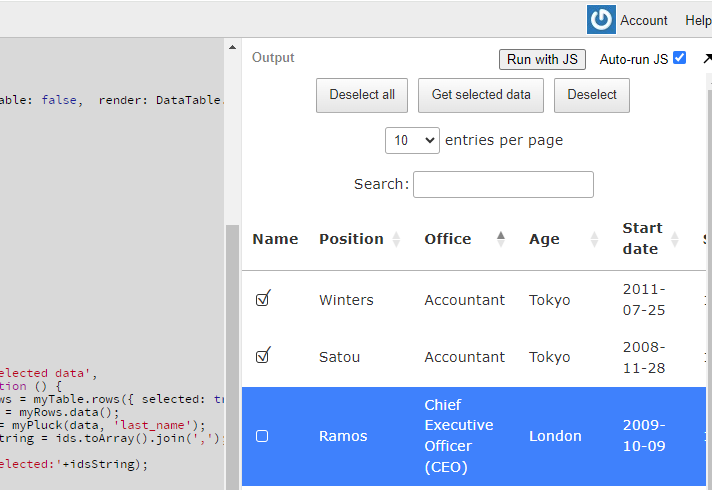
I tried but that environment does not reproduce it. I am using Bootstrap. Here are some screenshots:

Can you link to a test case showing the issue, as Colin requested, please? Our examples appear to be working correctly (although I have recently committed some fixes for when Select is used with Ajax loaded data and the select all checkbox was used), so we'd really need to see it not working to be able to debug it and resolve the issue.
Allan
I tried to set up that online environment but it does not reproduce it. I am using AJAX in C#. I can email you C# project to demo it, a small simple project.
Are you able to host your compiled C# project somewhere so I can checkout the client-side please?
Allan
No, sorry. I can send you the project and you just run it. Asp.Net8, MVC. It has only 2 pages. No database setup, it uses a mock database file, and it is self-contained.
I got your REPRO.
Here it is: https://live.datatables.net/purupodi/1/
The code is:
Here are some pictures:


Thank you!
This appears to be related to the use of
serverSide. Disabling that makes the checkbox. I'll need to look into that.I think these have been resolved in the nightly: https://live.datatables.net/ginocane/1/edit . It appears to work okay there?
Allan
Right, when I use nightly build for select, it looks like that part works. Just please make the release so I can download the new "select" for my app
I'll be doing the release later this week, all being well
Allan
I'm having similar issues with the Checkbox not showing in the header when Using Jquery-UI and Editor.
I've tried adding headerCheckbox: true and without, but in both cases it doesn't show up in the header. I also notice that using render: DataTable.render.select() causes the checkbox to duplicate the check mark.
select.headerCheckboxis a new feature that came out with the DT2, so it would be worth checking to make sure you have the most recent sources. If you look at this example here, ensure you have the necessary files listed on the Javascript and CSS tabs beneath the table. Could you report back and let us know, please.Colin