Single Column SearchPane On Header Mouseover?
Single Column SearchPane On Header Mouseover?
I have a large table with 25 columns. I am seeking to build an Excel/Google Sheets-like modal for an individual column, instead of one single modal for all of the SearchPane columns (as I want to search/filter more than 6 of the columns).
I've gone through all of the SearchPanes examples and tried a number of search engine queries looking for this capability and came up empty.
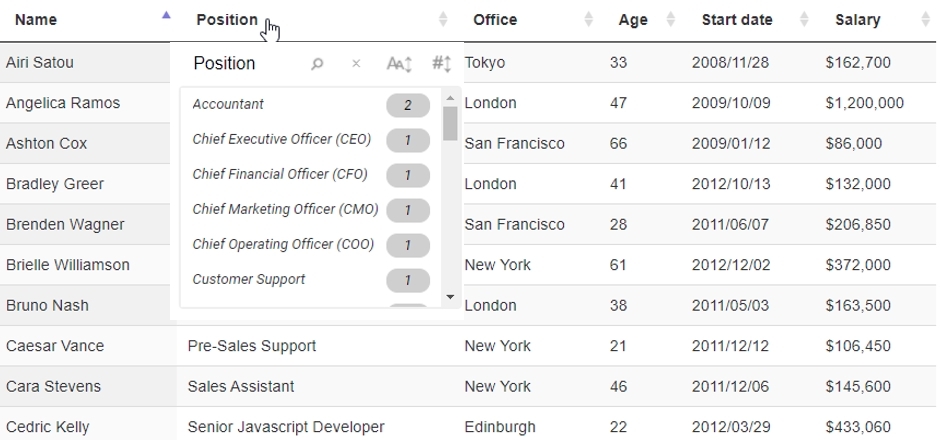
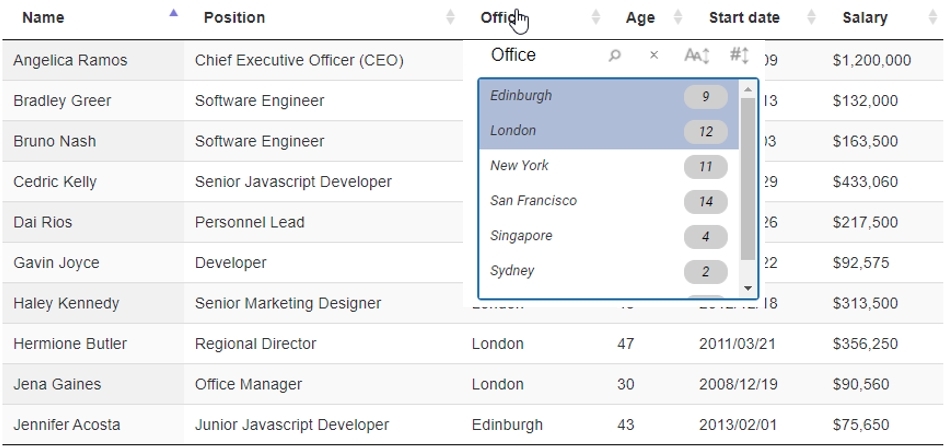
Is there an option (or outstanding FR?) I missed that enables per column SearchPanes? Something like the following mockups?


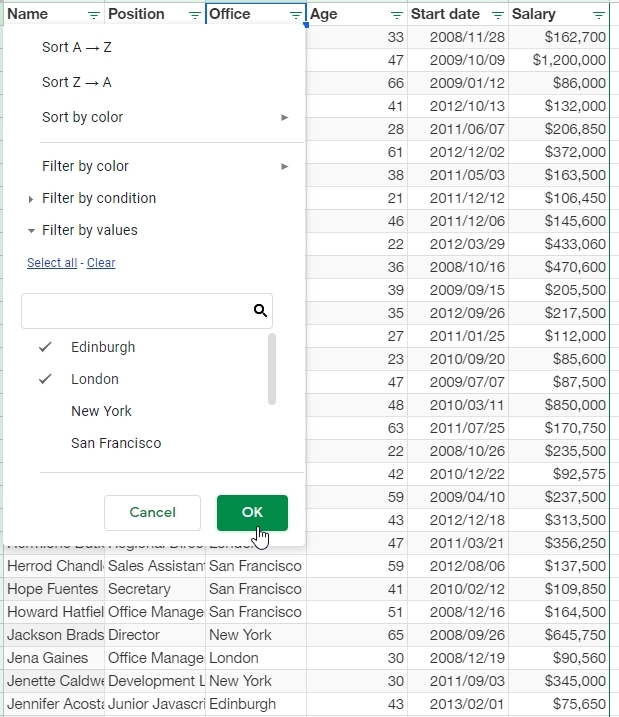
Inspiration from Google Sheets:

Thanks!
Answers
It's not designed to do that, but something like this may give you a start - it's moving the component to the table header - it needs some styling but that may be something that's possible to do.
Colin
As an update, this is something we'll be implementing this summer, so if you can wait until September time, this will be fully integrated into SearchPanes
Colin
Great to hear Colin! Would it be an option to do the summation of the columns on mouseover or click of the column? My datasets are large enough that the SearchPanes loads, even on a subset of columns, is markedly slower than loads without SearchPanes enabled.
My compliments on the SearchPanes UX for the order, search, clear, and select. It's much better than the Microsoft (Excel) and Google (Sheets) implementations.
Somewhat relatedly, I have build a small feature to sort multiple hidden columns on mouseover of a merged column, as my users cognate an item in the table as an '1.2oz foo bar thing' (they cognate and collaborate with their peers using the full string to describe the item),
IE the table has a 'description' column with rows such as:
(notional example, we aren't working with shoes)
My feature enables the user to order the table by size, color, condition, or brand, even though those columns are hidden.
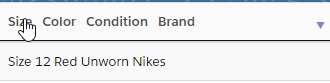
I have added one column for description and 4 hidden columns for size, color, condition, and brand. On mouseover of the 'description' table head it shows size, color, condition, and brand and a click on one of the buttons orders the table by the hidden column:
Brand is selected, so Addidas comes first:

User mouses over the head, and all 4 sorting options appear under their mouse:

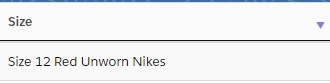
They click size and the table orders by size (a hidden column):

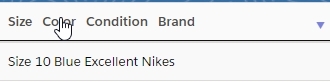
User mouses over again and clicks color:

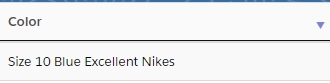
the table orders by color (a hidden column):

It's not a lot of code, but may be useful to others. What's the best way to share it with the community? A post here?
Also, here is an implementation I found that may be helpful when developing this feature: https://www.codeproject.com/Tips/1137325/Jquery-DataTable-with-Custom-Filter-with-Materiali
Hi,
Yes .
.
Yes please! It might be worth using live.datatables.net or JSFiddle to show the code running?
Allan