Small bug on Fixed Column Bootstrap 4 when adding table-sm
Small bug on Fixed Column Bootstrap 4 when adding table-sm
in FixedColumns
When I initialize my fixedColumns on datatables with the following options:
DataTable(
{
scrollX: true,
scrollCollapse: true,
fixedColumns: true
}
Everything works, but when I add table-sm to my table:
<table class="table table-sm table-bordered nowrap" >
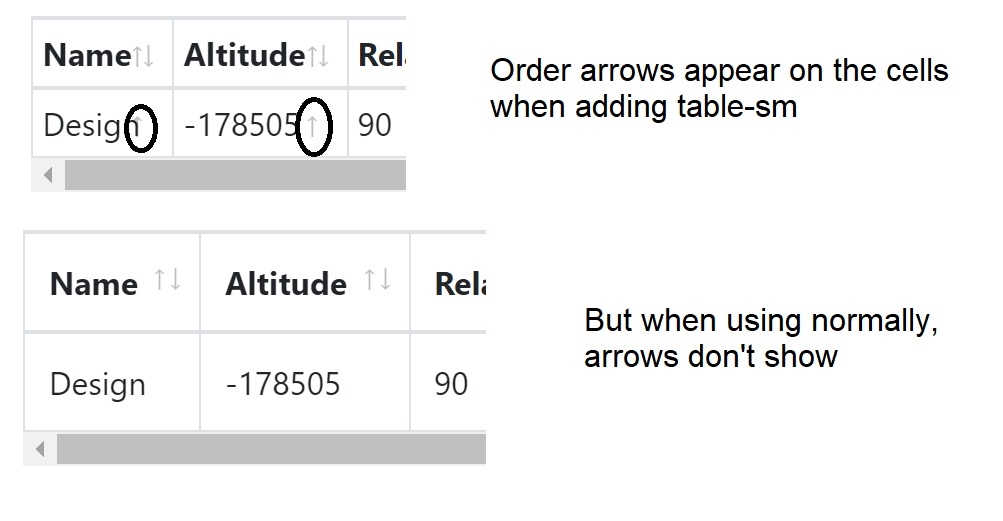
the bootstrap order arrow shows up within the cell. I tested this with multiple records, and this only occurs on the first record only.

This question has accepted answers - jump to:
This discussion has been closed.
Answers
Hi @dan@19ideas.com ,
That one has actually been fixed, you just need to grab the nightly builds for the fix before it gets officially released. Here's the problem reproduced, and here again fixed with those nightly builds.
Cheers,
Colin
Is this versioned? I'm grabbing the packages via npm..
I don't believe so, I'll check.
The npm packages are versions, but what Colin was meaning was that the fix hasn't yet been tagged and released. It will be included in 1.10.17 which will be before the end of the month (at least - that's the plan!).
If you install
datatables.net-bs4@08272535735377e98158d87e02fb0e91246e2202via npm, that will pull the latest commit (at the time of writing this) which contains the fix.Allan
Thanks guys, I wasn't aware of the way versions are done.
Tbh nor was I
That references a specific git commit. I wonder what would happen if I put that in as a tag though... (I'm not going to try it to find out!).
You can use either a specific commit to get the tree at that point, or use a tag that has been explicitly added. We tend to just use semver tags.
Allan
I use the downloader tool to get the datatables code, so I want to know when I can't get the version that include this bug fix
The versions available through the download builder and npm both contain this fix. If you are having a problem with it, please link to a test page showing the issue.
Allan
mh, i'm having problem with it.
i'm using following libreries:
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.18/b-1.5.4/b-html5-1.5.4/b-print-1.5.4/fc-3.2.5/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs4/jszip-2.5.0/dt-1.10.18/b-1.5.4/b-html5-1.5.4/b-print-1.5.4/fc-3.2.5/datatables.min.js"></script>
This issue persists with the current versions of data tables (1.10.19), fixed columns (3.2.6) and bootstrap 4.3.1.
https://imgur.com/PbfkFtY
Yes, still seems to be an issue. Here is the test case @allan has asked for:
http://live.datatables.net/sotulake/1/edit
Also note the scroll bar for column 0.
Remove
table-smfrom thetableand it seems to work correctly.Kevin
Thanks for the test case Kevin!
Fix committed here.
Allan
Thanks for working on this, Allan. I've switched to the nightly build and while the arrow is gone, I'm still getting double scrollbars on the fixed column:
http://live.datatables.net/wejofiqo/2/edit
Thanks for all your hard work!
Oddly - I'm not. What browser and OS are you using please?
Allan
Windows 10 1809, latest Chrome and latest Edge Insider (so both chromium based).
Firefox does NOT have the issue.
Checked on a MacBook, and it looks fine on Safari and Chrome there. So that's nice and weird.
Thanks.
Diving into it a bit, it looks like it's adding the scrollbar width to the width of the DTFC_LeftBodyLiner. So in my example I'm seeing 17px added to the width of the DTFC_LeftWrapper and then set as the width of the DTFC_LeftBodyLiner. Some kind of scrollbar nonsense going on.
I've seen related issues before if the browser does the calculations while the scrollbar is shown. I wonder if that is what is happening here. I don't have a Win10 machine to hand atm unfortunately, but I'll check later. Using latest Chrome on linux appears to be okay.
Allan