table column header issue using Datatables with bootstrap 5 carousel
table column header issue using Datatables with bootstrap 5 carousel
When the carousel slides to the Datatables table, the table header does not stretch the entire width for some reason, it will auto-correct itself when i click on the sort icon, however, the initial render is the problem. I was able to isolate the issue down to the scrollY option, when this is commented out, i don't have the table header issue, however, i really need scrollY enabled.
The Carousel I am using is the one with Indicators per https://getbootstrap.com/docs/5.0/components/carousel/
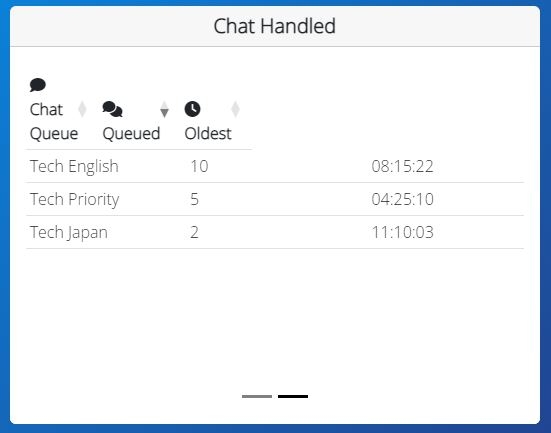
Here is an example of the issue with scrollY option enabled - note the column header not stretched

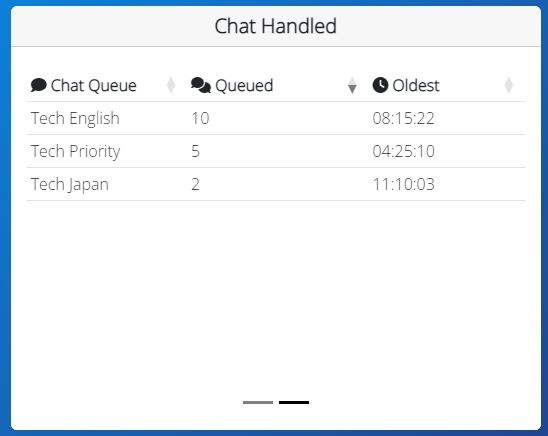
Here is an example when scrollY is disabled - column header is correct but i loose the scroll functionality

Here is the HTML with bootstrap 5 Carousel
<div id="carouselExampleDark" class="carousel carousel-dark slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleDark" data-bs-slide-to="1" aria-label="Slide 2"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="20000">
<img src="https://htmlburger.com/blog/wp-content/uploads/2021/02/lets-talk-about-bootstrap.png" class="d-block w-50">
</div>
<div class="carousel-item" data-bs-interval="20000">
<div class="card rounded shadow border-0">
<div class="card-header p-0">
<h5 class="fw-bold mt-2 text-center">Chat Handled</h5>
</div>
<div class="card-body bg-white rounded">
<table id="chat-dash2" class="table table-sm display responsive" style="width: 100%">
<thead>
<tr>
<th>Chat Queue</th>
<th>Queued</th>
<th>Oldest</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tech English</td>
<td>10</td>
<td>08:15:22</td>
</tr>
<tr>
<td>Tech Priority</td>
<td>5</td>
<td>04:25:10</td>
</tr>
<tr>
<td>Tech Japan</td>
<td>2</td>
<td>11:10:03</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
Here is the javascript of Datable render
var chat_handled_table = $('#chat-dash2').DataTable({
dom: 'lrt',
order: [[1, 'desc']],
responsive: true,
lengthChange: false,
info: false,
searching: false,
ordering: true,
scrollY: "20vh",
scrollCollapse: true,
});
Is there any way to debug this issue or possible fix it?
Answers
I came across this thread which describes the same issue. In my case the datatable was hidden as the content only is displayed when the Carousel item is reached.
https://stackoverflow.com/questions/17237812/datatable-jquery-table-header-width-not-aligned-with-body-width?page=1&tab=scoredesc#tab-top
I tried to follow the example and recalculate the column using the carousel event but it did not have any impact.
The event is definitely firing as when i add
alert(1)it does popup an alert on each slide.Looks like I was using the wrong event
slide.bs.carousel, this is fired when the slide is invoked. There is another eventslid.bs.carouselwhich is fired when the slide transition is complete. Using this event seems to resolve the issue but there is a moment before the column header is corrected.. I guess I will live with it unless there is a better solution?Updated working solution
The delay is due to the slide animation defined here:
I put together a test case with your code to show this:
http://live.datatables.net/lugavanu/1/edit
I removed the slide class. I'm not familiar with carousel but maybe there is a setting to increase the speed of the slide animation if that is something you need.
Kevin
Thanks Kevin. I think I will leave the slide effect. The good news is it seems the header is only shown to be in a bad state on the initial slide, after it's corrected by
columns.adjust()it seems to stay good on all subsequent slides. Small price to pay to keep the slide effect.