thead not aligned to table
thead not aligned to table
Hi,
I've had the problem that my thead and my table aren't always aligned. It happens e.g. when I page through the table and sometimes some columns are wider than before. The click function for my prev/next button looks like that: (Yeah, I know its too much drawing, but I hoped it would help)
dataTable.page('previous').draw('page');
dataTable.columns.adjust();
This doesn't work. But after going to the next page if I run dataTable.columns.adjust() in the dev console, it works, the table gets aligned. Also, if I go to the third page and back to the second, it is also aligned. I don't get when or how I should run the columns.adjust(), is there an event I'm missing?
Also is there a reason why my thead is in its own table? I got one table with only the thead and a second table with thead (the only row has a of height: 0px) and tbody.
I hope this makes sense to you, the page isn't public yet and I cannot reproduce this on the debugger... Maybe my init options are relevant:
{
data: lastGames,
stateSave: true,
scrollX: true,
order: [[0, 'desc']],
searching: true,
dom: 't',
columns: [
{ title: "Date", data: getDateTime, searchable: true },
{ title: "Name", data: getAccount, searchable: true },
{ title: "Tank", data: getTank, searchable: true },
{ title: "WN8", data: getWN8WithArrows, searchable: false },
{ title: "Won", data: getWinrateForMostlySingleGames, searchable: false },
{ title: "Dmg", data: getDmgForMostlySingleGames, searchable: false },
{ title: "Assist", data: getAssistForMostlySingleGames, searchable: false },
{ title: "Kills", data: getKillsForMostlySingleGames, searchable: false },
{ title: "MoE", data: getMoE, searchable: false },
{ title: "Tiers", data: getTiers, searchable: false },
{ title: "Achievements", data: getAchievements, searchable: true },
],
rowCallback: function (row, data) {
if(data.Account == currentPlayer){
$(row).addClass('currentPlayer');
}
},
}
Thanks for any help.
This question has an accepted answers - jump to answer
Answers
If you can link to a page showing the error, I'd be happy to take a look. I'd need to be able to see the error to be able to help I'm afraid.
Thanks,
Allan
Sounds like a styling/CSS issue. Make sure you have the correct Datatables files for the styling framework you are using. The best way is to use the Download Builder.
You should only need to use
columns.adjust()when a hidden table is made visible so Datatables can calculate column widths. It should need to be be executed on a regular basis.You have
scrollXenabled. This and other options likescrollY, FixedColumns and FixedHeader basically clone the original header, hide the original head and use the cloned header to facilitate the scrolling capabilities. My guess is if you disablescrollXyou don't have the issue, correct?For us to debug the issue we will need to see the problem. Can you build a simple test case that replicates the issue?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
I found the following, so I guess my scrollX is the reason for the seperate thead table.
(src)
But hopefully somebody knows when I need to run
columns.adjust()...Did you read any of the comments above?
Have you verified you have the correct Datatables styling files for the styling (if any) framework you are using?
As both Allan and I said please post a link to a test case showing the issue.
Kevin
I'm so sorry, no, I hadn't read the answers, they weren't shown to me. Probably didn't refresh the page before writing my answer.
First, thanks for the answer. I'll try to spin up a public version of this and check if the correct js/css is used, I'm on bootstrap5 atm. This is reallly incredible response time. I guess I, the not paying customer, will be the slow factor in this. Not sure how much time I'll get this weekend.
And you are correct, without scrollX everything seems fine. But then it obviously looks a bit strange if there isn't enough room, looked better scrolling.
Use the download builder and select Bootstrap 5 for the style integration and test again with
scrollX. If this doesn't help then we will need to see the problem to help debug.Kevin
Used the newer versions and selected bootstrap 5, didn't change anything. You can access the page on https://test.tanktrace.de/
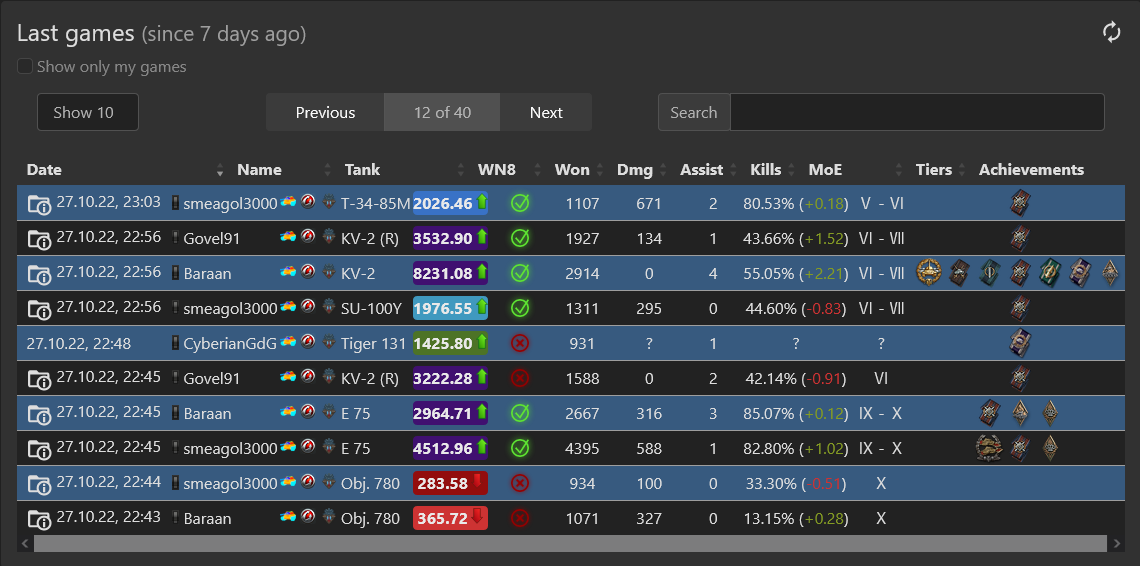
The table I'm currently working on is the second one (last games). I can reproduce the problem on Firefox and Edge, window size is half a 1440p screen (so about 1280px wide). You need to select a longer timeframe in the top menu, 7 days should work. If I scroll in the last games table to the 12th page (ATM, the data changes), there is an entry with 7 achievement icons in the last column. If you enter its page for the first time, the headers are not aligned. If you switch the page and go back to the page that wasn't working correctly, it'll look fine the second time you enter it.
First time accessing the page with many achievements:

"Won" should be over the green and red icons, Tiers above the roman numerals and everything inbetween is also skewed.
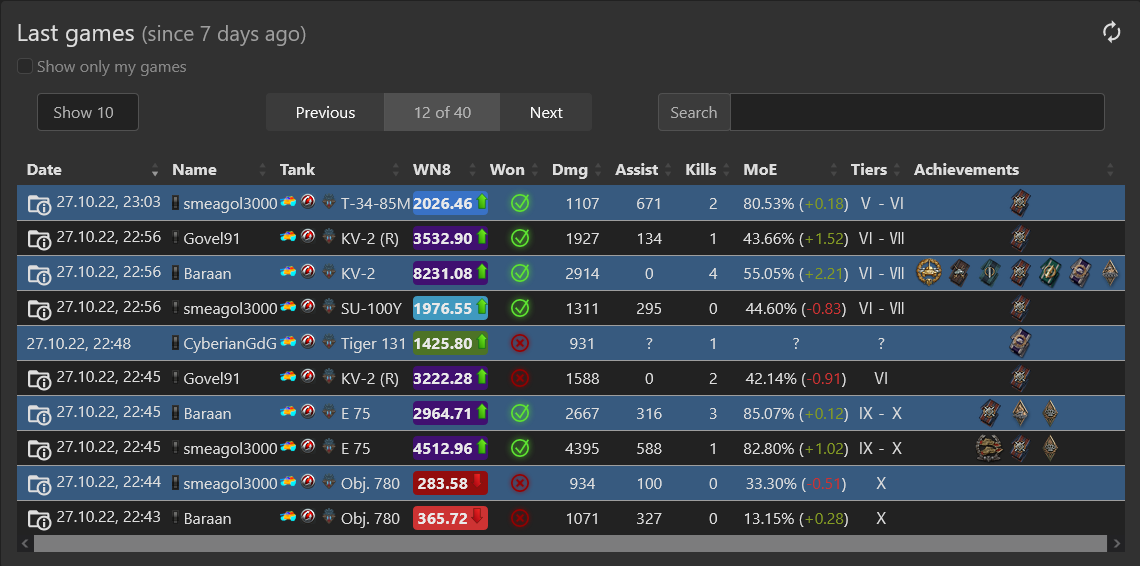
Second time (without reloading the web page):

Sorry for the js, I'm not a webdev
Running
$('#DataTables_Table_1').DataTable().columns.adjust()on the console fixes it.There are two things that can cause this:
It doesn't appear to be 1, as I can see the table to whole way through. So I'm guessing it is 2. The icons would account for it perhaps, although most of them do appear to have height / width defined.
Would it be simple to try removing the icons from that table to see if it still occurs?
I presume stuff like the MoE and WN8 aren't been drawn after the table is? That would certainly mess things up like this.
Allan
Yeah, I found that out as well, but I cannot find the right event in datatables to run this. I would be happy with that solution.
MoE and WN8 are rendered with datatables functions, so I don't think thats the problem. Yeah, the achievement images are added by datatables, the only change is adding tooltips (mouseenter event), but nothing that is changing width.
I'll try to reproduce the problem without achievements tomorrow. Also I'll remove the icon left of the date, it is being drawn with iconify, but I don't expect that to be the problem.
Thanks a lot for talking me through this. It really isn't directly related to datatables. When I deactivated that small icon next to the date, everything fit as intented. I'll need to figure out how to make iconify play nice with datatables or replace it with a static image maybe.
Does iconify have a callback for when it completes its rendering? If so, that would be the time to call
columns.adjust().Allan
Thanks, good idea. But I cannot test it since I replaced iconify with local images that get included via classical img tag
That works as well. Glad you got a solution
Allan
I have a similar issue when I collapse the right menu on my web page and the table is resized
What does
autoAdjustColumns(table)do?Do you have
style="width:100%"on yourtabletag as shown in this example?Kevin