using Angular 13 with datatables.net 1.11.5 - pagination styles do not look right
using Angular 13 with datatables.net 1.11.5 - pagination styles do not look right
I am using Angular 13 and installed datatables.net@1.11.5 and the latest bootstrap
I included these references into angular.json
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/datatables.net-bs/css/dataTables.bootstrap.min.css",
"node_modules/datatables.net-dt/css/jquery.dataTables.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/datatables.net-bs/js/dataTables.bootstrap.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
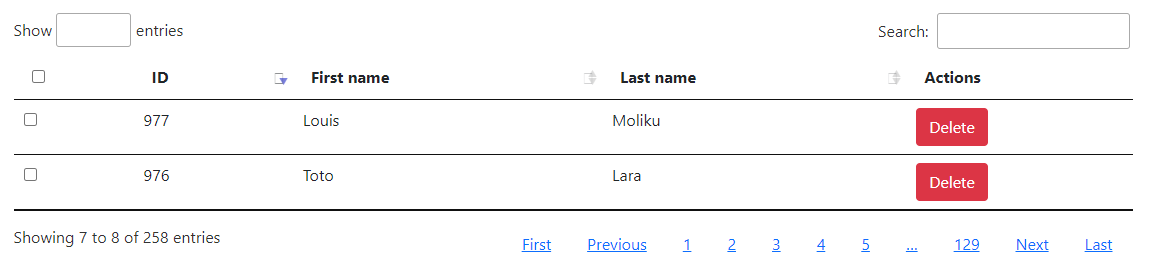
The issue is that pagination styles do not look right

Replies
You are using conflicting CSS files:
Remove the
jquery.dataTables.min.css. See the Styling docs for details. Make sure you are getting the correct Datatables Bootstrap integration files for the version of Bootstrap you have. Use the Download Builder to get the proper files.Kevin
Thank you Kevin,
I've checked the bootstrap version is v5.1.3.
I've removed jquery.dataTables.min.css and
also I've tried to replace the bootstrap files which Angular ng tool automatically installed with the files from the Download Builder :"DataTables-1.11.5/css/dataTables.bootstrap5.css" and "DataTables-1.11.5/js/dataTables.bootstrap5.js" the result is the same.
Any other suggestions to fix it?
Can you link to your page, please, so we can take a look,
Colin
Hello Colin, how do you want me to link my page so you can see it?
Bellow is the html page:
```
```
There's conflict with the files, so easiest way for us to support you would be if we can see the page. If it's on the internet, if you could post the address, we can debug it for you,
Colin
Hi Colin, I posted my code to
https://stackblitz.com/edit/angular-ivy-mkgdsa?file=package.json
but there I got 'Cannot find namespace 'DataTables'' error
(@types/datatables.net - is included)
Any idea?
I've never tried to set up an Angular app in Stackblitz I'm afraid, so I don't immediately know what is going wrong there. I'm guessing you don't get that issue locally, so rather than debugging the Stackblitz to get to the point where you already are, if you can link to your existing page that will speed things up.
Allan
Hi Allan, I'm gladly do this, I'm just not sure how can I link my local page localhost:58211/server-side
It needs to be a page that's accessible externally, so we can debug it,
Colin
Hi all, I've been looking more, it looks like the problem is based on the initial error which I was trying to fix :
Error: node_modules/datatables.net/types/types.d.ts:33:9 - error TS2717: Subsequent property declarations must have the same type. Property 'dataTable' must be of type 'StaticFunctions', but here has type 'jQueryDataTable'.
33 dataTable: jQueryDataTable;
~~~~~~~~~
node_modules/@types/datatables.net/index.d.ts:17:5
17 dataTable: DataTables.StaticFunctions;
~~~~~~~~~
'dataTable' was also declared here.