Using FixedCloumns, div.dtfc-right-top-blocker appears in top corner of my page
Using FixedCloumns, div.dtfc-right-top-blocker appears in top corner of my page
Using the following code to use datatables:
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/v/bs5/dt-1.12.1/b-2.2.3/fc-4.1.0/fh-3.2.4/r-2.3.0/sl-1.4.0/datatables.min.css"/>
<script type="text/javascript" src="https://cdn.datatables.net/v/bs5/dt-1.12.1/b-2.2.3/fc-4.1.0/fh-3.2.4/r-2.3.0/sl-1.4.0/datatables.min.js"></script>
Using Bootstrap 5 I am initialising the table using the DOM attributes as below:
<table class="table align-middle dtselect nowrap table-hover" data-page-length='10' data-fixed-columns='{"left":2,"right":1}' width="100%">
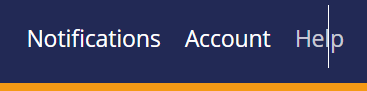
What I am finding is that a new element is created on my page that I am not in control of and is positioned in my navbar as a white line covering up some text in my navigation as you can see from this image a line covering up the Help button:

When inspecting the element, this is what I find at the very end of the page.
<div class="dtfc-right-top-blocker" style="inset: 0px 0px 0px 1449.67px; display: block; position: absolute; width: 1px; height: 42.3125px; z-index: 1;"></div>
It appears that the element is being added to the body of the page rather than the table container. The table appears to display correctly and function as I would expect. The line disappears when I remove the data-fixed-columns='{"left":2,"right":1}' code on the table element.
Has anyone else had a similar issue or know how to remedy this?
Many thanks,
Paul
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Apologies for not adding a test case yesterday, I was in a bit of a rush. I have now managed to recreate it for you to have a look at using the following link: http://live.datatables.net/wiritega/1/edit?html,css,js,output