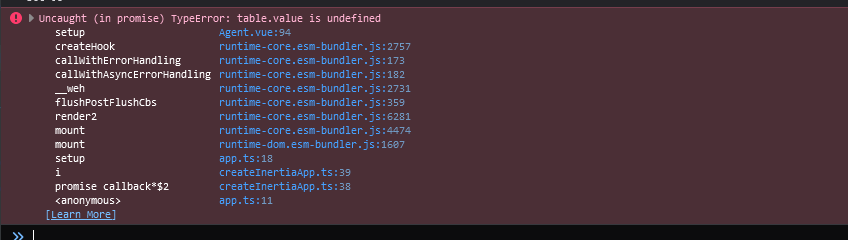
Vue3 table.value is undefined
Vue3 table.value is undefined
Hi I'm using Vue3
I always get table.value is undefined, what did I miss ?
import DataTable from 'datatables.net-vue3';
import DataTablesCore from 'datatables.net-bs4';
import {onMounted, reactive, ref} from "vue";
DataTable.use(DataTablesCore);
const table = ref();
onMounted(function () {
let dt = table.value.dt();
$(dt.table().body()).on('click', 'i', function () {
alert('test');
});
});

Thank you in advance.
This question has an accepted answers - jump to answer
Answers
Did you include
ref="table"on theDataTablecomponent tag?Allan
I fixed now thanks missing ref to table also not
but
see here https://stackblitz.com/edit/datatables-net-vue3-reactive?file=src%2FApp.vue
Hi @allan
Fixed now thanks
Yes, the API changed. I thought I've fixed the docs for that, but apparently not. Sorry! They are fixed in git now and will be deployed soon.
Allan