What is the correct format to export dates with html5 to excel?
What is the correct format to export dates with html5 to excel?
These are my dates in datatables (dd/mm/yyyy).

Then I export these dates with the excel button.

As you can see the dates are in the left side and excel treats them as a general format.

Then if I double click each row excel treats theam as date format (right side of the column)

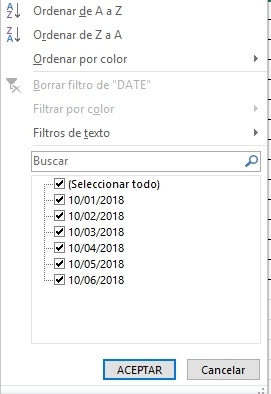
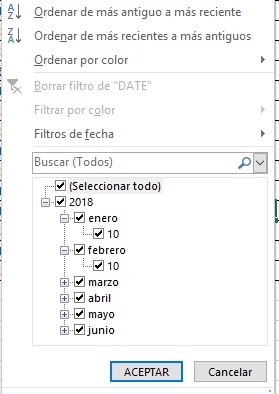
and now I can use the date filters correctly

I tried dd/mm/yyyy and yyyy-mm-dd formats and it does not work I always need to double click on each row.
The only thing I need is not to use the double click again each row.
This question has accepted answers - jump to:
Answers
Hi @jfabian ,
These two threads here and here should help, it looks like people got it working in the past,
Cheers,
Colin
Hi @colin neither of the two worked. I don't mind using ISO8601 dates
but it does not automatically detect them. It seems that @ajhulsebos or @mrmccrac are the closest but I can't get it to work.
Hi @jfabian ,
Would you be able to link to the page with the problem, or create a test case that reproduces the problem? That would help to understand the issue,
Cheers,
Colin
@colin @allan I find the answer !!! (after a week).
First we have this line.
We change it to this
Then we have this second line.
We add the line beetween. The number 14 is really important because is the date format.
It also needs to change _excelSpecials.
We add at the end one line don't forget the comma. If the regex inside match is wrong or there is no match with the other regex excel will alert that the file is damage. d inside Date.parse(d) must be ISOdate(example: "2018-07-06 "). So at the end the match returns a number with a date format . If we give the date "2018-07-06" it will give to excel the number "43287" with date format so excel will show "06/07/2018".
If anyone wants to change the format input you only need to change the regex expression and give Date.parse an ISOdate or if you want to change the format output you need to change the number inside numFmtId.
Hi @jfabian ,
Thanks for reporting back, that's good information. Glad you got it working!!
Cheers,
Colin
if someone want to change the input format to "dd/mm/yyyy" use this line.
@jfabian working like a charm! I have one question, since i'm not familiarized with regex, is it too dificult to obtain the same but for dd/mm/yyyy hh:mm?
@Alvii for that format you must give excel a float and change the value 14 for the correct format (I don´t know which number is but it exist in excel).
The regex expresion should be something like this:
/^[\d]{2}\/[\d]{2}\/[\d]{4}[\s]{1}[\d]{2}\:[\d]{2}$/you need to change the function because Date.parse() won´t give you the float you need.
Thanks for all @jfabian! I got it working. For anyone with the same problem, the numFmtId is 22, and the match line should be like this (in my case):
@jfabian, sorry to bother you again, but i encountered a problem and maybe you can help me. I'm using your code for "dd/mm/yyyy" dates, and it works well except for dates that start with a 0, for example, 02/08/2018. Are you having the same problem?
@jfabian, i found a solution! By following what @ajhulsebos said in another post, i had to change this:
for this:
It's all working perfectly now, thank you both!
Thanks @Alvii I didn´t see that one. Sorry for the late response.
Using latest versions of "DT 1.10.20" and "button.html5 1.6.0", I can't get Excel to properly detect date...
I'm using minified datatable file and I don't know where to insert code proposed by @jfabian, so probaly inserted the code at erong place...
I've tried ISO8601 export, but than I need to double click each cell...
1. I would like to export one column that holds "mm.dd.yyyy" and tell Excel to treat it like Date (or Custom format), for proper sorting...
2. Another column I'm exporting is in "hh:mm:ss" format, which also needs to be formated as Time *or Custom) in Excel.
Numbers are trated OK in my case, didn't have to change anything.
I'll continue to try on my own, if anyone has time to comment it would be most welcome!
Thanks in advance.
Got some progress editing "datatables.min.js"...
Now, I can see changed "style.xml", but Excel complains about damaged data, it does automatic repair and "dates" can be sorted properly (except the ones starting with "0").
I can't find where to put
|| special.style >= 67, because in "datatables.min.js" everything is named differently.Hi @fermevc ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
@colin,
Thnaks for reply, I'll try to gather all info and create a sepparate post with test case...
Hi all,
thanks for this great thread - helped me a lot with the date formatting.
Unfortunately I cannot get my time columns to be exported as actual time values into excel.
In my DB I have 2 datetime columns (start and leave times). As a third column I have a break column in minutes and I calculate a working time (leave-start-break) as well as a presence time (leave-start).
So in total it's 5 columns which are all displayed as h:m. If I export to excel I only get strings but not time values which I can use for calculation.
What I did so far in the excelhtml5.js is to change
to
and added a new line:
(also tried 18, 19, 20).
Finally I added this line:
The fields setup looks like:
So either I get a) strings, b) 00:00 values only or c) completely wrong dates like 10.05.2046 00:00:00
Can someonle help me to set this up correctly?
Thank you,
Caspian
Hi @Caspian deConwy ,
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi Colin,
sorry have overlooked it. I prepared a page here: https://www.lancii.de/zeit/temp.php
Sorry, I misunderstood the problem. This thread here discusses various ways to export in date and time formats - the conclusion is that we don't currently provide that ability but the thread does suggest some tricks. Hope it helps.
There was a pull request recently for ISO8601 export support, which I have merged in. It isn't in a release version yet, but is available in the nightly. That's only ISO8601 though. You'd need to make a similar code modification if you wanted to support any other format.
Allan
Thank you, I found these pages but it all is about dates and not times.
I'm trying to figure out how to convert the string into a time but could not get it working yet. So far I managed to get the hours but not the minutes.
Ok, got it (I swear I tried that also yesterday but it didn't work )
)
Hi, just as a hint. Excel formats can be defined on the fly and added to the definition online without changing any pre delivered file.
All **merit ** goes to: https://stackoverflow.com/a/52059210/10955799 Many thanks!!! I copy the original in here just to not to lose it.
I am using this to add a German date format to the Excel Style. I calculate the Excel date already on the server and I deliver the column data type AND date columns separately for excel export to the data table, as the server is much faster in calculating Excel dates as the browser using dates. During export in the customize: function() I loop over the column formats and if it is a date I set the German Date style in the Excel header. In exportOptions: I use the separate delivered date column to instead of the date column of the dataTable.
In the ajax result I have column definition and excel column data for date columns:
Find out all this it costed me half of a night hence I leave it here for reference. :-)
Nice one - thanks for sharing that with us! This is certainly an area we need to improve in the export.
Allan
Late to the party, but everyone's threads on this topic were really helpful with a project my team and I were working on. So we thought we'd share our solution we used as well in case it helps anyone.
Note that we attempted to export German dates in format dd.mm.yyyy to Excel. If you're using a date formatted as yyyy-mm-dd, you can skip the conversion to variable "engl" (english date) in lines 24-25 and just do the math in line 26 straight away.
Nice, thanks for posting,
Colin
Hi All, I am trying to export the date column which is in YYYY/MMM/DD Example - 2021/Oct/27 format. I failed to figure out the numFmtId for this format.
I also understood that this is not an ISO format and I would like to know how can I convert this to ISO format before passing to the _excelSpecials to match with regex.
I have observed that I an not getting MMM in the date ie.., I am getting 202127 to this function so I think I need to modify the date to different format before passing to this function.
I tried to use customize function for export button but I am not successful.
Any help here is highly appreciated.
Thanks
You could try reading the open spreadsheet specification, but finding anything in it is a nightmare - it is massive.
What I would suggest is grab Excel or LibreOffice, create a spreadsheet with a single cell, that has an example of the data and format you want and save it off as an .xlsx file. Then rename it to be .zip and unzip it. In there you will find the source XML which Buttons is effectively recreating when it does an export. You’ll be able to look at the XML (specifically look at Sheet1.xml I think) to see how it is formatted for the date format you want.
Allan