Collection button with bootstrap 5 after update to 2.4.1
Collection button with bootstrap 5 after update to 2.4.1
Hi,
i have updated buttons from 2.3.6 to 2.4.1, and I have a display problem with the collection buttons
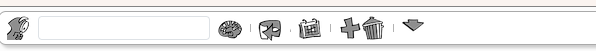
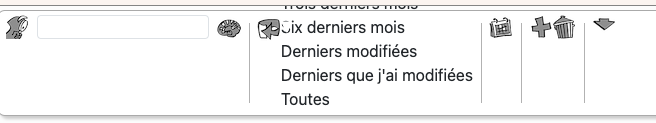
When I clic on the button, the dropdown menu is inside the toolbar and expand it, instead of pop up above.
I join two image( before an after clic)
Thanks for help
Pascal


Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Thanks for reply.
it's a electron application, so I can't give a link.
I have trying to make a test case, but it's not easy to isolate a part of the app code....
I see a lot of change in the buttons.bootstrap5.css, but I don't find witch change can make this problem
Hi Pascal,
I refactored the dropdowns in Buttons 2.4 to be proper dropdowns (i.e. using Bootstrap's
dropdownclass). You can see an example of that on this page for the column visibility button.There must be a styling conflict somewhere. Can you put your app up somewhere that I can download and run it so I can inspect the generated layout?
Allan
ok, I need to compile a version with the problem
Which OS use you?
Linux. openSUSE tumbleweed specifically.
Allan