ColVis Modal will not appear as desired (collectionLayout)
ColVis Modal will not appear as desired (collectionLayout)
I am not a developer and very much a copy and paste coder. Using tutorials to my best advantage, tweaking them to do what I require. I've looked at all the Datatables examples and got this far, however...
I have a button for ColVis Options to toggle them on and off. When clicked it loads the Modal.
Link to test case: https://garyrowe.co.uk/acc/?mode=dev
There is also: ?mode=live and ?mode=ip
If you would like to see data in the table you need SimHub (https://www.simhubdash.com/download-2/) and the Swoop plugin (https://www.racedepartment.com/downloads/simhub-swoop-plugin.48487/)
Debugger code (debug.datatables.net): https://debug.datatables.net/uwupek
Error messages shown: None
Description of problem:
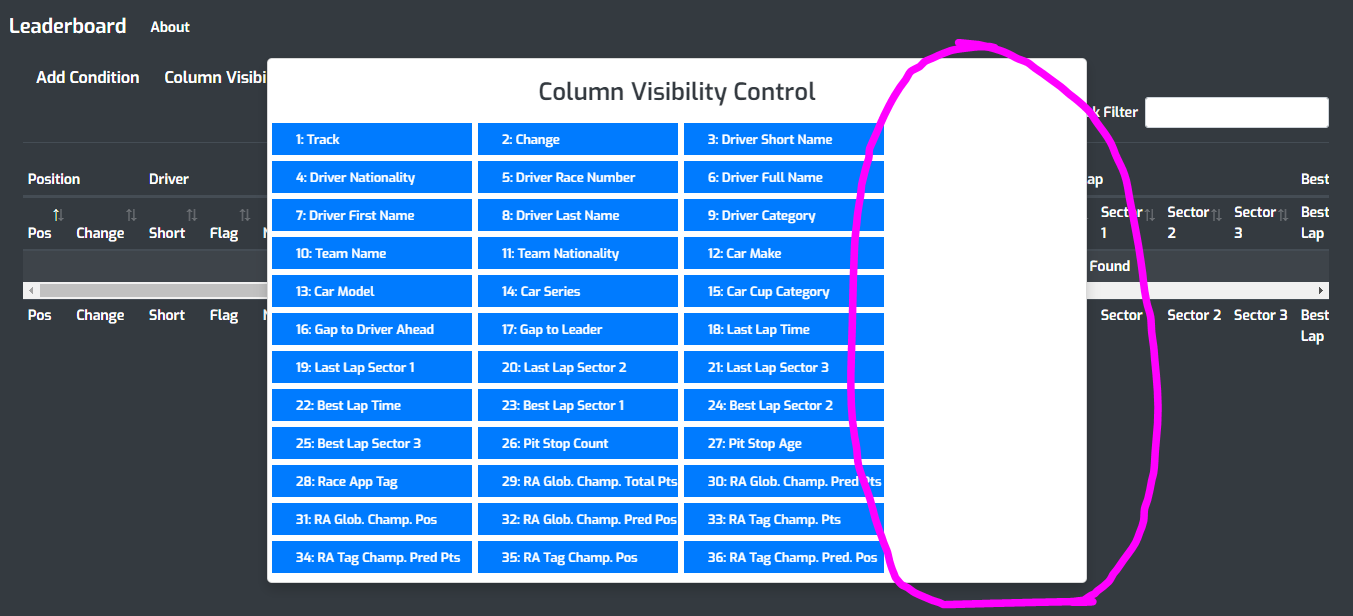
- On the Modal that appears it never reflects the collectionLayout that I have been testing. With huge white space.

Replies
Digging into this, I think I've actually fixed this since the 2.2.2 release of Buttons.
This is the style that is causing the issue:
What to do is drop the
b-2.2.2from your DataTables CDN include for the style file (not the JS one, keep it there) and load in this nightly build of the Bootstrap 4 integration for Buttons. Let me know how you get on with that.Allan
Allan this has worked perfectly changing to the nightly build. Thanks so much for resolving this.