Editor Field Plugin
Editor Field Plugin
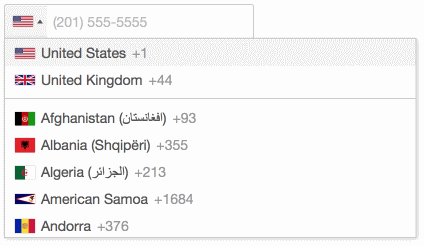
There are already several Field type plug-ins for Editor. I came across International Telephone Input control which seems like it could be a nice addition.

Maybe this could be added as a field type plugin for Editor? I don't have the requisite skills to create a custom plug-in, but maybe someone else can.
This question has an accepted answers - jump to answer
Answers
You can actually do this one without the need for a plug-in, since it works by just giving it an
inputelement to work with. You can get that for a field using thefield().input()method - here is an example: http://live.datatables.net/nuvihosi/92/edit .Nice input library that - thanks for introducing me to it.
Allan
Thanks Allan. Although on the surface that appears to work, it doesn't when using it in conjunction with libphonenumber and storing numbers in the database as E.164 standard.
The reason is that when using that library you need to use Public Methods
getNumber()andsetNumber()for the country selection and formatting to work. See crude example below:http://live.datatables.net/yomenika/1/edit?js,console,output
If developed using plug-in interface I see that the
getNumber()andsetNumber()functions would map nicely with theget()andset()functions of the plugin.There is a
hiddenInputInitialisation Option though that would add complexity, but I'm open to suggestions on getting this working.Ah - yes, if you need to use methods such as
getNumberandsetNumber, then a field type plug-in would be the way to do it.I've made a little attempt at it: http://live.datatables.net/qicamepe/1/edit .
But the
getNumber()method is always giving me an empty string. Have you used this input elsewhere? Perhaps you can see something daft I've done?Allan
Thanks so much for looking into this further. From a quick look I think you missed adding the Utilities Script. I just added the following to the HTML and it appears to work now.
<script src="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.12/js/utils.min.js"></script>BTW, you can also format the phone number in the grid with
formatNumberfunction.I changed the field definition to also pass initialization options to the control.
I also added the close event since the initial country wasn't getting reset when the editor closed - it would stay on the last selected country.
This seems to be working well, hopefully others will find it useful. I think this would be a good field type plug-in addition as it's such a common use case.
That's very cool - many thanks! I'll get it added into the list .
.
Allan
Below is my attempt to cobble together a plugin:
You need to include the following into your HTML:
Below is an example field configuration:
Nice one - thanks for sharing that with us!
Allan
This works great for what it does, but I need to also use other Public Methods, in particular
getValidationError() - to validate the number fits the selected country format
getNumberType() - to validate it is a mobile/other type
In the documentation it is clear how to access the instance again (for instance, in using
getInstance(input)
However, as this example never actually initialises the plugin, there is nothing to call there.
Prior to finding this plugin method, I had things 'sort of' working - at least I could get the errors returned using the ClientValidation
https://editor.datatables.net/examples/api/clientValidation.html
using this code...
Though, now, I'm not sure how to get the 'input' var with the plugin (maybe it is the long hours on the project - after not working much for the last couple years I'm a bit out of practice!
field().input()will automatically pick out anyinput,selectortextareaelements inside a field - so you could use:Allan