Fixed header creating multiple containers
Fixed header creating multiple containers
I'm using multiple different datatables across my application, they are all on different pages however we're using PJAX to give the experience of a single page app.
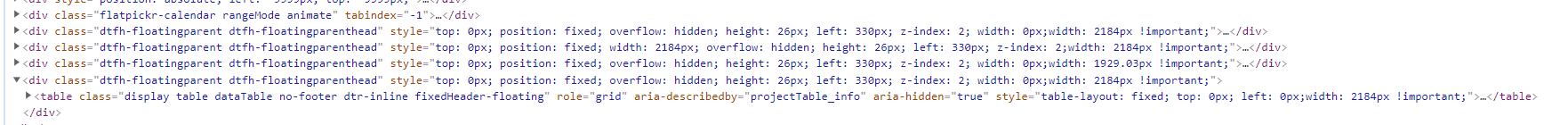
Each datatable uses the Fixed Header plugin, which seems to create new parent containers for each initialisation (see screenshot below).

For the user, all headers (even for tables that no longer exist as PJAX clears the Datatables HTML on each "page load") will appear when the table is scrolled.
I've tried various combinations of using the fixedHeader.adjust() call to attempt to clear the phantom headers, (on initialisation for example), however it doesn't resolve the issue.
Unfortunately I'm not able to provide a test case at this time, however I thought it was worth a shot to ask anyway.
Appreciate any ideas.
Answers
We would really need to see this, I'm afraid. There's too much going on to be able to diagnose the issue without seeing it,
Colin
Hi Colin,
Thanks for getting back to me.
I understand.
I'm sure there is a good reason that Fixed Header doesn't re-use its own container, and creates new ones for each table, presumably to support multiple tables on a single page.
In case anyone else ever comes across the same issue I worked around it by emitting a custom event listener before PJAX unloads content, to ensure we also disable the fixed header created for the dataTable.
Thanks,
Tim