Get innerhtml from selected rows
Get innerhtml from selected rows
in Select
Dear all,
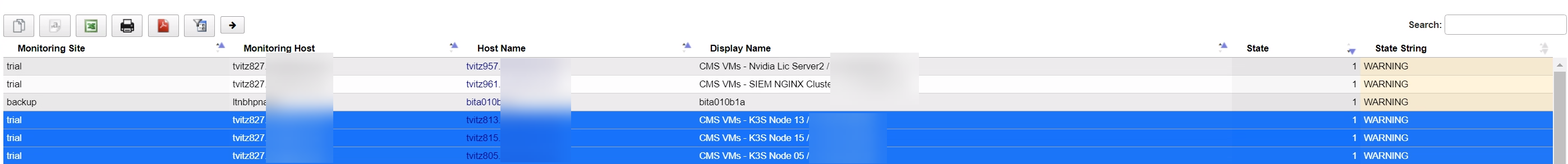
I have a few tables with some monitoring information.
One Column holds the "Host Name" within a <span> - the position of the "Host Name" may vary from one report to the other.
The HTML in the Cell looks like this:
<span class='.ServerTag'>myhostname.mydomain.com</span>

I use the "select" extension to be able to select some rows out of the whole list.

Is there a way to get all the "Host Names" with the class "ServerTag" from the selected list ?
Best regards,
David
Answers
When you say you want to get the records, do you mean you want to filter the table itself, or you want to use the API to get a list of records with that criteria?
Colin
Just to add to Colin's question, you could use:
That said, if this table is being populated via Ajax or a JSON data object, you'd be better to have the host names as a data property in the row's data, then you could use use:
Allan