How do I make my checkboxes clickable ?
How do I make my checkboxes clickable ?
in Select
I use the following parameters to make the checkboxes appear.
dom: 'Bfrtip',
buttons: [{
extend: 'csv',
exportOptions: {
columns: [1, 2, 3, 4, 5, 6, 7, 8, 9]
},
}],
columnDefs: [{
data: null,
defaultContent: "",
orderable: false,
className: 'select-checkbox',
targets: 0
}],
/*select: true,
select: {
style: 'multi',
},*/
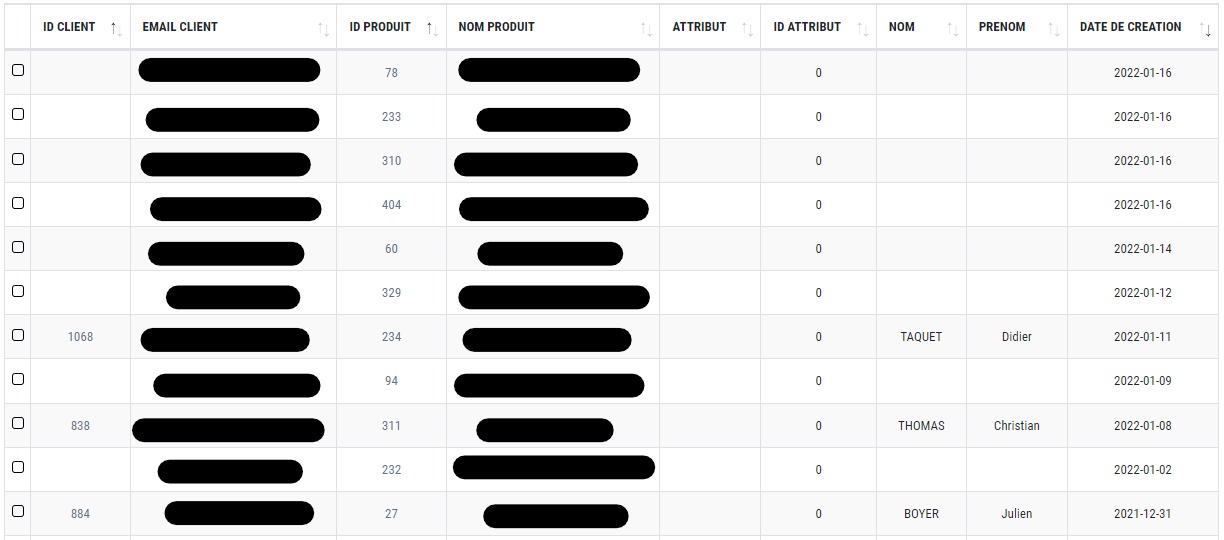
and that is the result :

My problem is that I cannot check the boxes that appear.
Is there a parameter to force the selection of the row?
PS: The search function or export to csv format works, I don't see why the selection option wouldn't do the same.
This question has an accepted answers - jump to answer
Answers
You have lines 15-18 commented out. You need one of those two options to enable row selection by clicking on the table. See this example which limits row select to just the first column.
Kevin
I have uncommented these lines but the result is the same.
How to force interaction with these checkboxes ?
There must be another issue with your configuration that is shown with your code snippet. Other than uncommenting one of those options you need to have
select.jsinstalled. Please post a link to your page or a test case replicating the problem so we can look and help debug.https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin