How to make the table responsive for differently structured table layout
How to make the table responsive for differently structured table layout
Link to test case:https://datatables.net/extensions/rowreorder/examples/initialisation/responsive
Debugger code (debug.datatables.net): i get the error like columns not matching
Error messages shown:
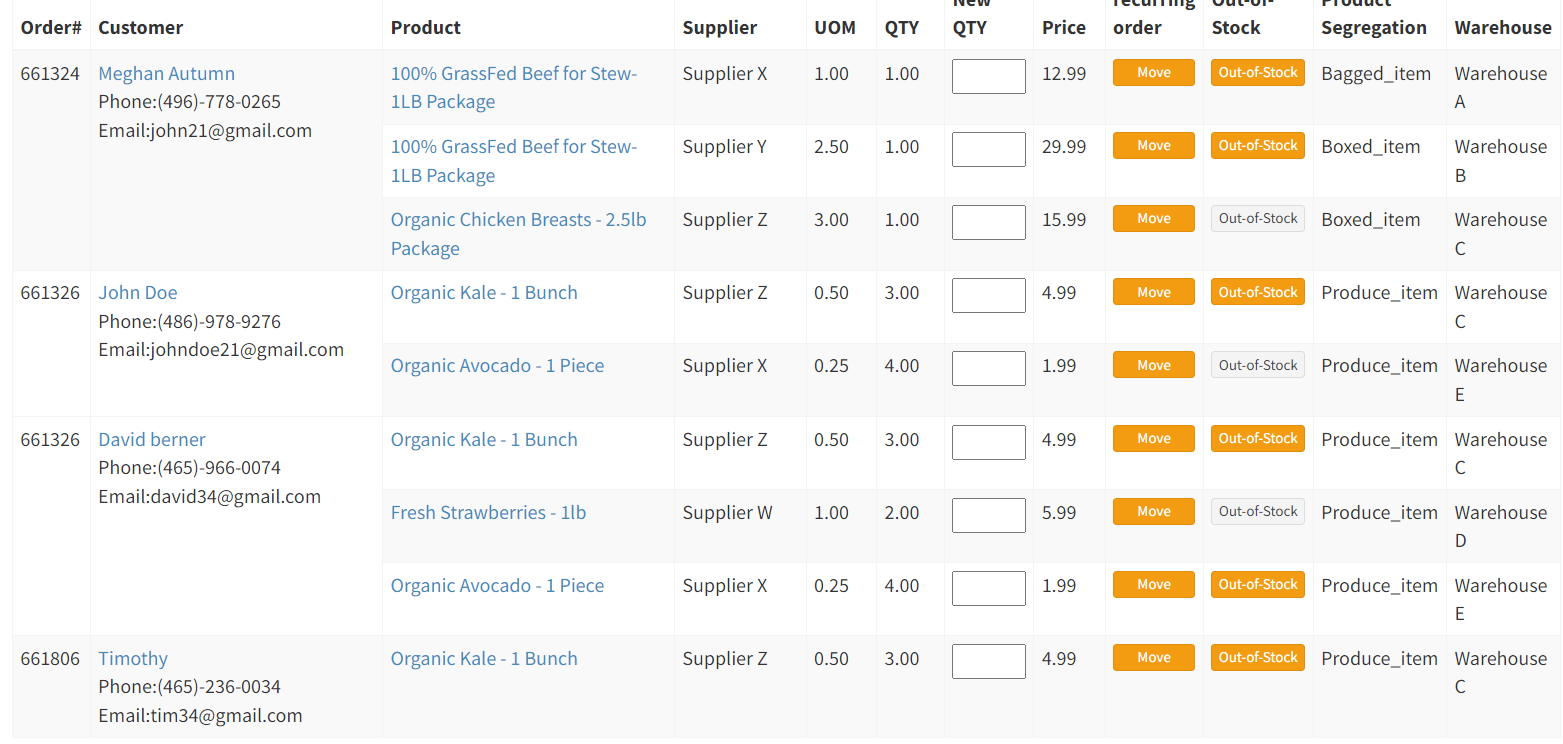
Description of problem: I want to have the datatable to have the structure as given in the picture. All the details of the customer products should listed within a single customer.Here i have used rowspan to show a visual appeareance that the customer has the following products in the order.I want like the example link output but here the tricky part is i need to show it under each product.I need some insight to solve this case
This question has accepted answers - jump to:
Answers
Datatables doesn't support
colspannorrowspanin thetbody. See the HTML requirements doc for details.Have you looked at the RowGroup extension ? You can group by the customer name and display the associated rows under the grouping row.
Not sure Responsive will do what you want but Child Detail Rows might work.
Kevin
Hey Kevin, Thanks for the guidance I have been searching for a while. Do you suggest me to have the customer details and order Id as the row head and other details as row group here. That is good I will try it. But There any other possible ways to Maintain the layout and group under the product using Datatable?
It's hard to say specifically what to do without seeing your data structure and how you are currently building the table.
Yes, use
rowGroup.startRenderto display the ID and customer info. This example usesrowGroup.endRenderbut the technique is the same forrowGroup.startRender.You could use Child Detail Rows where the first row is a standard Datatable row with the ID and customer info. The additional customer product rows can be displayed using
return $('<tr>...</tr><tr>...</tr>').toArray();to line up the child row data. For example:https://live.datatables.net/gupazase/354/edit
This example shows how the child rows can be automatically opened when Datatables initializes:
https://live.datatables.net/qolevune/204/edit
Combining these two examples could allow for displaying the above table. Again it depends on your data structure. Can you post a test case showing an example of what you currently have?
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Kevin I think we can make use of the your example of the row end render with the example I have referred it uses the data location to group in this example I need to integrate both like the customer info and the order id should be in the row group start renderer.So I will get both responsive and the information right
I have come up like this
Looks good!
Kevin
In this I have to keep a print option where I need the exact same layout is it possible in any chance Kevin
The print export that DataTables / Buttons offers doesn't support row grouping at this time.
Allan
Thanks, Alan for the reply. I think I need to come up with a custom function to print the data
Can you just print the page the user is viewing? It doesn't look like there is anything else on it. Paging might be an issue, but you could have a button that will set the page length to -1 to show all records.
Allan