KeyTables: User Click On Non-Editable Fields Throws Error
KeyTables: User Click On Non-Editable Fields Throws Error
I have an editor setup so that all of the fields in a row appear in the editor, but only the last one, the User Login Email, is actually user editable.
The user may open an editor dialog box, or edit the email address in-line.
I did this with:
keys: {
columns:[6], //UserLoginEmail, The only user editable field
editor: editor,
},
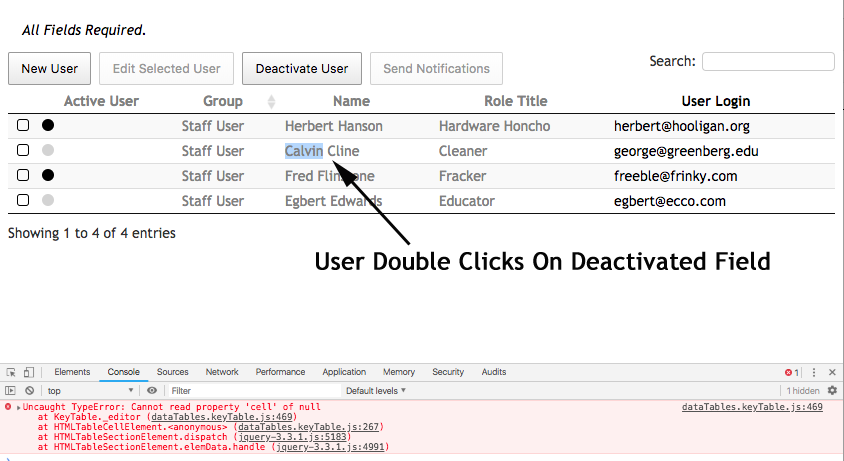
I'm getting the interaction I want, but if the user double clicks on any of the inline non-editable field, I get this error in the console:
dataTables.keyTable.js:469 Uncaught TypeError: Cannot read property 'cell' of null

Is there any way to mitigate this?
Here are my key bits of code:
editor = new $.fn.dataTable.Editor( {
data: sampleDataStaff,
table: "#example",
fields: [ {
label: "ID",
name: "id",
type: "hidden",
attr: {placeholder: 'ID'}
}, {
label: "UserStatus",
name: "UserStatus"
}, {
label: "Group",
name: "GroupName"
}, {
label: "User Name",
name: "UserName",
attr: {placeholder: 'No Name'}
},{
label: "Role Title",
name: "RoleTitle"
}, {
label: "User Login Email",
name: "UserLoginEmail",
}, {
label: "Date",
name: "Date",
type: "hidden",
//type: "datetime"
}
],
} );
table = $('#example').DataTable( {
dom: "Bfrtip",
"paging": false,
data: sampleDataStaff,
columns: [
{
data: null,
defaultContent: '',
className: 'select-checkbox',
orderable: false
},
{ name: "id", data: "id", orderable: false, className: "columnDisabled", visible: false},
{ name: "UserStatus", data: "UserStatus", orderable: false, className: "columnDisabled"},
{ name: "GroupName", data: "GroupName", orderable: true, className: "columnDisabled"},
{ name: "UserName", data: "UserName", orderable: false, className: "columnDisabled"},
{ name: "RoleTitle", data: "RoleTitle", orderable: false, className: "columnDisabled"},
{ name: "UserLoginEmail", data: "UserLoginEmail", orderable: false},
{ name: "Date", data: "Date", orderable: false, className: "columnDisabled" visible: false}
],
"order": [ 7, 'desc' ], //Order by Date
columnDefs: [
{targets: 2,
fieldName: "UserStatus",
render: function (data) {
if (data == 'active') {
return('<div class="primaryDotBlack"></div>');
}else {
return('<div class="primaryDotGray"></div>');
}
}
}
],
keys: {
columns:[6], //UserLoginEmail, The only user editable field
editor: editor,
},
..... Button Stuff........
...... }); //End Of DataTable
Answers
Hi @paulprrn ,
I suspect it's something to do with the selector that you're using for the inline edit. In this example here, I'm using:
Would that work for you?
Cheers,
Colin
Beyond that, could you give us a link to the page you are using so we can check it out please.
Allan
Hi Allan,
Sorry to resurrect an old thread, but I'm having the same issue as the original poster. The same error shows up in the example you linked, as well. If I open your example and double click field other than the Salary, I get the same "Cannot read property 'cell' of null" showing in the console. Could you take a look at your example and see if you're able to reproduce it as well?
Yep, I see that. I think that was left in just to demonstrate the selectors. I've removed those specific to the final column, and now the errors are gone - see here.
Could you look at that, please, and see if it helps. If it's still not working for you, please can you update my example, or link to your page, so that we can see the problem.
Cheers,
Colin
Yes, that example has no errors but it also opens up all columns to be editable. As in the original post and the first example, I need to specify the columns that are editable. Is there a way I should be doing that other than using keys.columns?
Ah, I see, you can use
keys.columnsfor that - see updated example here. Here it's not allowing editing on the end columns.Colin
That latest example throws the same error when I double click on any of the non-editable columns.

I've just committed a fix for that. Thanks for pointing that out to us!
Regards,
Allan