Migrating to v2 - layout vs dom
Migrating to v2 - layout vs dom
 RichardD2
Posts: 1Questions: 1Answers: 0
RichardD2
Posts: 1Questions: 1Answers: 0
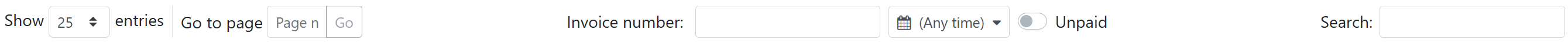
With v1.1 using the dom option, I can (relatively) easily add extra controls in the centre of the table:

Sure, it's not pretty; but it works:
dom: '<"d-flex align-items-center"<l><"mb-2 ml-2 pl-2 border-left --dt-go-to-page"><"ml-auto"<"filter-copy-doc-list dataTables_filter">><"ml-auto"f>><"d-flex"<"flex-fill"rt>><"d-flex align-items-center"<i><"ml-auto pr-2 border-right --dt-go-to-page"><"ml-2"p>>',
However, I can't see any way to replicate that with the new layout option in v2.
If I register the additional controls as "features", I can either add them to the top left or top right; I can't add them to the top centre.
The closest I can get is to use the top, without left or right, and use a function to return a DOM element. But if I use that, I can't see how I would append the built-in features at specific points within that element.
Am I missing something obvious? Or will I need to stick with the dom based approach, and therefore be blocked from upgrading to v3 when it arrives?
This question has an accepted answers - jump to answer
Answers
You aren't missing anything - that is a limitation in the
layoutoption. Something I am looking into address for 2.1. I didn't really consider it for 2.0 because that sort of layout doesn't work well on smaller screens, but that was an oversight on my part - apologies! You aren't the first to ask about this.That said, it is possible in 2.0 with some custom CSS - use
top: [ /* features */ ]to get an array of the features you want in the line, and then flexbox CSS to space them out evenly.Allan