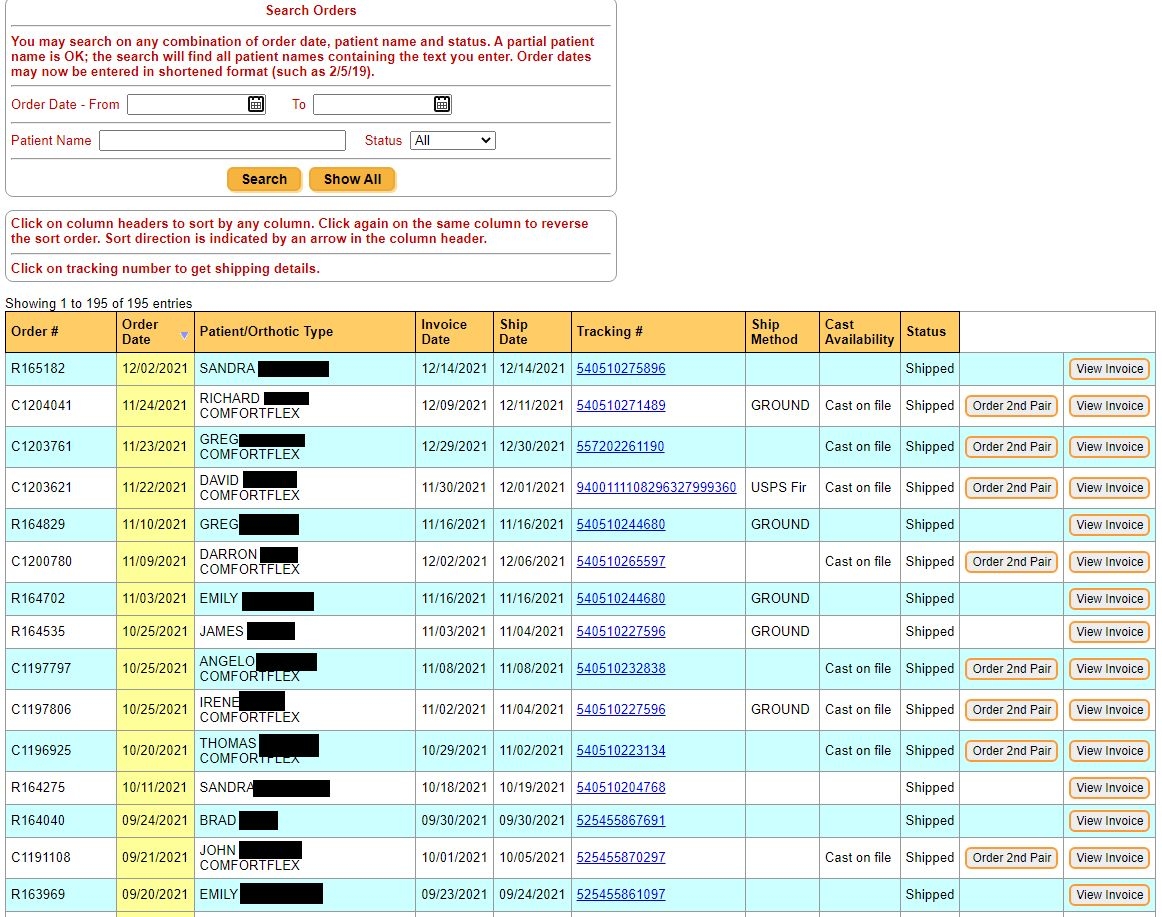
I have a couple of projects using DataTables. One is a site where customers of an orthotics company can log in to see their orders, which includes some custom search functionality combining several search fields.
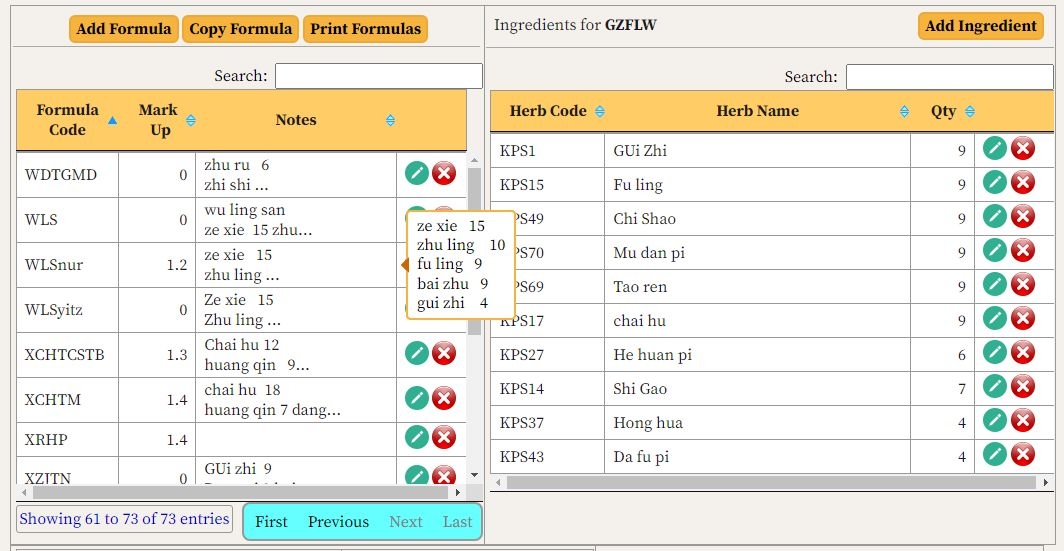
The second is an app for practitioners of Chinese herbal medicine, which among other functions allows the creation of formulas containing various herbs. On this page there are two side-by-side tables, showing formulas on the left and ingredients of the formulas on the right. It also includes a tooltip library to show the full contents of a long text field when it's too long to fit in the table.
We have found multiple usages for datatables.
Here's a list for some of them:
* displaying https://fullcalendar.io/ data by selected date
* * has event listeners connected between fullcalendar to display data on clicks and updates
* CRM data display
overall datatables has saved us so much time, the built in API and search function are gold
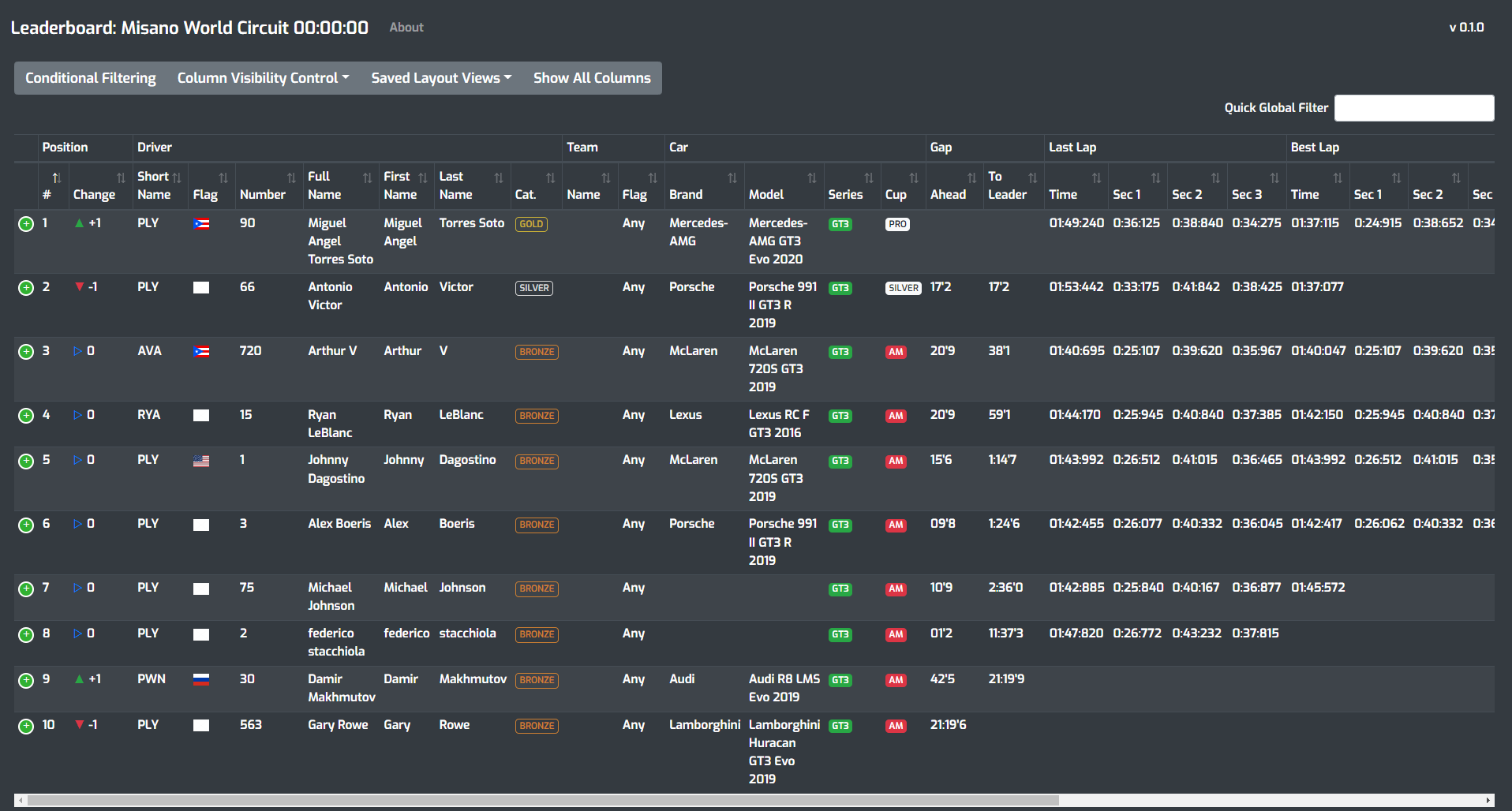
I've just started using datatables to display a pitwall style leaderboard for online racing sim Assetto Corsa Competizione (ACC).
The data updates live from in game information and is displayed on a second screen.
Many thanks to Allan and his team for creating such a marvellous free, open source product.
After discovering DataTables in early 2020, we've been using DataTables since May 2020 and version 1.10.12. As a one-man DevOp, in my opinion DataTables has made database access and design a lot easier and simpler.
We only use DataTables in-house internally (or via VPN) for our I.T servicing business. Its our own app, created using DataTables server side within OOP/CRUD to track and manage parts, s/ware, job queue etc.
For CSS, I decided on Bootstrap as am most familiar with it.
Here's a screen shoot from the part table displaying just the nav bar to the thead:
Many thanks to Allan and his team for creating such a marvellous free, open source product.
After discovering DataTables in early 2020, we've been using DataTables since May 2020 and version 1.10.12. As a one-man DevOp, in my opinion DataTables has made database access and design a lot easier and simpler
I recently overhauled my website for displaying my condiment packet collection. With the extreme versatility of Datatables, it was the perfect choice. There was a lot of cool tweaks and workarounds found in these very forums that allowed me to make it exceptionally functional. Thanks to everyone on the team that makes this possible!
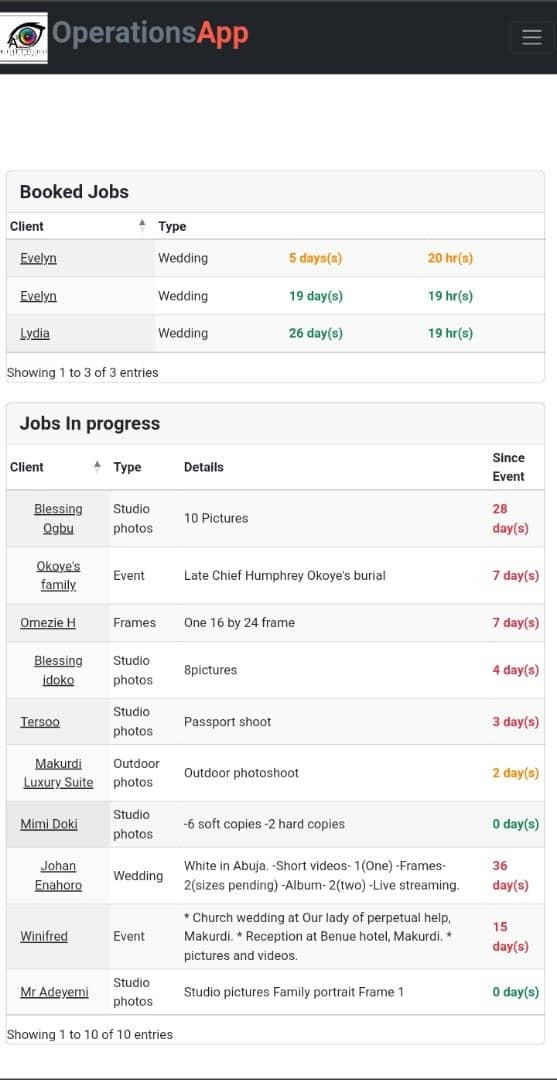
I'm using Datatables for a business' operations app. Job tables, payment tables, client tables, user tables, tables for settings, for booked jobs, jobs in progress
I've been using DataTables for my work site, to display a large dataset with various filtering and sorting options. The client-side processing capability of DataTables has made it really easy for me to handle a large amount of data without any noticeable performance issues. The built-in search feature allows users to quickly find specific records, and the sorting functionality makes it convenient to arrange the data in the desired order.
Your table plugin is a lifesaver! It perfectly fits my web app for treating children's mental health. The interactive "Table of Contents" is a game-changer, allowing psychologists to effortlessly sort and filter data. Much appreciation!
Hi Allan! Thank you for encouraging everyone to share their usage of DataTables. It's always inspiring to see how a versatile tool like DataTables is being utilized in different projects and applications.
Personally, I've been using DataTables in a recent web development project for creating interactive data tables with sorting, searching, and pagination capabilities. It has greatly enhanced the user experience and made it easier to handle large datasets.
I'm excited to see the examples and screenshots shared by the community. It's a fantastic opportunity to exchange ideas and contribute to the future development of DataTables. Keep up the great work!
Utilizing DataTables on my work site has been a game-changer for displaying vast site datasets with versatile filtering and sorting choices. Its client-side processing ensures seamless handling of extensive data without performance concerns. The integrated search feature expedites finding specific records, while the sorting functionality conveniently arranges data as needed, greatly enhancing user
Doubt anyone will still be reading this far down, but here goes.
I've used DataTables for a variety of websites, built over several years, usually with data supplied by AJAX, rather than populating a table with data and then display.
The issue I found early in my adoption was each table format needed to be defined in JS, rather than a "standardised" approach with little/no JS.
So... I created a markup format for my tables and wrote an extension, where the DataTable definition was supplied as attributes, allowing the extension to read these values and call DataTables with the relevant DataTable definition.
Much easier, now I just include the attributes in my tables and they automatically adopt DataTables, with or without AJAX data sources, where each field, searchability, sorting, visibility, even buttons, are defined within the markup itself.
I supplied a copy of the script to be included in the extensions section, so you might be able to grab a copy soon.
Using datatables/editor to show both SharePoint (read-only) and Azure SQL data (CRUD, sourcing in-house data using Hybrid connections or MS data sync 2).
Published in a SharePoint Web part with access to SharePoint context.
Your web2py plugin seamlessly combines the efficiency of the DAL (Database Abstraction Layer) with the dynamic capabilities of DataTables JS Library, enhancing data retrieval and presentation for a seamless user experience. Well done. https://fmapps.org
Utilizing DataTables in my workflow has significantly enhanced data presentation and management. I integrate DataTables into web applications to create interactive and responsive tables. The plugin's key features, such as sorting, searching, and pagination, offer a seamless user experience. I customize DataTables using various options to align with specific project requirements. Leveraging AJAX capabilities, I dynamically load and update data without refreshing the entire page, ensuring real-time updates. I also implement server-side processing for large datasets, optimizing performance.
Furthermore, I make use of DataTables extensions for additional functionalities like exporting data to various formats (CSV, Excel), enhancing accessibility, and integrating with chart libraries. Regularly checking for updates and community contributions keeps my DataTables implementation up-to-date and ensures compatibility with the latest web technologies. Overall, DataTables proves invaluable in transforming raw data into visually appealing and interactive tables for efficient data analysis and presentation.
Your table plugin is a lifesaver! It perfectly fits my web app for treating children's mental health. The interactive "Table of Contents" is a game-changer, allowing psychologists to effortlessly sort and filter data. Much appreciation!
I appreciate your initiative to create a space for the community to showcase how they are leveraging DataTables. It's always inspiring to see real-world applications and diverse use cases.
I've been using DataTables in a project focused on data visualization for financial analytics. The dynamic features and interactive functionalities of DataTables have been instrumental in providing a user-friendly interface for our clients to explore and analyze complex datasets. I'll be sure to share a link to our implementation once it's ready for public viewing.
Looking forward to the upcoming gallery page and excited to see how others are utilizing DataTables for their projects. It's a great platform, and the community's contributions will undoubtedly spark ideas for future developments.
For the next version, is it possible to include a center option for the layout feature (e.g. topCenter, bottomCenter)? Our company uses DataTables with Editor extensively and although CSS formatting almost provides the look we want, having a dedicated center option for layout would greatly improve the appearance.
That's great to hear! It sounds like you've been utilizing datatables effectively for quite some time now. Upgrading to version 1.5 for server-side pagination support seems like a wise move, especially when dealing with large datasets like call detail records. Server-side pagination can certainly help improve performance and responsiveness, especially when handling thousands of records. If you have any questions or need further assistance with the transition, feel free to ask!
regards,https://carforcash.ae/
Replies
Trading Strategy is using Datatables to display market data from decentralised exchanges. We are integrating Datatables with Svelte / Sveltekit.
We have a written a blog post about our architecture.
Our frontend is open source and built on the top of SvelteKit.
Ps. I would love to add a screenshot, but I do not think the forum says "Failed upload" on 300kbytes PNG image.
I have a couple of projects using DataTables. One is a site where customers of an orthotics company can log in to see their orders, which includes some custom search functionality combining several search fields.
The second is an app for practitioners of Chinese herbal medicine, which among other functions allows the creation of formulas containing various herbs. On this page there are two side-by-side tables, showing formulas on the left and ingredients of the formulas on the right. It also includes a tooltip library to show the full contents of a long text field when it's too long to fit in the table.

We have found multiple usages for datatables.
Here's a list for some of them:
* displaying https://fullcalendar.io/ data by selected date
* * has event listeners connected between fullcalendar to display data on clicks and updates
* CRM data display
overall datatables has saved us so much time, the built in API and search function are gold
I've just started using datatables to display a pitwall style leaderboard for online racing sim Assetto Corsa Competizione (ACC).
The data updates live from in game information and is displayed on a second screen.
Many thanks to Allan and his team for creating such a marvellous free, open source product.

After discovering DataTables in early 2020, we've been using DataTables since May 2020 and version 1.10.12. As a one-man DevOp, in my opinion DataTables has made database access and design a lot easier and simpler.
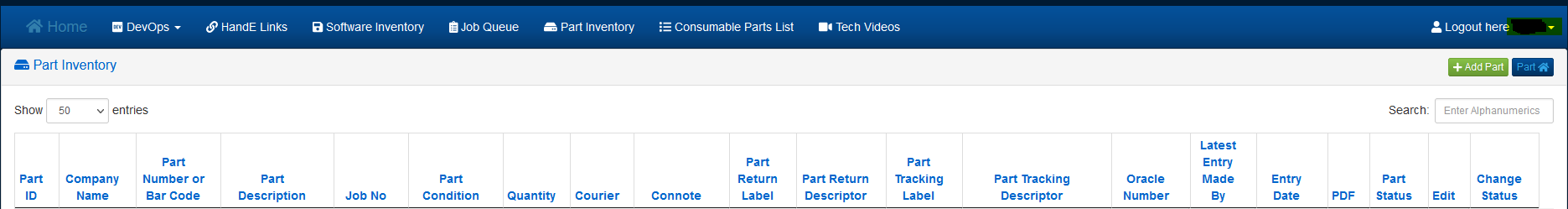
We only use DataTables in-house internally (or via VPN) for our I.T servicing business. Its our own app, created using DataTables server side within OOP/CRUD to track and manage parts, s/ware, job queue etc.
For CSS, I decided on Bootstrap as am most familiar with it.
Here's a screen shoot from the part table displaying just the nav bar to the thead:
Many thanks to Allan and his team for creating such a marvellous free, open source product.
After discovering DataTables in early 2020, we've been using DataTables since May 2020 and version 1.10.12. As a one-man DevOp, in my opinion DataTables has made database access and design a lot easier and simpler
Thanks for the post and effort! Please keep sharing more such blog's with us
Hello,
we are using datatables in Semantic MediaWiki. It has been included there for a long time, we have updated it and will try to add more features:
https://www.semantic-mediawiki.org/wiki/Help:Datatables_format
Thank you for this great project!
Best;
Bernhard
I recently overhauled my website for displaying my condiment packet collection. With the extreme versatility of Datatables, it was the perfect choice. There was a lot of cool tweaks and workarounds found in these very forums that allowed me to make it exceptionally functional. Thanks to everyone on the team that makes this possible!
https://www.condimentpacket.com/
I'm using Datatables for a business' operations app. Job tables, payment tables, client tables, user tables, tables for settings, for booked jobs, jobs in progress
I have used DataTables to show Arabic results of searching for Manuscripts, and searching Arabic books.
I've been using DataTables for my work site, to display a large dataset with various filtering and sorting options. The client-side processing capability of DataTables has made it really easy for me to handle a large amount of data without any noticeable performance issues. The built-in search feature allows users to quickly find specific records, and the sorting functionality makes it convenient to arrange the data in the desired order.
"Hey Allan,
Your table plugin is a lifesaver! It perfectly fits my web app for treating children's mental health. The interactive "Table of Contents" is a game-changer, allowing psychologists to effortlessly sort and filter data. Much appreciation!
Thanks,
Nilton"
Hi Allan! Thank you for encouraging everyone to share their usage of DataTables. It's always inspiring to see how a versatile tool like DataTables is being utilized in different projects and applications.
Personally, I've been using DataTables in a recent web development project for creating interactive data tables with sorting, searching, and pagination capabilities. It has greatly enhanced the user experience and made it easier to handle large datasets.
I'm excited to see the examples and screenshots shared by the community. It's a fantastic opportunity to exchange ideas and contribute to the future development of DataTables. Keep up the great work!
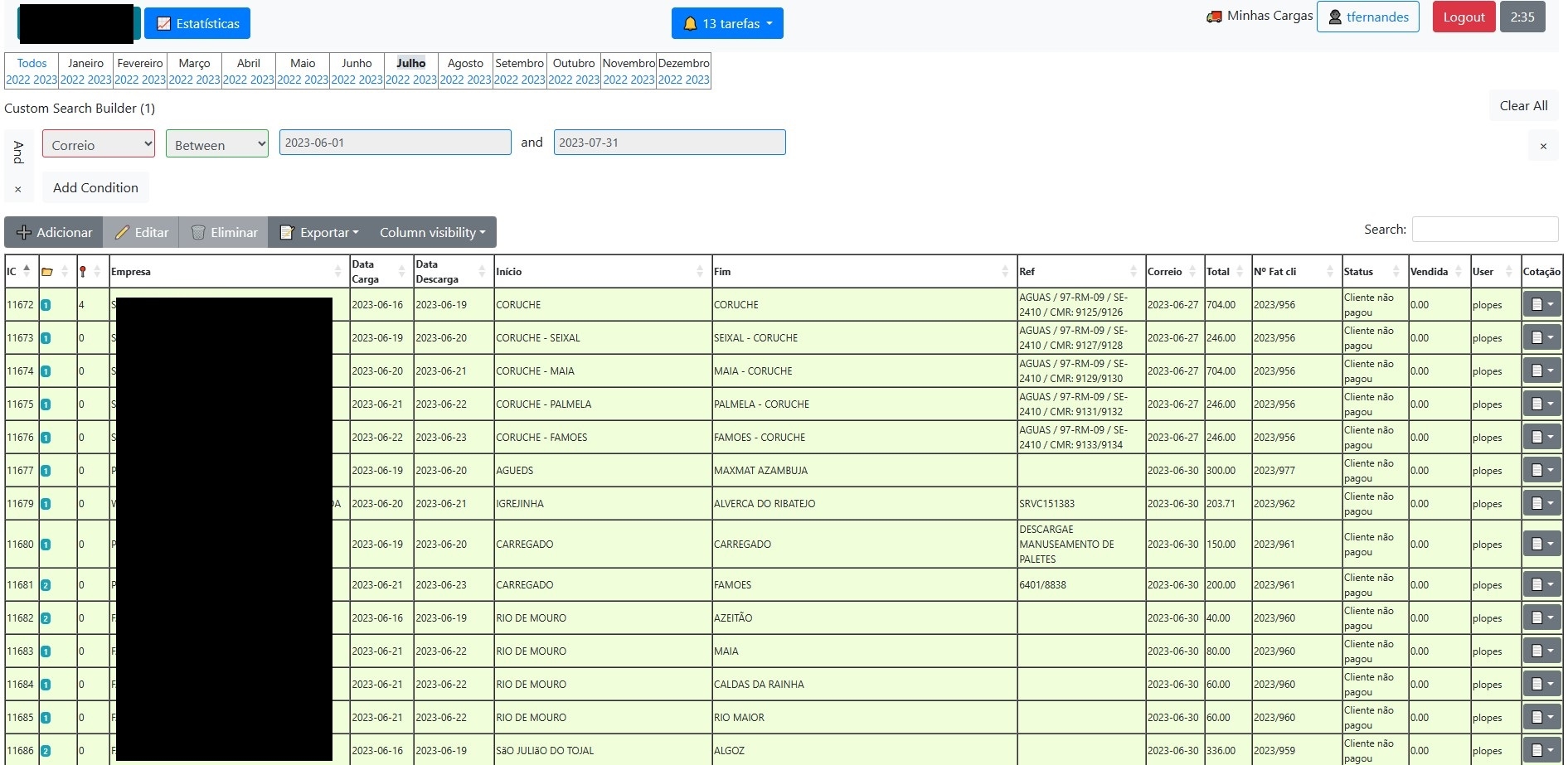
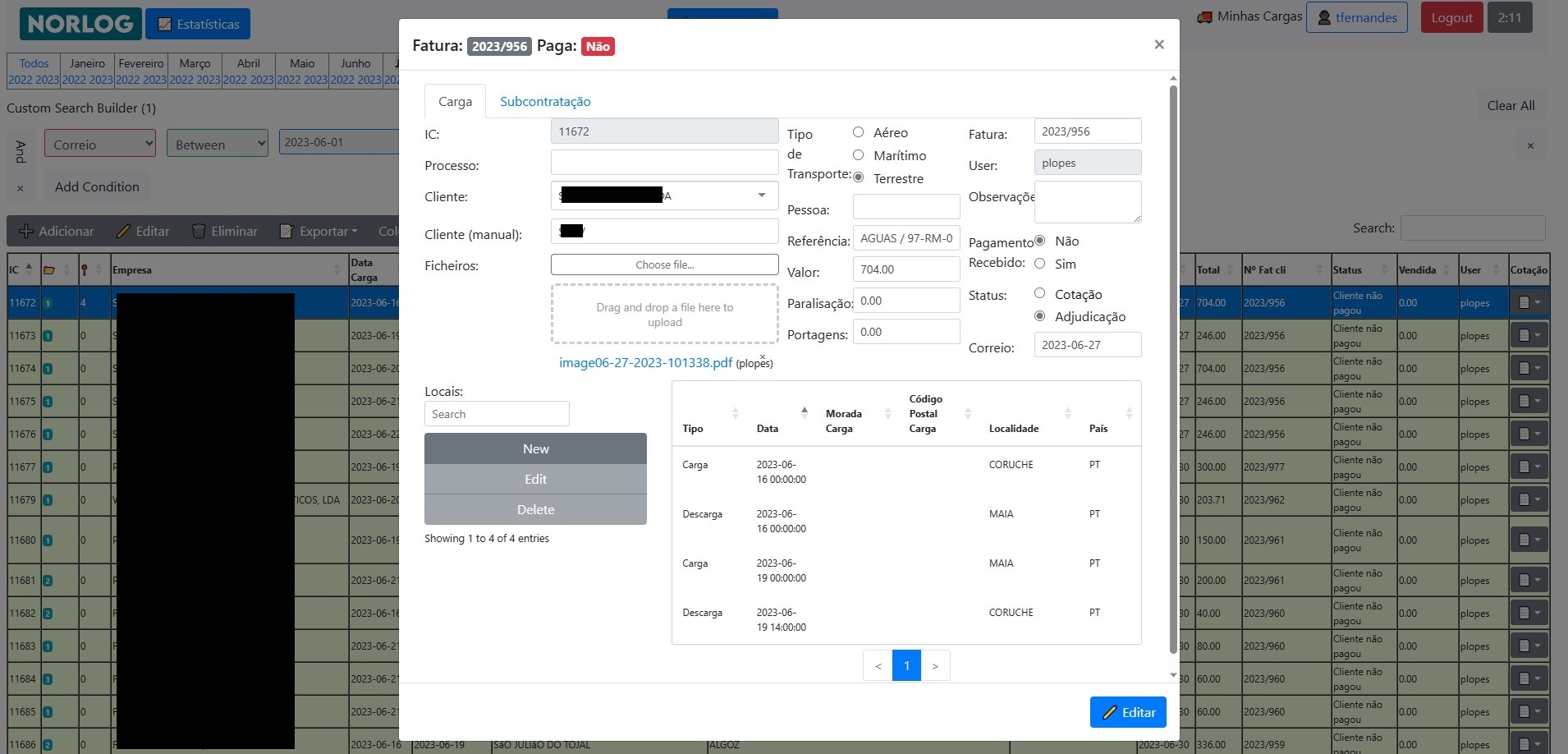
I'm using in my company to manage transport loads, using ParentChild - which was a challenge at first. It's been amazing


Utilizing DataTables on my work site has been a game-changer for displaying vast site datasets with versatile filtering and sorting choices. Its client-side processing ensures seamless handling of extensive data without performance concerns. The integrated search feature expedites finding specific records, while the sorting functionality conveniently arranges data as needed, greatly enhancing user
Doubt anyone will still be reading this far down, but here goes.
I've used DataTables for a variety of websites, built over several years, usually with data supplied by AJAX, rather than populating a table with data and then display.
The issue I found early in my adoption was each table format needed to be defined in JS, rather than a "standardised" approach with little/no JS.
So... I created a markup format for my tables and wrote an extension, where the DataTable definition was supplied as attributes, allowing the extension to read these values and call DataTables with the relevant DataTable definition.
Much easier, now I just include the attributes in my tables and they automatically adopt DataTables, with or without AJAX data sources, where each field, searchability, sorting, visibility, even buttons, are defined within the markup itself.
I supplied a copy of the script to be included in the extensions section, so you might be able to grab a copy soon.
Using datatables/editor to show both SharePoint (read-only) and Azure SQL data (CRUD, sourcing in-house data using Hybrid connections or MS data sync 2).
Published in a SharePoint Web part with access to SharePoint context.
Your web2py plugin seamlessly combines the efficiency of the DAL (Database Abstraction Layer) with the dynamic capabilities of DataTables JS Library, enhancing data retrieval and presentation for a seamless user experience. Well done. https://fmapps.org
Utilizing DataTables in my workflow has significantly enhanced data presentation and management. I integrate DataTables into web applications to create interactive and responsive tables. The plugin's key features, such as sorting, searching, and pagination, offer a seamless user experience. I customize DataTables using various options to align with specific project requirements. Leveraging AJAX capabilities, I dynamically load and update data without refreshing the entire page, ensuring real-time updates. I also implement server-side processing for large datasets, optimizing performance.
Furthermore, I make use of DataTables extensions for additional functionalities like exporting data to various formats (CSV, Excel), enhancing accessibility, and integrating with chart libraries. Regularly checking for updates and community contributions keeps my DataTables implementation up-to-date and ensures compatibility with the latest web technologies. Overall, DataTables proves invaluable in transforming raw data into visually appealing and interactive tables for efficient data analysis and presentation.
Your table plugin is a lifesaver! It perfectly fits my web app for treating children's mental health. The interactive "Table of Contents" is a game-changer, allowing psychologists to effortlessly sort and filter data. Much appreciation!
Hi Allan, I'm using DT in FMP's webViewer to view and process geological data. Thanks for writing a fantastic piece of software! Cheers, Ros
Hello Allan,
I appreciate your initiative to create a space for the community to showcase how they are leveraging DataTables. It's always inspiring to see real-world applications and diverse use cases.
I've been using DataTables in a project focused on data visualization for financial analytics. The dynamic features and interactive functionalities of DataTables have been instrumental in providing a user-friendly interface for our clients to explore and analyze complex datasets. I'll be sure to share a link to our implementation once it's ready for public viewing.
Looking forward to the upcoming gallery page and excited to see how others are utilizing DataTables for their projects. It's a great platform, and the community's contributions will undoubtedly spark ideas for future developments.
Best regards,
https://namecombiner.info/
For the next version, is it possible to include a center option for the layout feature (e.g. topCenter, bottomCenter)? Our company uses DataTables with Editor extensively and although CSS formatting almost provides the look we want, having a dedicated center option for layout would greatly improve the appearance.
Hi there,
That's great to hear! It sounds like you've been utilizing datatables effectively for quite some time now. Upgrading to version 1.5 for server-side pagination support seems like a wise move, especially when dealing with large datasets like call detail records. Server-side pagination can certainly help improve performance and responsiveness, especially when handling thousands of records. If you have any questions or need further assistance with the transition, feel free to ask!
regards,https://carforcash.ae/