Problems with editor 2.3.2
Problems with editor 2.3.2
Good morning,
I installed editor 2.3.2 with Datatables 2.0.4 via download builder as I normally do.
Unfortunately with editor 2.2.2 and 2.3.2 the buttons disappear and chrome displays a whole series of errors (see attached images).
What can I do?
Thank you,
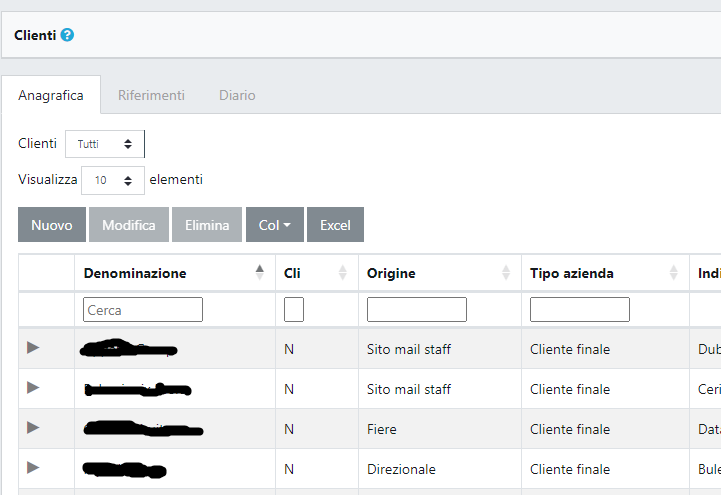
Before upgrade:

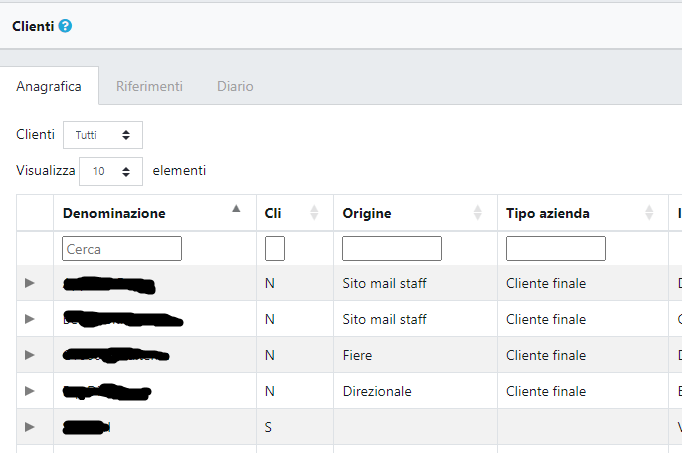
After upgrade:

Chrome error messages:
This question has an accepted answers - jump to answer

Answers
Those errors are coming from Bootstrap and FontAwesome, so odd that a DT upgrade generated them. Could you post your table initialisation code as well, please.
Colin
Actually, could you link to a page showing the issue please, so I can debug it. If you can't link to your own page, you can use https://live.datatables.net or JSFiddle to create an example showing the problem.
Allan
After a few checks no more errors appear in the browser.
I still don't see the buttons, though.
I can make the buttons appear by modifying the program as follows:
but the lenghtMenu selector no longer appears...
Giuseppe
Perhaps you could try:
However, I'd really need a link to a page showing the issue, as I requested above, to be able to debug what is going wrong.
Allan
My debug code is: uriruq
Thanks,
Giuseppe
Update.
I tried editing the page editor/examples/styling/bootstrap4.html in the editor examples.
Again, as it happens to me, I don't see the editor buttons if I replace "initcomplete" with "layout":
If I use "layout" I no longer see the nice drop-down list for the number of rows to display and have to use the "ugly" 'pageLength' button in layout.
Thanks,
Giuseppe
Take a look at the
layoutdocs. There are many layers you can use to layout the elements. In your screenshot it looks like the length change element is above the buttons. Usetop2Startto place the length change above the buttons. Here is a test case:https://live.datatables.net/guwafemu/494/edit
Is this what you are looking for?
If you are still having difficulties then update my test case to show the issues you are having. Your partial code snippets make it difficult to understand what you have and where the problem might be.
Kevin
Hello,
I have no problem with "layout" except having to rewrite the css for my button customization.
I just find it strange that an update can lose compatibility with a previous version and force to edit all the .js files of my programs...
Have a nice day,
Giuseppe
The issue was this:
With DataTables 2, the class names used for the Bootstrap 5 grid have changed. For example they use
col-md-auto me-autofor a cell now.The v2 upgrade was the ideal time to make some long over due changes, that would unfortunately break backwards compability like this. It was a long standing problem that you would need to inject buttons using a selector as use to be the way it was done.
The new
layoutoption was designed to address exactly this. You can now control table control elements independently of the styling framework being used.It is a pain, I reckognise that, but there was no option but to break some limited backwards compatability. I think I managed to keep that more or less limited to to use of external selectors and a few other legacy points.
Allan