Responsive with auto-expand all rows
Responsive with auto-expand all rows
in Responsive
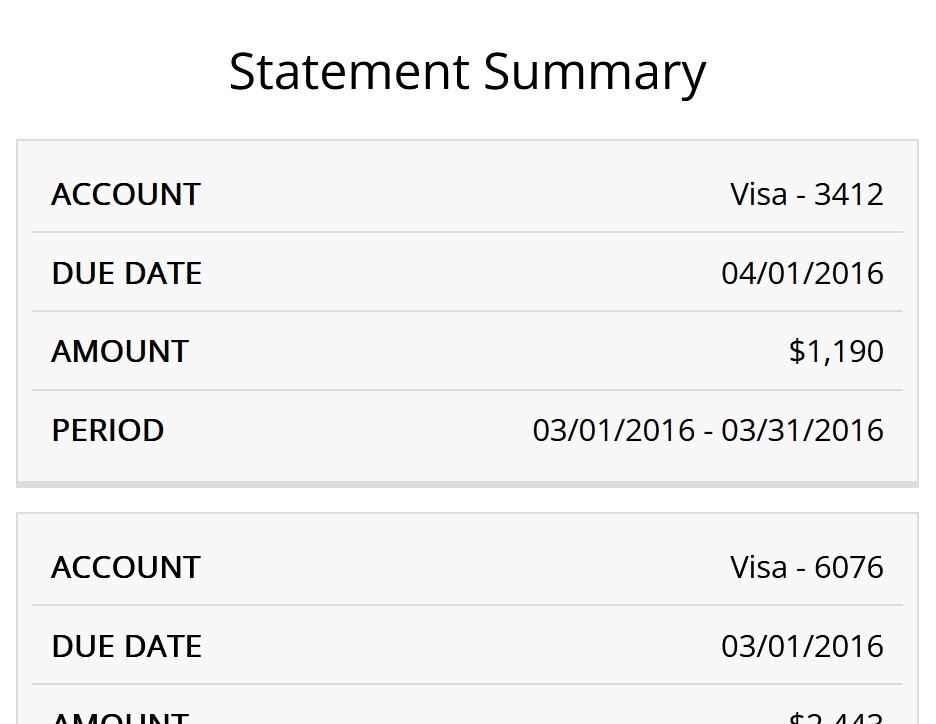
Hello, please advise if datatables somehow allows to set a responsive table, but the whole one, see my screenshot and URL: https://css-tricks.com/responsive-data-tables/

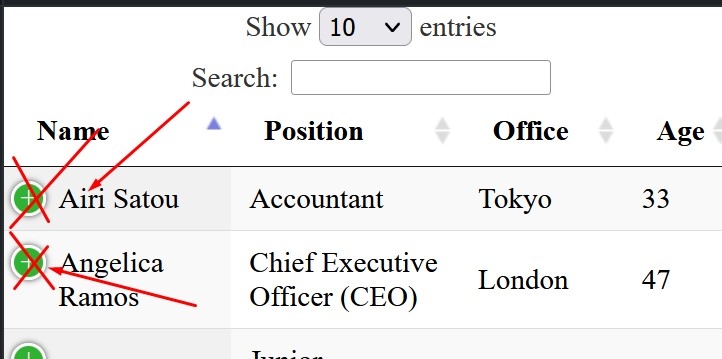
I do NOT want the hybrid I found with the stupid green info expander. See the second screenshot, I don't want that. I need all information to be visible. i.e. expand all.

Is it okay please?
Thanks for the information.
Answers
You can follow the CSS trick you quoted. That should get you there.
You might as well consider this:
https://datatables.net/extensions/responsive/examples/display-types/immediateShow.html
This too is a nasty and confusing hybrid between what I want and how datatables.responsive works.
It is not clear at all, to the point of being unusable.
If there is no other usage, I will use the CSS trick from my link. However, datatables is a brilliant framework, I believe that it must somehow be turned on directly in the system.
I'll try to wait to see if someone comes up with another solution, your solution is already very close, but it can't be used. That's not it yet. It's missing something. But thanks for the idea.
You can create a custom renderer to display the child data as you wish. See this example.
Combine that with the Immediate Show example.
Kevin
I think what Kevin recommends is spot on. You show the child rows immediately without having a parent row (or with having an empty parent row - whatever you want to call it).
I'd be interested in your final solution, @Mazec
Please share.
I can't do that. I don't understand how it works. I was hoping it would have a simpler solution. But thank you all for your help anyway.
https://datatables.net/extensions/responsive/examples/column-control/classes
class "none" can be used to force all columns into the child row. This should result in an empty parent row which I am sure you can make disappear using some CSS.
In conjunction with this example you should get what you require:
https://datatables.net/extensions/responsive/examples/display-types/immediateShow.html