Scroller Example
Scroller Example
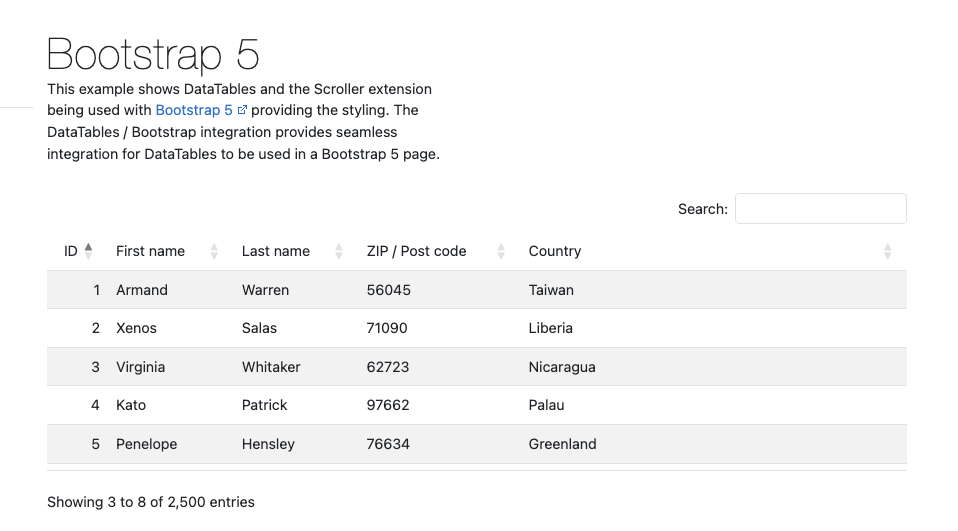
Using the Scroller example
https://datatables.net/extensions/scroller/examples/styling/bootstrap5.html
If you scroll down a couple of rows (to like 15) and then quickly scroll back up the status line doesn't say "Showing 1 to 6 of 2,500 entries" but sometimes it says "Showing 2 to 7 ..." or "Showing 3 to 8 ..." even though record 1 is showing as the top row.

This question has an accepted answers - jump to answer
Answers
That's odd, I can't reproduce that. I've no doubt you are, as the screenshot proves it!
I've tried FF and Chrome on Ubuntu, and both are working as expected. Which browser/OS combination are using? And how are you scrolling - is it with the mousewheel or left clicking?
Colin
@colin I am running on Mac/OS (Sonoma 14.4.1) using Chrome browser (124.0.6367.119) and/or Firefox 125.0.3). Using the mousewheel or the trackpad. If you slowly scroll up and down with the mousewheel the information keeps up with the movement. Scroll down to record 12 or 15 and quickly scroll back up Don't not scroll back up slowly, it must be a quick flick up). Sometimes it will show starting at 1, 2 or 3.
Yeah, I can't reprduce it either (Windows 11 Firefox and Chrome at the moment). I'll try it on a Mac later, but I'd be suprised if that makes any difference - there will be a "technique" to reproducing it.
When you say scroll up quickly, do you use the scrollbar to do so, or just the mouse wheel?
Allan
Beat you all, I got "Showing 5 to 10 of 2,500 entries":
I'm using a MacBook Pro with a trackpad. Basically it takes me a slight flick of the wrist, for speed, to scroll up to see the issue. I have the same OS and Chrome versions as Wolly65.
Kevin
Thanks @kthorngren for confirming.
Looking at my Production site that is still using DataTables 1.13.8 and Scroller 2.3.0 I can not get it to occur. But on the Development site that I have begun to migrate to DataTables 2.0.6 and Scroller 2.4.2 it occurs almost every time.
A quick look at changes from Scroller 2.3.0 to 2.4.2 I noticed commit f34760c on Jan 4 "Fix: Scroller's updating of the info display could be wrong when doin…" could be interesting. The second change talks about jump scrolling.
Since another user was able to dupliate the issue where you able to verify this on macOS.
@allan and @colin I was able to borrow a Windows laptop with a scroll wheel mouse and could not duplicate it because the scroll wheel is just to slow. But I could duplicate it using the Windows trackpad and two fingers.
Using the mac laptop and the magic mouse or trackpad it is easy to reproduce.
I haven't had a chance yet, but it is obviously an issue somewhere. Most likely the timer for the info update. I'll look as soon as I can - probably next week.
Allan
Any updates. I am going to need to remove scroller from my the 15 dataTables that I migrated from 1.x to 2.x soon and hold off on the additional 25+ dataTables still to be migrated.
I have been receiving a couple of tickets everyday since the last release about this issue in my web application. I don't think it is a big deal.
Not yet - I've been working on other support aspects recently and haven't yet had a chance to look at this. Unfortunately the free support queue is quite long at the moment and I'm not doing a very good job of keeping on top of it. I will try to look at it as soon as I can and post back.
Allan
Fix committed here and will be in the nightly soon.
The issue was that under some conditions the browser can not fire a scroll event for the final move, which is a bit odd, but it will be a performance thing from their point of view. I've added a bit of a workaround to update the info element 1/4 of a second after a scroll event (debounced so as not to add that to every scroll event).
Allan
This resolves the issue. Thank you for researching and patching the code.