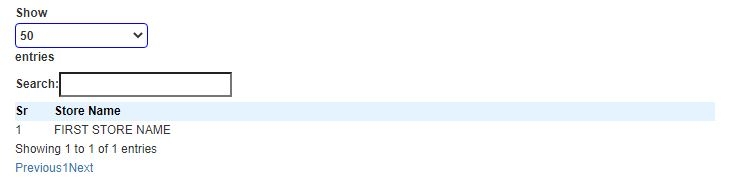
Shoiw row drop down and search box are not showing in the same line. Search goes to the next line.
Shoiw row drop down and search box are not showing in the same line. Search goes to the next line.
Link to test case:
Debugger code (debug.datatables.net):
Error messages shown:
Description of problem:
Answers
Not sure if you intended to provide more information but it sounds like a styling issue. In order to help debug styling issues we will need to see a running page demonstrating the problem. Please provide a link to your page or a test case showing the issue.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Hi kthorngren , Thanks for the reply.
Actually I am just trying my hand on php and so this is a trial project which is only on my pc. I can attach an image and give the statements I am using.
and the code I am using is:
<
div class="col-xs-12">
<
table id="myTable" class="" data-page-length='50'>
So is there a parameter for displaying both boxes on the same row as well?
By default they do. See this example. It looks like you are using Bootstrap but you haven't loaded the Datatables Bootstrap integration files. See the CSS tab of the example. Also read the Styling docs. The Download Builder can be used to get the proper files.
If you still need help please update this base example with the JS and CSS files you are loading to replicate the issue. Since the problem is with styling the data in the table doesn't matter.
Kevin