Sort arrows not displaying properly
Sort arrows not displaying properly
I am trying to upgrade from 1.10.19 to 1.12.1, using Bootstrap 4. When I replace the datatables css and js files my sorting arrows turn to weird characters.

I searched the forums and tried the @charset "UTF-8"; in the css, but it changed nothing.
I also tried turning off any subsequent css files to see there was a cascading conflict, and there is not.
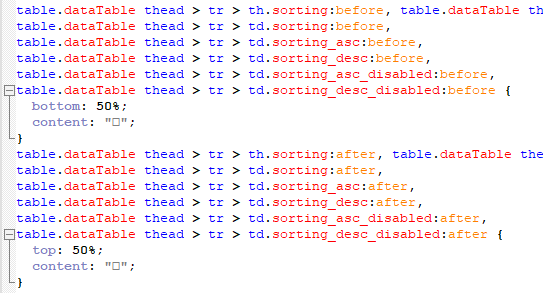
I looked at the thead > tr > td.sorting in the css and found the content was just a box?
This is a fresh download today. We use datatables extensively where I work, and if I can't display the sort arrows, I can't upgrade. We are also behind a firewall so I am unfortunately not able to link to a demo.
Can you help? Thank you.
Answers
Could you try using the CSS for the nightly of DataTables please? That should hopefully resolve it.
Allan
I just ran into this exact issue. I read up on the @charset CSS rule, and it has to be the very first thing in the CSS file. So I moved the @charset "UTF-8" to the very first line, above the comments that are generated when downloading datatables, and that fixed it.