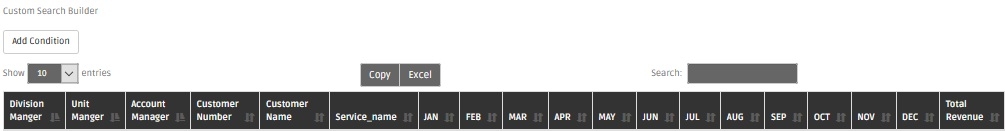
the buttons alignment don't match the table width !
the buttons alignment don't match the table width !
can you help me aligned the search box to the table width ?
so i need the
- search box to be aligned to right edge of the table
- buttons centered as it's displayed.
- page length menu on right as it's.
And This is the Dom i use:
dom:
"<'row'<'col-sm-3'l><'col-sm-6 text-center'B><'col-sm-3'f>>" +
"<'row'<'col-sm-12'tr>>" +
"<'row'<'col-sm-5'i><'col-sm-7'p>>",
table.buttons().container()
.appendTo( '#example_wrapper .col-sm-6:eq(0)' );
table.searchBuilder.container().prependTo(table.table().container());
And That's how it looks:

Description of problem:
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin